I am trying to achieve a UI in which there are 2 buttons in the center and then afterwards there are 2 rows at the bottom of the screen fixed respective to screen sizes I will stay at its place, but I'm unable to do it in my case I'm using Column and all the other containers and rows are in it.
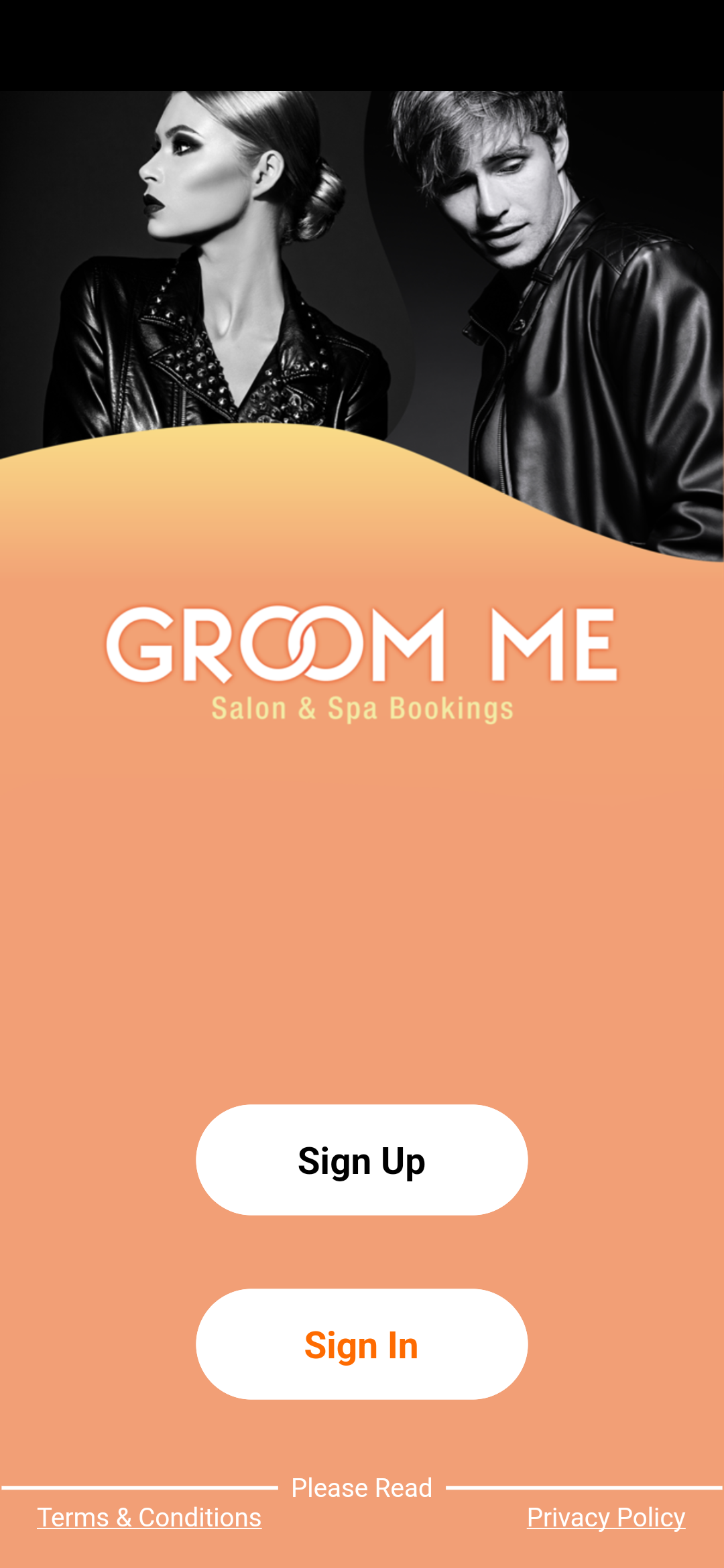
Desired Result on emulator is fine
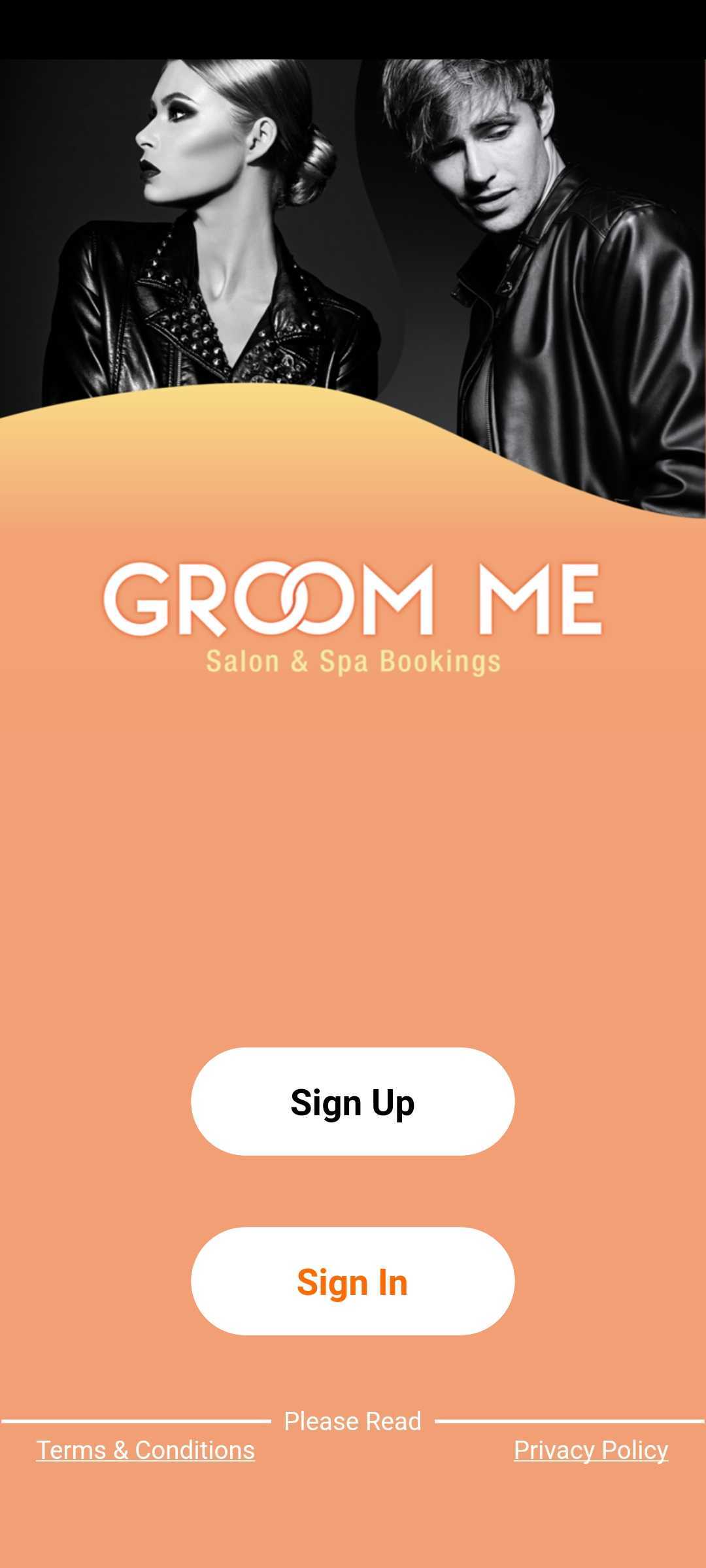
What I am getting in real device
Here is the code.
class IntroPage extends StatelessWidget {
const IntroPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF29F76),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
Stack(
children: <Widget>[
Image.asset(
"assets/intropage.png",
fit: BoxFit.fill,
),
Padding(
padding: const EdgeInsets.only(
top: 550,
),
child: Center(
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SignUpPage()));
},
child: Container(
width: 180,
height: 60,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius:
const BorderRadius.all(Radius.circular(40))),
child: const Center(
child: Text(
"Sign Up",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.black),
),
),
),
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 650,
),
child: Center(
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SignInPage()));
},
child: Container(
width: 180,
height: 60,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius:
const BorderRadius.all(Radius.circular(40))),
child: const Center(
child: Text(
"Sign In",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Color(0xFFFE6B01)),
),
),
),
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 750,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 2,
width: 150,
color: Colors.white,
),
const Text(
" Please Read ",
style: TextStyle(color: Colors.white),
),
Container(
height: 2,
width: 150,
color: Colors.white,
),
],
),
),
Padding(
padding: const EdgeInsets.only(
top: 760,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(left: 20, top: 6),
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
TermsandConditions()));
},
child: const Text(
"Terms & Conditions",
style: TextStyle(
color: Colors.white,
decoration: TextDecoration.underline),
),
),
),
Padding(
padding: const EdgeInsets.only(right: 20, top: 6),
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PrivacyPolicy()));
