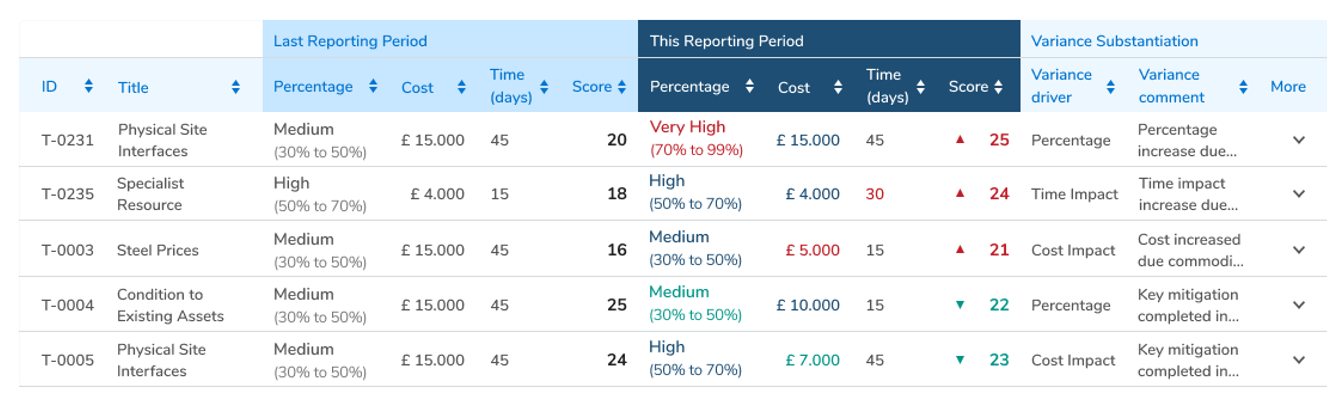
Having trouble with styling table created by react-table library.
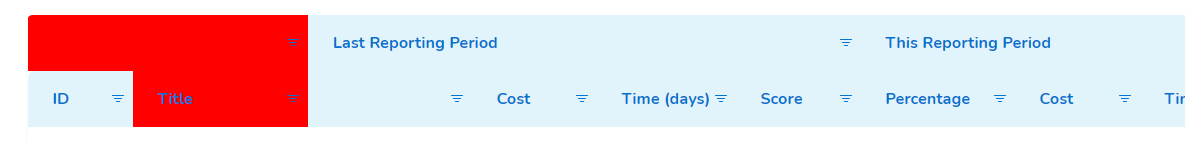
Table is created the way it is shown in documentation. Is it possible to colour headers as shown in design?
Thank you in advance
P.S.
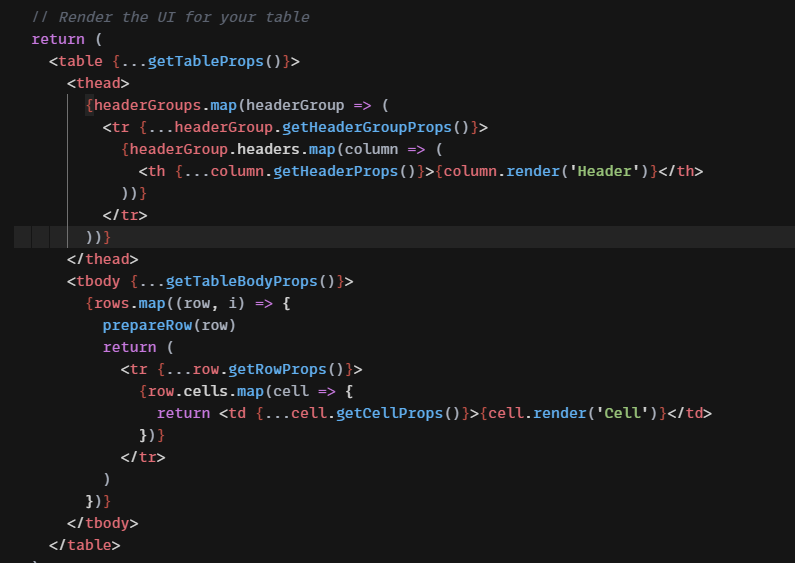
Here is the code snippet from documentation

To create headers I need to create an array. So i cant change style for a specific header (actually I can provide element to render, but it will be rendered inside the element)
CodePudding user response:
Not the best solution, but works
CodePudding user response:
You can use any react component or JSX to display content in column headers, cells and footers.
const columns = [
{
Header: () => (
<span>
<i className="fa-tasks" /> Progress
</span>
)
}
]
kindly check on this link for further details
https://github.com/tannerlinsley/react-table/tree/v6#custom-cell-header-and-footer-rendering