First, Sorry for my bad English, I hope you can understand what I mean.
I wanna ask why these style rule exist when the style tag had no content, I had no Idea what is it.
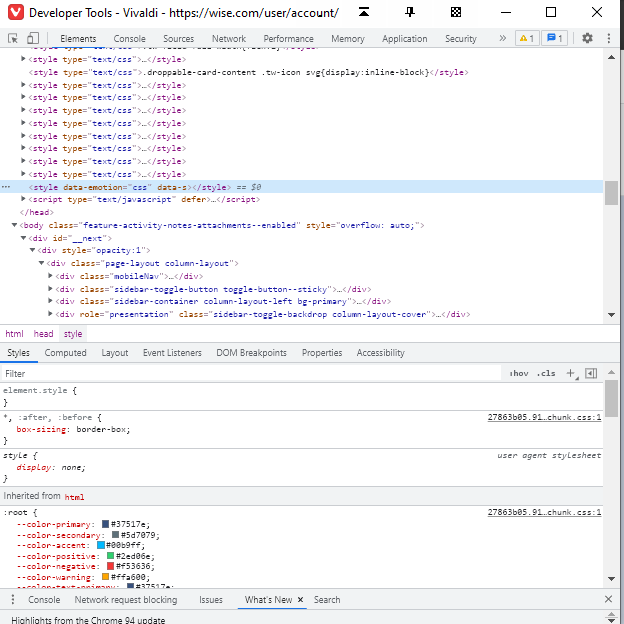
These inspector screenshot was captured on 
Image 1.
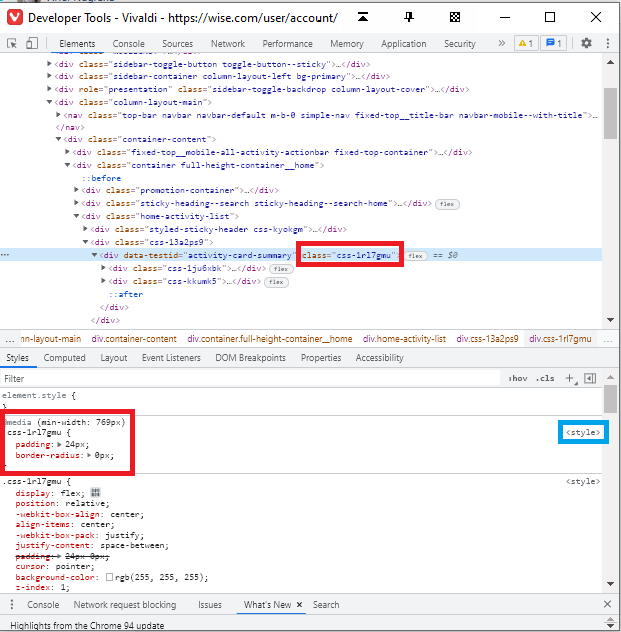
On Image 1. (red) it has class .css-1r17gmu and had the rule padding 24px, border-radius 0px, display flex, etc, but when I click the style location reference (blue), the style tag had no content. (Image 2 - Below)
Image 2.
I wanna copy the style to my project, but had no idea how is this, and how to create it,
When I try to Delete-Undo the style tag (Image 2, blue background), the tag remain the same, but the style is gone.
Thats my Question, I dont know if this has a duplicate since I dont know the keyword.
CodePudding user response:
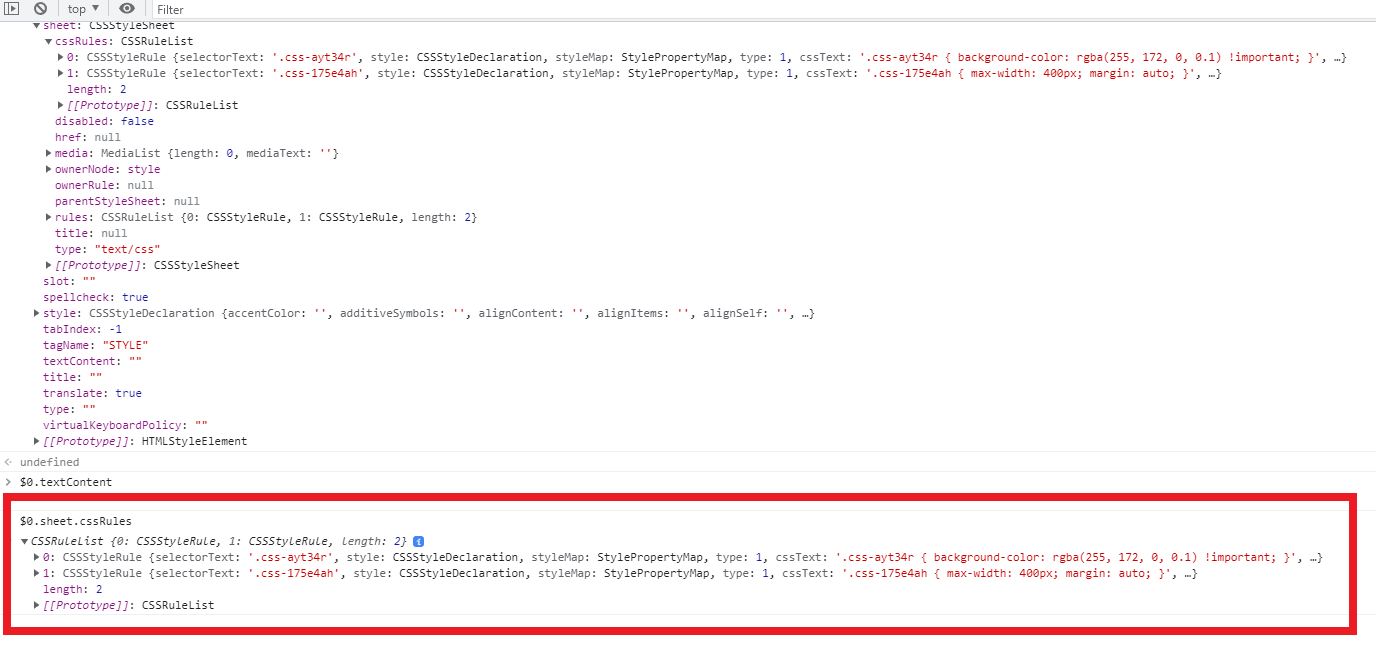
This effect can be achieved by inserting rules into the stylesheet with 
If you want to copy the style contained there, you'll have to iterate over the .cssRules.
Live example of this behavior:
document.querySelector('#theStyle').sheet.insertRule('.foo { background-color: yellow; }');
// Text content is still empty:
console.log(document.querySelector('#theStyle').textContent);<style id="theStyle"></style>
<div class="foo">foo</div>