},
child: const Text(
"Privacy Policy",
style: TextStyle(
color: Colors.white,
decoration: TextDecoration.underline),
),
),
),
],
),
),
],
)
],
),
),
);
}
}
CodePudding user response:
Try to wrap your widgets inside
Positioned(
Align(
alignment: Alignment.bottomCenter,
child: _your_widget_here()
CodePudding user response:
It's not recommanded to use fix value for the layout. Stack here it's not necessary. A simple Spacer Widget can the work. But there are multiple way to do it.
import 'package:flutter/material.dart';
class IntroPage extends StatelessWidget {
const IntroPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF29F76),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
Image.asset(
"assets/intropage.png",
fit: BoxFit.fitWidth,
),
const Spacer(),
Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SignUpPage()));
},
child: Container(
width: 180,
height: 60,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius:
const BorderRadius.all(Radius.circular(40))),
child: const Center(
child: Text(
"Sign Up",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.black),
),
),
),
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SignInPage()));
},
child: Container(
width: 180,
height: 60,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius:
const BorderRadius.all(Radius.circular(40))),
child: const Center(
child: Text(
"Sign In",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Color(0xFFFE6B01)),
),
),
),
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 2,
width: 150,
color: Colors.white,
),
const Text(
" Please Read ",
style: TextStyle(color: Colors.white),
),
Container(
height: 2,
width: 150,
color: Colors.white,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(left: 20, top: 6),
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
TermsandConditions()));
},
child: const Text(
"Terms & Conditions",
style: TextStyle(
color: Colors.white,
decoration: TextDecoration.underline),
),
),
),
Padding(
padding: const EdgeInsets.only(right: 20, top: 6),
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PrivacyPolicy()));
},
child: const Text(
"Privacy Policy",
style: TextStyle(
color: Colors.white,
decoration: TextDecoration.underline),
),
),
),
],
),
],
),
),
);
}
}