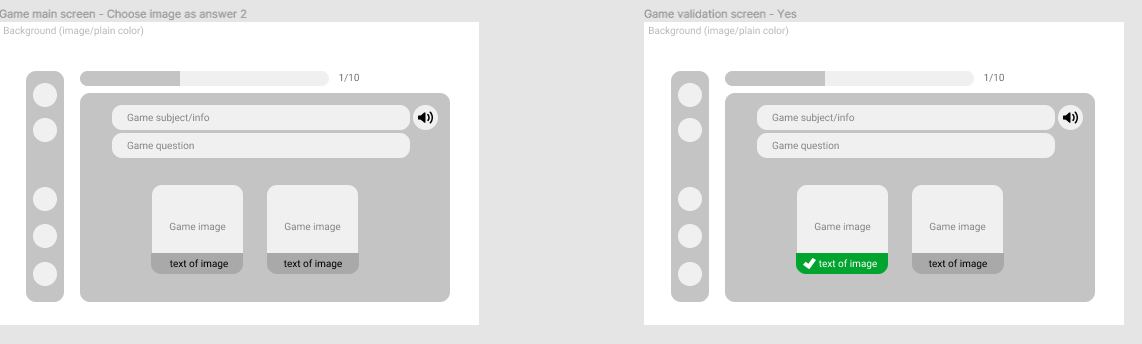
I want to implement this design:
And I'm currently kind of stuck at the images-answers part.
I have the idea, but there is a problem.
import { useState } from 'react';
import { ToggleButtonGroup, ToggleButton } from 'react-bootstrap';
import './css/GameAnswers.css';
import GameImage from './GameImage';
type GameAnswersProps = {
arrayAnswers: Array<string>,
arrayAnswersImages?: Array<string>,
correctAnswer: string,
setFinishedGameHandler: Function
}
function GameAnswers(props: GameAnswersProps) {
const [selectedAnswer, setSelectedAnswer] = useState("");
const handleAnswerChange = function (e: React.ChangeEvent<HTMLInputElement>) {
setSelectedAnswer(e.target.value);
}
const determineButtonVariant = function (answer: string) {
if (answer !== selectedAnswer) {
return "primary";
} else if (answer === props.correctAnswer) {
props.setFinishedGameHandler(true);
return "success";
} else {
props.setFinishedGameHandler(false);
return "danger";
}
}
return (
<div className="game-answers">
{
props.arrayAnswersImages === undefined ?
<GameImage className="game-details-image" images={[{ imgSrc: "/Untitled.png", imgAlt: 'test' }]} /> :
""
}
<ToggleButtonGroup type="radio" name="answers">
{props.arrayAnswers.map(function (answer, index) {
return <div>
{props.arrayAnswersImages !== undefined ?
<GameImage className="game-togglebutton" images={[{ imgSrc: props.arrayAnswersImages[index], imgAlt: 'test' }]} /> : ""
}
<ToggleButton
id={answer}
value={answer}
onChange={handleAnswerChange}
variant={determineButtonVariant(answer)}
>{answer}</ToggleButton>
</div>
})}
</ToggleButtonGroup>
</div>
);
}
export default GameAnswers;
Because the map function returns a div, my ToggleButton doesn't work properly. If I will click on the buttons, nothing will happen.
If I remove the div wrapping, I will get an error because I return two components.
If I also remove the GameImage component, everything will work fine, but I will have no image above the text.
So, how can I make my code work properly while I still have the image above the ToggleButton?
CodePudding user response:
In react you can use Fragments, it's a common way to exclude that extra node when
e.g. returing a list.
Change your wrapping <div></div> tag into ->
<React.Fragment></React.Fragment>.
A shorter syntax for this is <></>.