I have the button that calls the AJAX
<form asp-action="EditItem">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
..............
<!--<input type="text" style="border:none;font-size: smaller" id="@("errorMessage")"" readonly /> -->
<div class="form-group">
<label asp-for="OrderQuantity" class="control-label"></label>
<input asp-for="OrderQuantity" id="txt" class="form-control" />
<span asp-validation-for="OrderQuantity" class="text-danger"></span>
</div>
<input type="hidden" id="orderId" name="orderId" value="@Model.OrderId" />
<input type="hidden" id="inventoryorderId" name="inventoryorderId" value="@Model.InventoryOrderId" />
<input type="hidden" id="inventoryId" name="inventoryId" value="@Model.InventoryId" />
<button id="button">Update</button>
</form>
</div>
</div>
@section Scripts {
<script type="text/javascript">
$("#button").click(function () {
var orderedQuantity = $("#txt").val();
var orderId = $("#orderId").val();
var inventoryorderId = $("#inventoryorderId").val();
var inventoryId = $("#inventoryId").val();
var data = {
orderId: orderId,
inventoryorderId: inventoryorderId,
inventoryId: inventoryId,
orderedQuantity: orderedQuantity,
};
$.ajax({
type: 'POST',
url: '@Url.Action("EditItem", "Orders")',
data: data,
dataType: "json",
success: function (result) {
alert(result);
var url = '@Url.Action("Index", "Orders")';
window.location.href = url "[email protected]";
},
error: function (error) {
alert(error);
}
});
});
</script>
}
I can see all the parameters are passed to the controller action and dont see any issue in the controllers
public async Task<JsonResult> EditItem(int? orderId, int? inventoryorderId, int? inventoryId, int? orderedQuantity)
{
var inventoryOrder = await _context.InventoryOrders
.FirstOrDefaultAsync(io => io.InventoryOrderId == inventoryorderId);
int curentOrdQuantity = inventoryOrder.OrderQuantity;
var intData = await _context.Inventories.FindAsync(inventoryId);
int availQty = intData.QuantityAvailable;
if ((int)orderedQuantity > curentOrdQuantity)
{
if (availQty < ((int)orderedQuantity - curentOrdQuantity))
{
inventoryOrder.OrderQuantity = curentOrdQuantity;
_context.Update(inventoryOrder);
await _context.SaveChangesAsync();
return Json(new { status = "NotAvailable", available = intData.QuantityAvailable });
}
else
{
//Updating the Order
inventoryOrder.OrderQuantity = (int)orderedQuantity;
_context.Update(inventoryOrder);
await _context.SaveChangesAsync();
//Updating Inventory
intData.QuantityAvailable = intData.QuantityAvailable - ((int)orderedQuantity - curentOrdQuantity);
_context.Update(intData);
await _context.SaveChangesAsync();
return Json("");
}
}
return Json("");
}
I dont see any error in the controller(all updates in the controller are happening without any issues) but the success/error function is not getting executed. I dont see any of the alert() firing both either in success or error. I tried to change from the JsonResult to ActionResult even that doesnt work. Can anyone say what is that I am missing here.
