I have product cell which I want to display on the list, I've used LazyColumn but performance was terrible, I couldn't find why it is so slow. Then I've switched LazyColumn to Column and all of the sudden scrolling is super smooth
LazyColumn version:
LazyColumn() {
items(cartItems, key = {it.cartItem.id}) { cartItemData ->
CartItemWithActions(data = cartItemData)
Divider(color = colorResource(id = R.color.separator_line))
}
}
Column version
val state = rememberScrollState()
Column(modifier = Modifier.verticalScroll(state)) {
cartItems.forEach { cartItemData ->
CartItemWithActions(data = cartItemData)
Divider(color = colorResource(id = R.color.separator_line))
}
}
CartItemWithActions is my product cell with image that I'm loading using glide and couple of texts

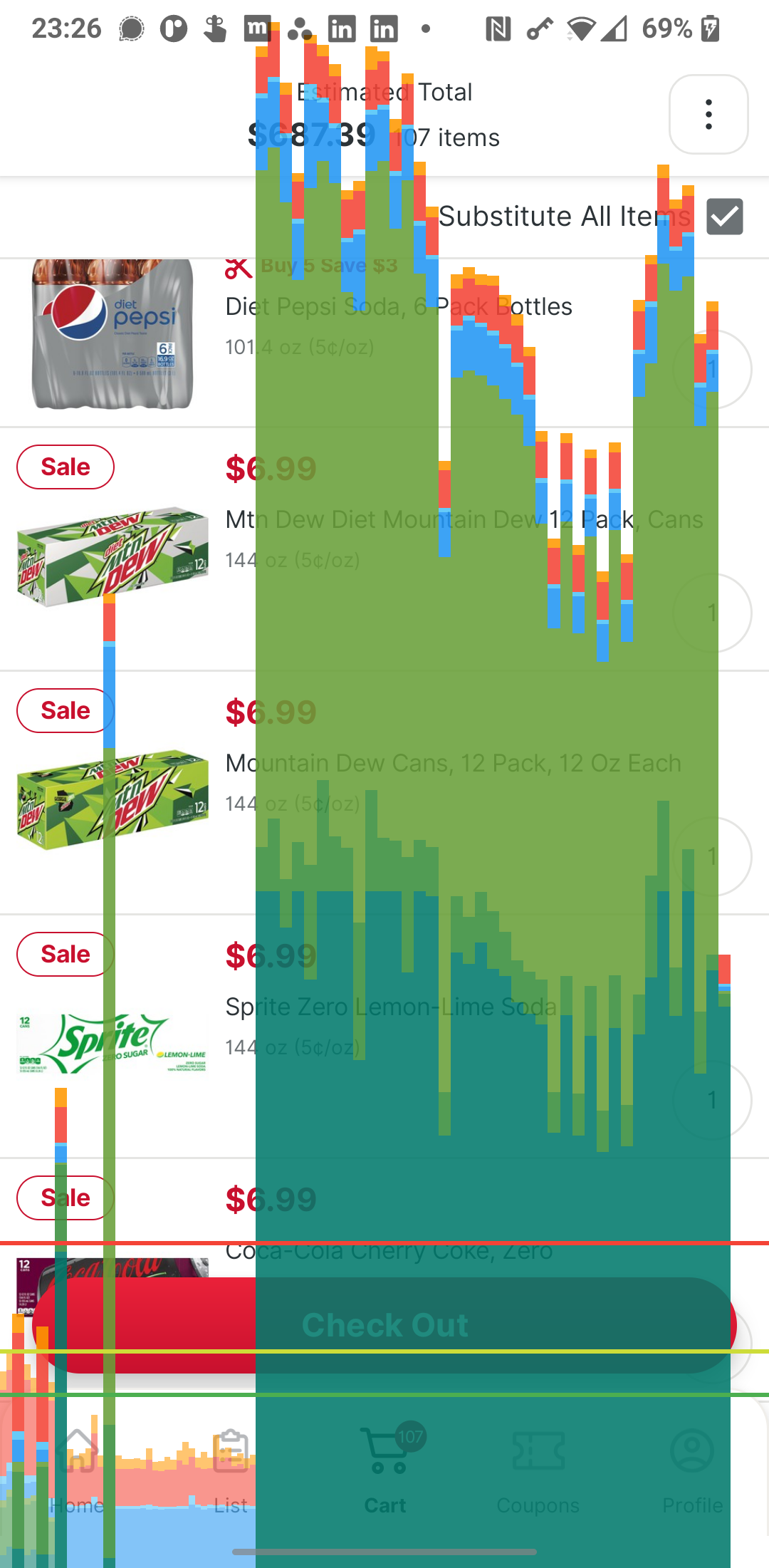
HWUI for LazyColumn version

