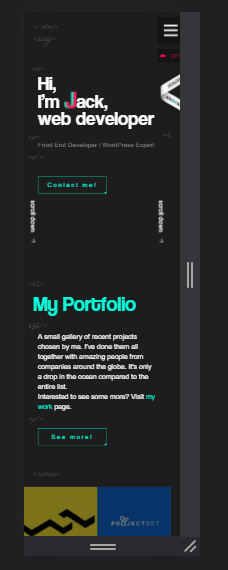
I found a Jacekjeznach site where the layout fit to screen size on resize:

... and for another site which doesn't show the same result.
I would like to know how does the first one works? how does it automatically fit to screen.
I found it weird when the container height was set to 100vh but on resize, it doesn't looks like it was 100vh for me at least and the font-size, content doesn't change at all on resize. before, I been using media queries and kept resizing some stuff to fit.
When I tried setting my container height to 100vh and resize it the result doesn't look like the first image instead it would be the second image.
Explanation would help me a lot. Thanks for your time.
CodePudding user response:
first of all, it's really amazing that you're trying to learn these sorts of core stuff that many lacks. You can achieve this result in many ways, and one of the ways which I find convenient and which always works for me is using CSS frameworks like Bootstrap.
Bootstrap basically works on columns and rows, and containers as well of course which automatically, resize themselves according to the page size.
The concept of columns and rows is not new, but what is amazing is that Bootstrap does most of the work for you, you just have to tell the column at which size of the website or device, what should be the size of that specific column.
For example, suppose you have one row with 3 columns, and now you don't want to do most of the work manually, for that you'll have to give the bootstrap classes a command, If I want a column to be full width if the screen size is less than 400 px, then I would say,
<div class="col col-sm-12"></div>
And the best part is that they will stack themselves automatically on mobile devices. I would highly recommend you that you learn these technologies / frameworks.
Edit: This is a very broad topic and I recommend you to read a article or watch a video on youtube which is totally dedicated to responsiveness.
CodePudding user response:
The only magic to this feature is this
<meta name="viewport" content="width=device-width, initial-scale=1.0">
which is available in the is responsive website. The other website appears not to have this meta tag or it is masked somehow
for more on Meta tags read more here href