public class Order
{
public int CustomerNumber { get; set; }
public int CustomerId { get; set; }
public int OrderId { get; set; }
public int InventoryId { get; set; }
public int InventoryOrderId { get; set; }
public string StrainId { get; set; }
public string StrainName { get; set; }
public string StrainCode { get; set; }
public string Age { get; set; }
public string Sex { get; set; }
public string Genotype { get; set; }
public int QuantityAvailable { get; set; }
public int OrderQuantity { get; set; }
public string RoomNumber { get; set; }
}
CodePudding user response:
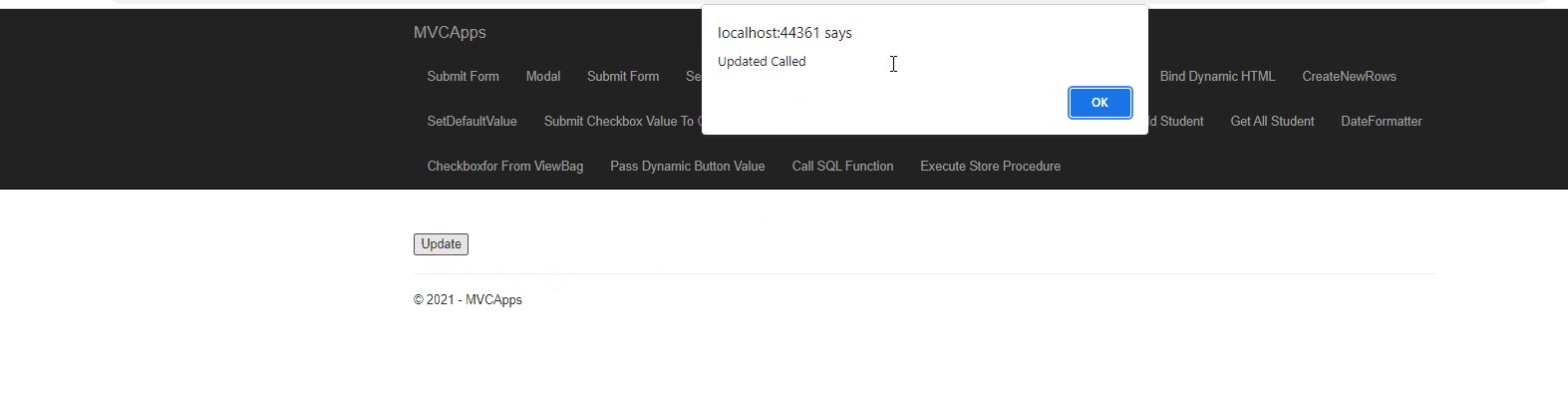
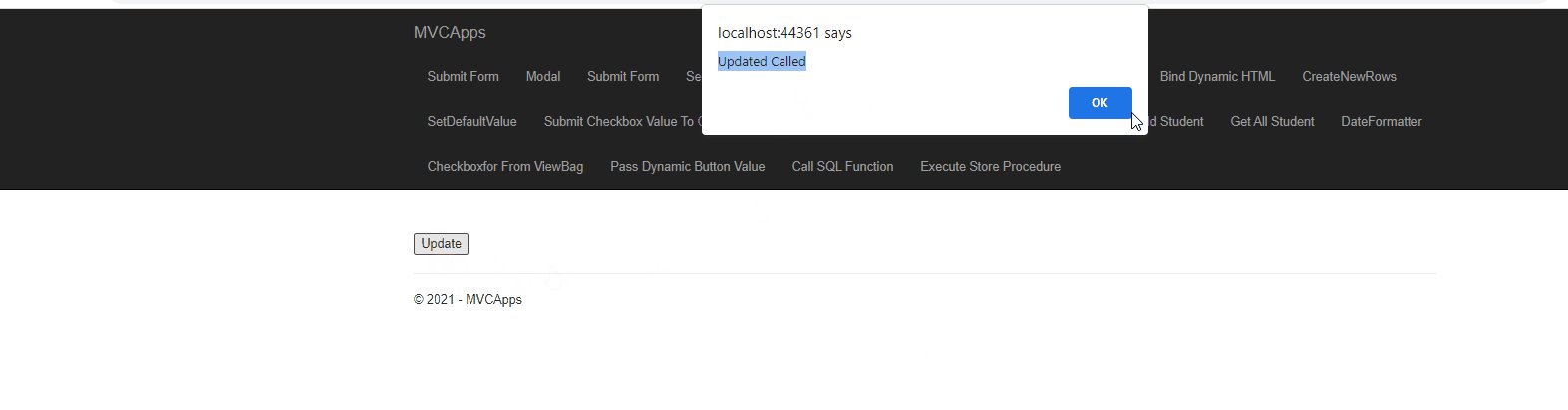
As you are returning return Json(""); so you can get rid of success: function (result) and replace to success: function (). Now it will fire alert and your URL redirection will work.
$.ajax({
type: 'POST',
url: '@Url.Action("EditItem", "Orders")',
data: data,
dataType: "json",
success: function () {
alert("Updated Called");
var url = '@Url.Action("Index", "Orders")';
window.location.href = url "[email protected]";
},
error: function (error) {
alert(error);
}
});
Output:
Note: But if you want to keep check the result then you could follow like below:
$.ajax({
type: 'POST',
url: '@Url.Action("EditItem", "UserLog")',
data: data,
dataType: "json",
success: function (result) {
console.log(result);
if (result.status === "NotAvailable") {
alert("NotAvailable");
}
else {
var url = '@Url.Action("Index", "Orders")';
window.location.href = url "[email protected]";
}
},
error: function (error) {
alert(error);
}
});
Output: