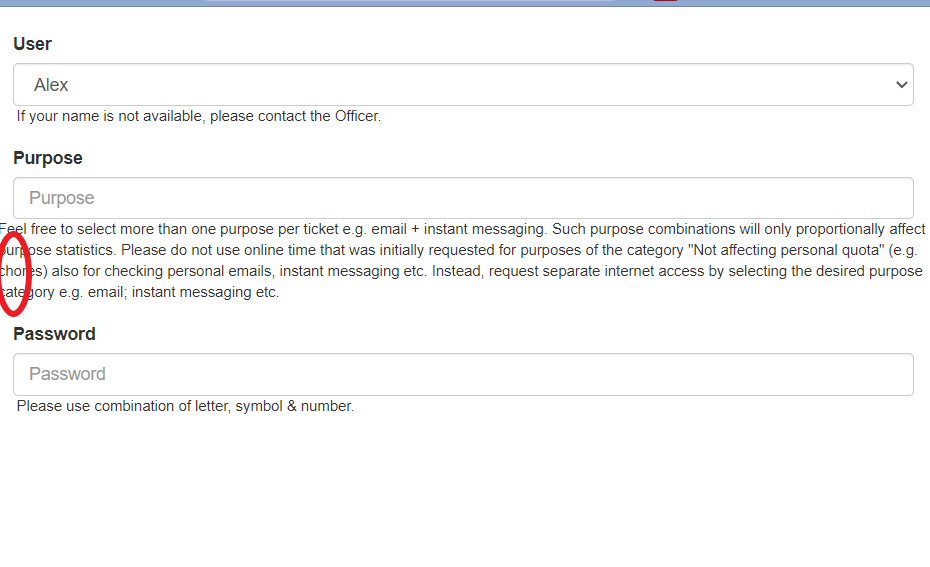
I want to add notes at the right side of each inputs. Here is the

2. No text padding:
CodePudding user response:
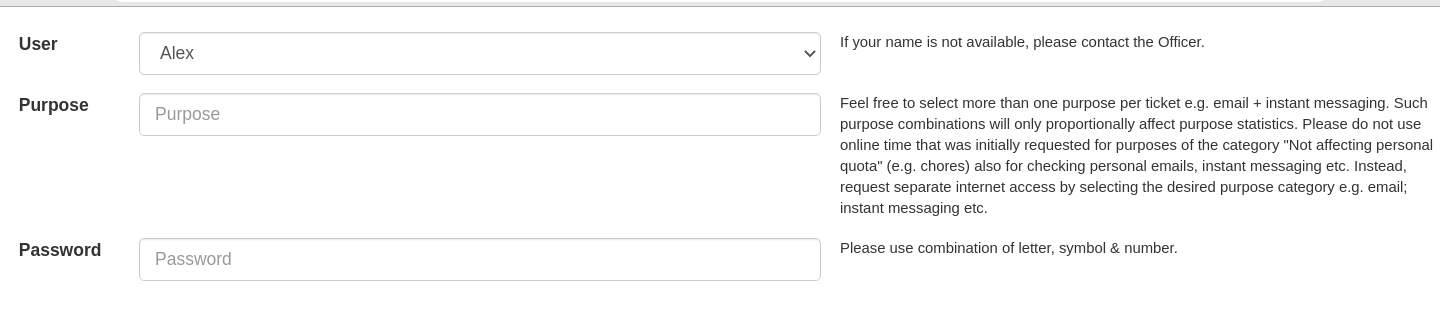
Try This
<div>
<section class="content container-fluid">
<form id="submitForm">
<fieldset>
<br>
<div class="form-group row mb-2">
<label for="userId" class="col-sm-1 col-form-label">User</label>
<div class="col-sm-6">
<select class="form-control" id="userId">
<option value="1">Alex</option>
<option value="39">Kent</option>
<option value="6">Nick</option>
</select>
</div>
<div class="col-sm-5 small">
If your name is not available, please contact the Officer.
</div>
</div>
<div class="form-group row mb-2">
<label for="purposeNames" class="col-sm-1 col-form-label">Purpose</label>
<div class="col-sm-6">
<input type="text" id="purposeNames" class="form-control" placeholder="Purpose" />
</div>
<div class="col-sm-5" style="padding-left: 18px">
<div class="row">
<div class="col-sm-12, small">
Feel free to select more than one purpose per ticket e.g. email instant messaging.
Such purpose combinations will only proportionally affect purpose statistics.
Please do not use online time that was initially requested for purposes of the category "Not affecting personal quota"
(e.g. chores) also for checking personal emails, instant messaging etc.
Instead, request separate internet access by selecting the desired purpose category e.g. email; instant messaging etc.
</div>
</div>
</div>
</div>
<div class="form-group row">
<label for="userPassword" class="col-sm-1 col-form-label">Password</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="userPassword" placeholder="Password">
</div>
<div class="col-sm-5 small" style="padding-left: 18px">
Please use combination of letter, symbol & number.
</div>
</div>
</fieldset>
</form>
</section>
</div>
CodePudding user response:
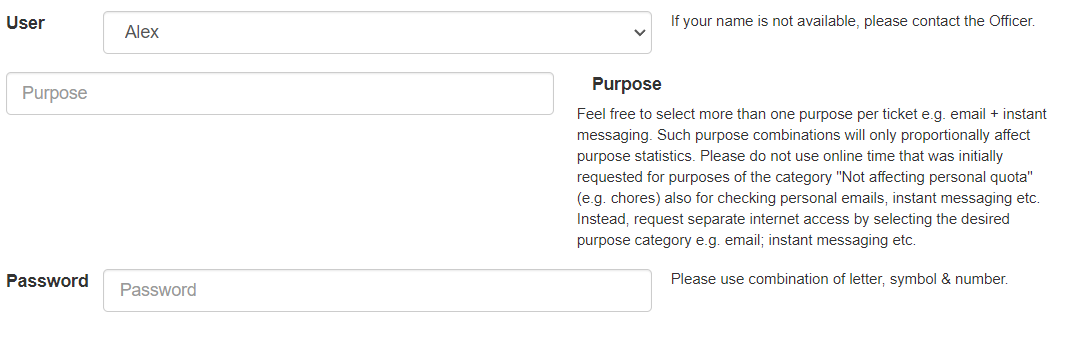
You can put the text inside a div and add css property overflow: hidden
<div class="col-sm-5, small" style="padding-left: 18px">
<div class="sample">
Feel free to select more than one purpose per ticket e.g. email instant messaging.
Such purpose combinations will only proportionally affect purpose statistics.
Please do not use online time that was initially requested for purposes of the category "Not affecting personal quota"
(e.g. chores) also for checking personal emails, instant messaging etc.
Instead, request separate internet access by selecting the desired purpose category e.g. email; instant messaging etc.
</div>
</div>
CSS:
.sample
{
overflow: hidden;
}