I am trying to add a timepicker to my page using bootstrap 5, for some reason the calendar is not loading so I can not pick any date. I do not know if I have done something wrong or the plugin is not compatible with the latest version of bootstrap.
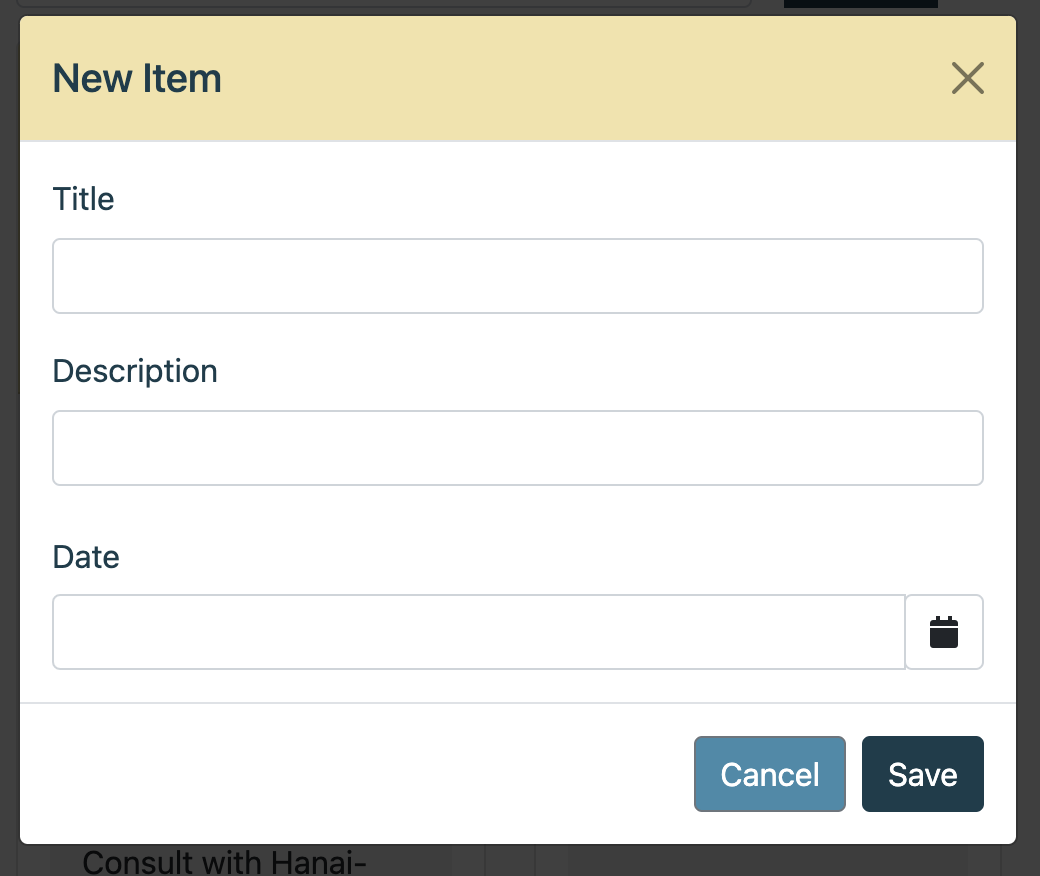
If you click 'launch demo modal' you will see the date input field and datepicker is not working there.
This is the code for the input date field:
<div class="col-12">
<label for="date" class="col-sm-1 col-form-label">Date</label>
<div class="input-group date" id="datepicker">
<input type="text" class="form-control">
<span class="input-group-append">
<span class="input-group-text bg-white d-block">
<i class="fa fa-calendar"></i>
</span>
</span>
</div>
</div>
JS (truncated):
<script type="text/javascript">
$(document).ready(function () {
$('#datepicker').datepicker();
...
});
</script>
I also tried using $('.datepicker').datepicker(); according to the bootstrap-datepicker docs but nothing changed.
CodePudding user response:
You should put bootstrap-datepicker.min.js after jquery.js. It somehow make errors because of that.
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>