I want to add a logo to a nav bar using bootstrap, but the image is quite large to fit there. My solution is to add this into the CSS:
HTML
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="index.html">
<img src="Fernando Borea - Logo.png" alt="" class="d-inline-block align-top headerLogo img-responsive">
</a>
...
CSS
.headerLogo
{
width: 50%;
height: auto;
}
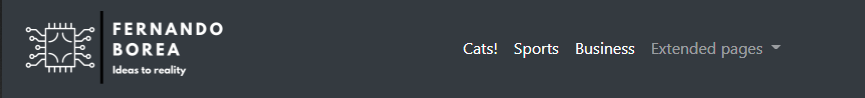
That works perfectly to reduce the image size, but I then get huge right margins:
However, when I change the CSS to be pixels, the huge margin goes away. I want to use % to easily change the size, but without getting the massive margin.
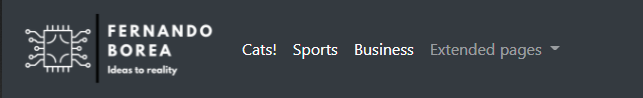
Using fixed values:
.headerLogo
{
width: 200px;
height: auto;
}
I'm new to bootstrap/html/css/js so I'd really appreciate if you can explain why the solution works as well, thanks!:D
CodePudding user response:
I just figured out what was wrong. Adding img-fluid makes it to have the width equal to the original image width at all times. Removing img-fluid solved the issue.
CodePudding user response:
Try This
.headerLogo {
width: 100px
max-width: 200px;
height: auto;
}