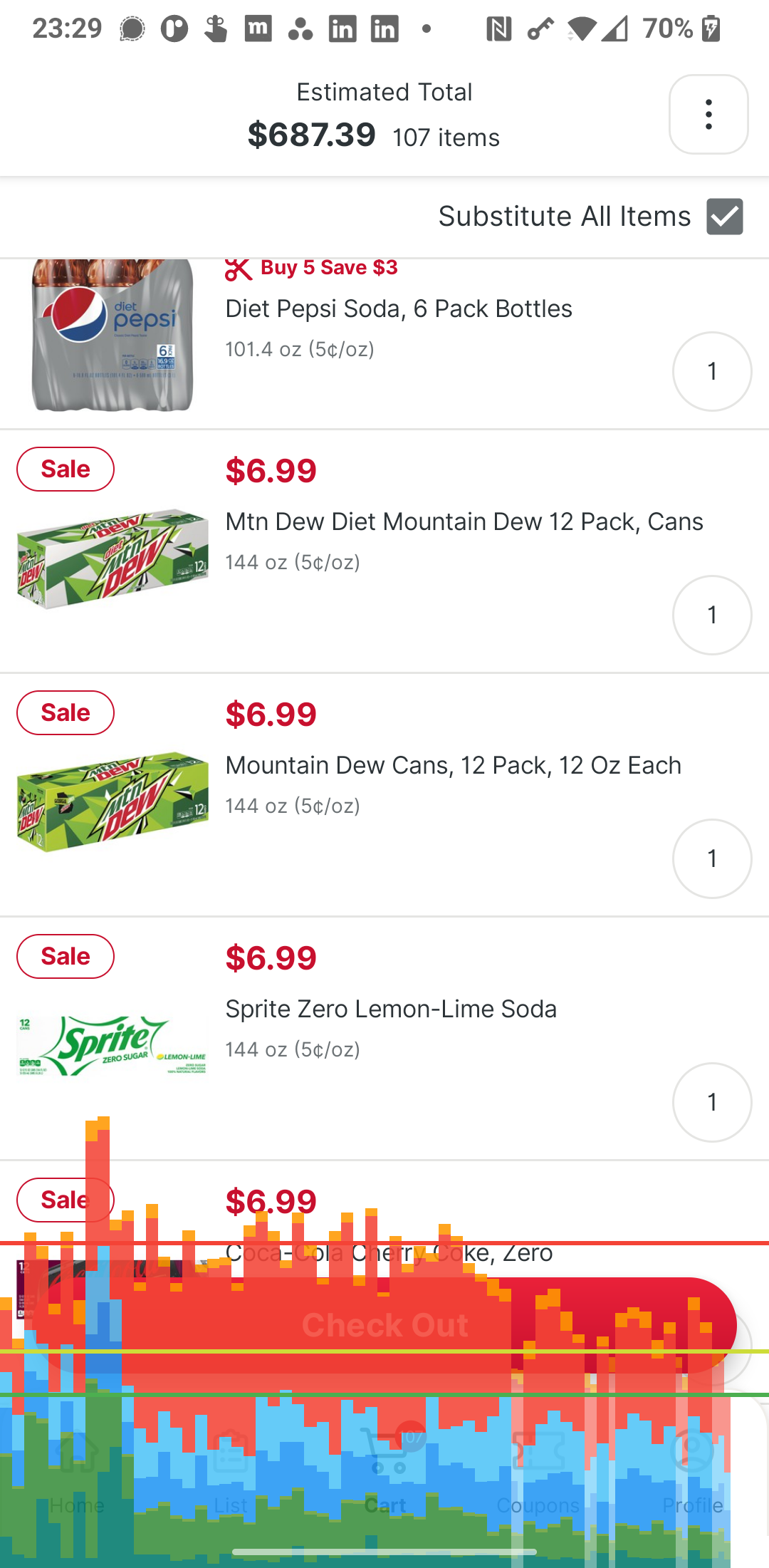
HWUI for Column

Can anyone provide hint why LazyColumn is slower than Column?
UPDATE
It seems LazyColumn scroll much better when LazyColumn is setup this way
LazyColumn() {
items(
count = cartItems.size,
key = {
cartItems[it].cartItem.id
},
itemContent = { index ->
val cartItemData = cartItems[index]
CartItemWithActions(data = cartItemData)
Divider(
color = colorResource(id =R.color.separator_line)
)
}
)
}
CodePudding user response:
It seems that initialising LazyColumn in this way solves my issue
LazyColumn() {
items(
count = cartItems.size,
key = {
cartItems[it].cartItem.id
},
itemContent = { index ->
val cartItemData = cartItems[index]
CartItemWithActions(data = cartItemData)
Divider(
color = colorResource(id =R.color.separator_line)
)
}
)
}
However I still don't know why
