In plain HTML5 and CSS, I want to style some buttons within a zebra-striped table. The background colour of the buttons should be the same as the background colour of each cell. I was expecting that the background colour of the buttons would be inherited from the parent <td> but apparently not.
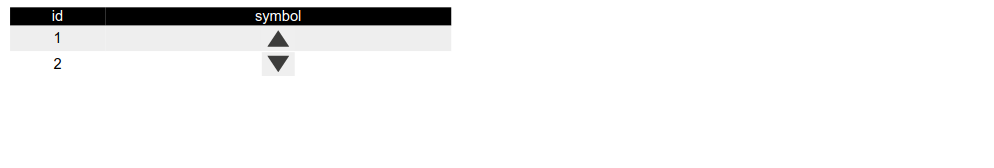
Here's my current result, you can see that the button on row 2 should have a white background, not grey:
The code that generates this is:
<html>
<head>
<style type="text/css">
table {
width: 50%;
border-collapse: collapse;
margin: 3px;
text-align: center;
}
thead {
color: #fff;
background-color: #000;
}
tbody tr:nth-child(odd) {
background: #eee;
}
tbody tr:nth-child(even) {
background: #fff;
}
button {
border: none;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<td>id</td>
<td>symbol</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<button>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
>
<path d="M12 3l12 18h-24z" fill="#3c3c3b" />
</svg>
</button>
</td>
</tr>
<tr>
<td>2</td>
<td>
<button>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
>
<path d="M12 21l-12-18h24z" fill="#3c3c3b" />
</svg>
</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Or you can see the same thing in this jsfiddle.
What do I need to do to the CSS to make this work?
CodePudding user response:
The default button background color is what was showing up. You can also style the SVG by removing the fill attribute from the <path> elements and adding CSS for it.
table {
width: 50%;
border-collapse: collapse;
margin: 3px;
text-align: center;
}
thead {
color: #fff;
background-color: #000;
}
tbody tr:nth-child(odd) {
background-color: #eee;
fill: red;
}
tbody tr:nth-child(even) {
background-color: #fff;
fill: green;
}
button {
border: none;
background-color: transparent;
}<html>
<head>
</head>
<body>
<table>
<thead>
<tr>
<td>id</td>
<td>symbol</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<button>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
>
<path d="M12 3l12 18h-24z" />
</svg>
</button>
</td>
</tr>
<tr>
<td>2</td>
<td>
<button>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
>
<path d="M12 21l-12-18h24z" />
</svg>
</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>