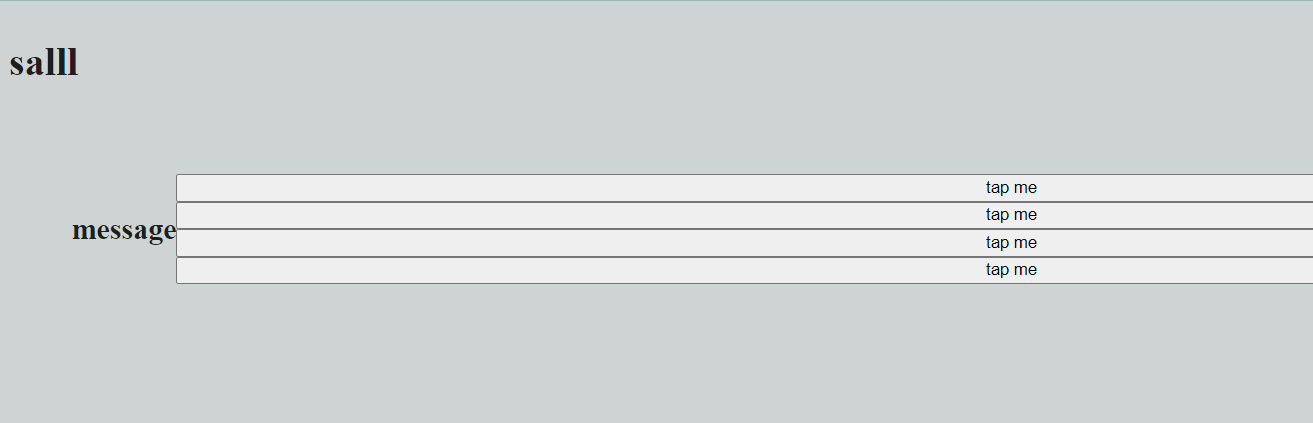
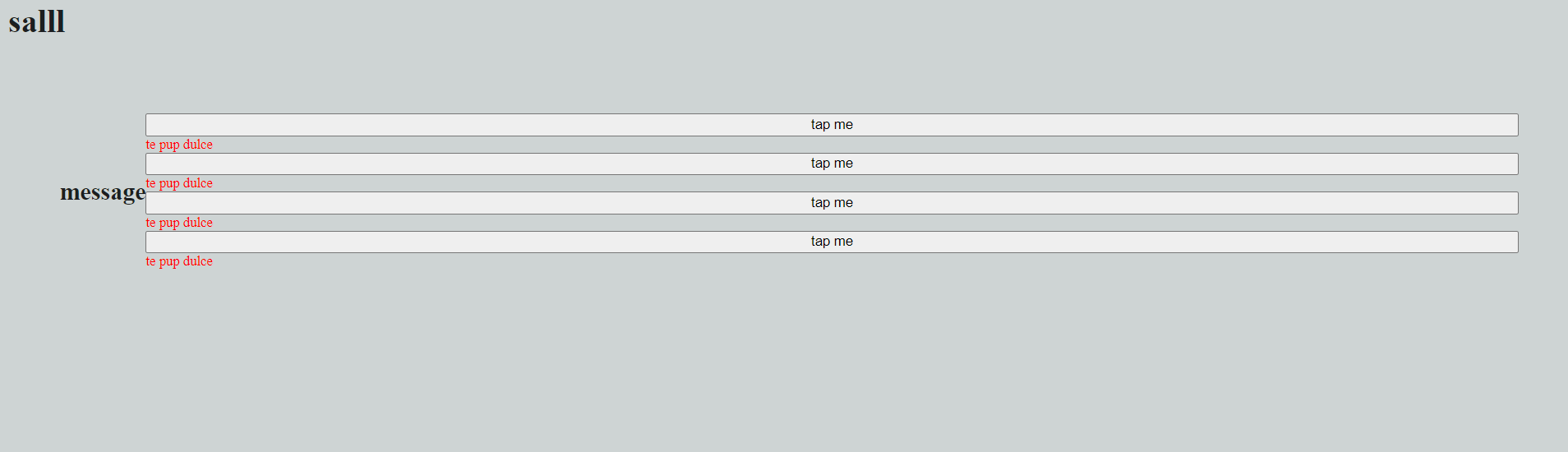
so I tried to create a signup page, displayed as a flex, so in the left I'll have some "welcome ..etc" text and in the right the signup form. I also have a JS script so that whenever an input from the form isn't "good", a <small> message would show below the input; The problem is that whenever the script is executed, and a <small message shows up, my flex is resized and the message from the left side is moved down a bit. Is there anyway to achieve this without using position: sticky?
I'll post here a code snippet and 2 photos;
Code
function myFunction(input) {
var x = document.getElementsByClassName("message");
for (let i = 0; i < x.length; i ) {
x[i].innerHTML = "te pup dulce";
}
}* {
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
background: rgb(206, 212, 212);
color: #1c1e21;
}
.container {
padding: 50px;
flex-grow: 0;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.container h1 {
flex-grow: 0;
}
#parent1 {
display: flex;
flex-direction: column;
flex-grow: 1;
}
small {
color: red;
}<body>
<div id="header">
<h1> salll </h1>
</div>
<section class="container">
<div>
<h1> message </h1>
</div>
<div id="parent1">
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
</div>
</section>
</body>I know this is pretty basic but i tried almost everything (except sticky cause i don't want that) and can't figure this out ;
CodePudding user response:
Using a predefined height for <small> will work out
As mentioned in comments that
<small>is deprecated, you can use other containers for the message likedivspan....
function myFunction(input) {
var x = document.getElementsByClassName("message");
for (let i = 0; i < x.length; i ) {
x[i].innerHTML = "te pup dulce";
}
}* {
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
background: rgb(206, 212, 212);
color: #1c1e21;
}
.container {
padding: 50px;
flex-grow: 0;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.container h1 {
flex-grow: 0;
}
#parent1 {
display: flex;
flex-direction: column;
flex-grow: 1;
}
small {
color: red;
height:20px;
}<body>
<div id="header">
<h1> salll </h1>
</div>
<section class="container">
<div>
<h1> message </h1>
</div>
<div id="parent1">
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
<button type="button" id="btn" onclick="myFunction()"> tap me </button>
<small class="message"></small>
</div>
</section>
</body>