I am doing like/dislike system on Laravel/VueJS.
My system works, but I want to avoid spammers.
Like button:
<a v-on:click="like(10, $event)">
<i class="fas fa-heart"></i>
</a>
10 is post id, it is generated in laravel blade...
This is what I tried to do to avoid spammers:
const app = new Vue({
el: '#app',
data() {
return {
allowed: true,
};
},
methods: {
like: function (id, event) {
if (this.allowed) {
axios.post('/posts/' id '/like', {
post_id: id,
})
.then((response) => {
this.allowed = false; //Set allowed to false, to avoid spammers.
..... code which changes fa-heart, changes class names, texts etc ....
// send notification to user
Vue.toasted.show('Bla bla bla successfuly liked post', {
duration: 2000,
onComplete: (function () {
this.allowed = true //After notification ended, user gets permission to like/dislike again.
})
});
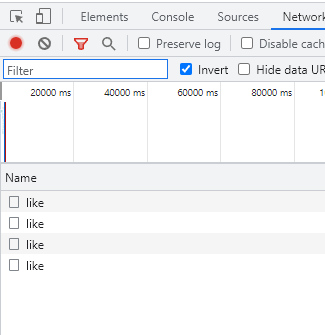
But something is missing here, or I am doing something wrong. When I click very very fast on like icon, and check requests, axios sends 3-4-5 requests (depends how fast u click)
And only after that 3-5 requests data.allowed becomes false. Why? I want to:
- allowed = true;
- User clicks like -> allowed = false; > clicks second time "You are not allowed to click again, because previous notification not ended";
- Previous notification ended -> allowed = true;
- ... loop
CodePudding user response:
The this.allowed = false; is beeing called until the API call finish so you can spam more within that time.
Set it to false immediately after the comprobation if (this.allowed).
if (this.allowed) {
this.allowed = false; // Then do the call
}
CodePudding user response:
for me works, @click.once
<q-btn
@click.once ="selectItemFiles(options)"
/>
No matter how many times the user clicks, the action will be produced only one time
CodePudding user response:
like: function (id, event) {
// first, check if the `like` can be sent to server
if (!this.allowed) return;
// remember that we are sending request, not allowed to `like` again
this.allowed = false;
axios.post('/posts/' id '/like', {
post_id: id,
}).then((response) => {
..... code ....
// send notification to user
Vue.toasted.show('Bla bla bla successfuly liked post', {
duration: 2000,
onComplete: function () {
//After notification ended, user gets permission to like/dislike again.
this.allowed = true;
}
);
}).catch(function() {
// maybe you also need this catch, in case network error occurs
this.allowed = true;
})
....