I changed the configuration of my app following the webpack documentation: 
I have a .browserslistrc file with IE11 inside, also changed target: ['web', 'es5'], then add import 'react-app-polyfill/ie11'; import 'react-app-polyfill/stable'; to src/index.js but the problem is still there.
I use the following babel configuration:
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "entry",
"corejs": 3
}
],
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-transform-object-assign",
"@babel/plugin-proposal-object-rest-spread",
"@babel/plugin-transform-regenerator",
"@babel/plugin-proposal-class-properties",
"@babel/plugin-transform-runtime"
]
}
CodePudding user response:
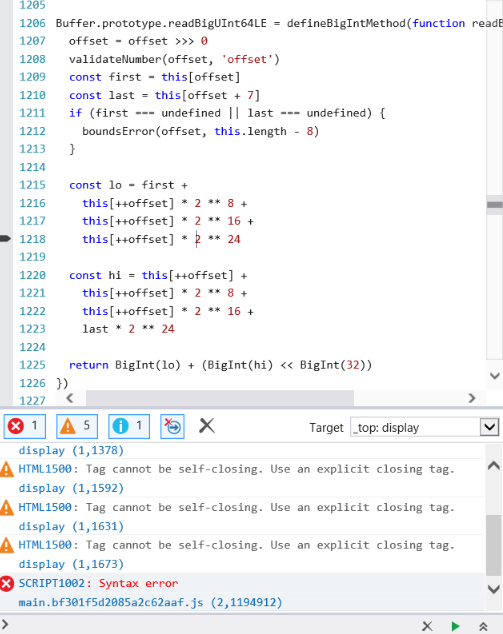
After a lot of investigations I found this:
https://github.com/feross/buffer/commit/840160f352ff0d8e88d4ac308a1640fd278f50fc
So the solution to my problem was to configure babel-loader to transpile this package:
{
test: /\.js$/,
include: [
path.join(__dirname, 'src'),
path.join(__dirname, 'node_modules/buffer'),
],
loader: 'babel-loader',
}
