I have two BehaviorSubject values in my service like this,
public showExportCsvModal = new BehaviorSubject<boolean>(false);
public showDownloadModal = new BehaviorSubject<boolean>(false);
And my html code is like this,
<p *ngIf="stateService.showExportCsvModal | async">
{{'exportModal.severalMinutesToComplete' | translate }}
</p>
<p *ngIf="stateService.showDownloadModal | async">
{{ 'exportModal.severalMinutesToCompleteDownload' | translate }}
</p>
<p>
{{'exportModal.downloadTheFinishedFileFrom' | translate }}
</p>
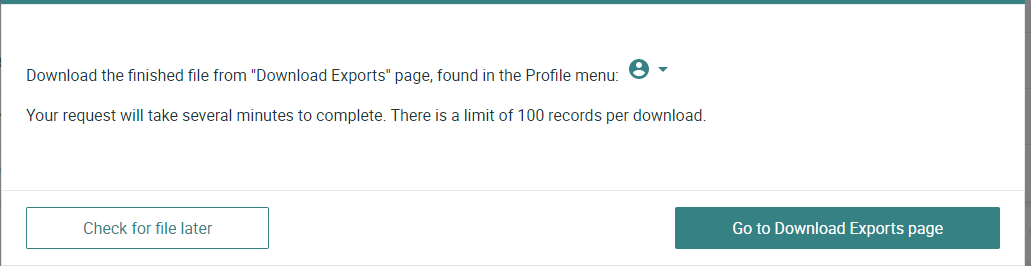
The problem is that the third p tag is showing at the top like this,

How can I evaluate the ngIf statement so that the first p tag shows first and then the common one? Any help will be greatly appreciated.
CodePudding user response:
Add {{'exportModal.downloadTheFinishedFileFrom' | translate }} to each <p *ngIf>
<p *ngIf="stateService.showExportCsvModal | async">
{{'exportModal.severalMinutesToComplete' | translate }}
{{'exportModal.downloadTheFinishedFileFrom' | translate }}
</p>
<p *ngIf="stateService.showDownloadModal | async">
{{ 'exportModal.severalMinutesToCompleteDownload' | translate }}
{{'exportModal.downloadTheFinishedFileFrom' | translate }}
</p>
