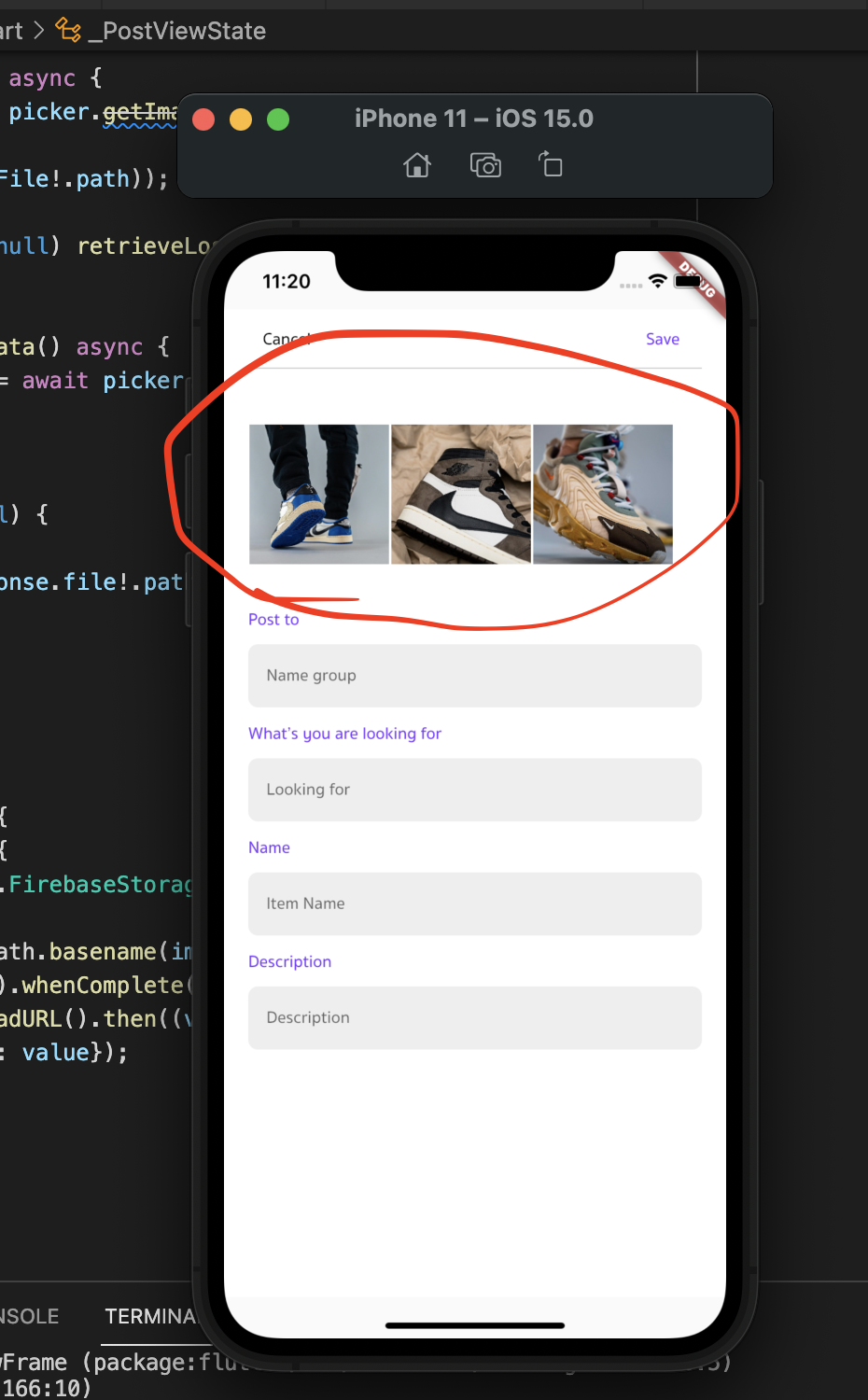
How to passing the list of image to next page i try to declare at the top of code and do like this but it said
PostView({File? keepImage}) : this.keepImage = keepImage ?? [];
'keepImage' isn't a field in the enclosing class. Try correcting the name to match an existing field, or defining a field named
i have keep image into
final List<File> keepImage = [];
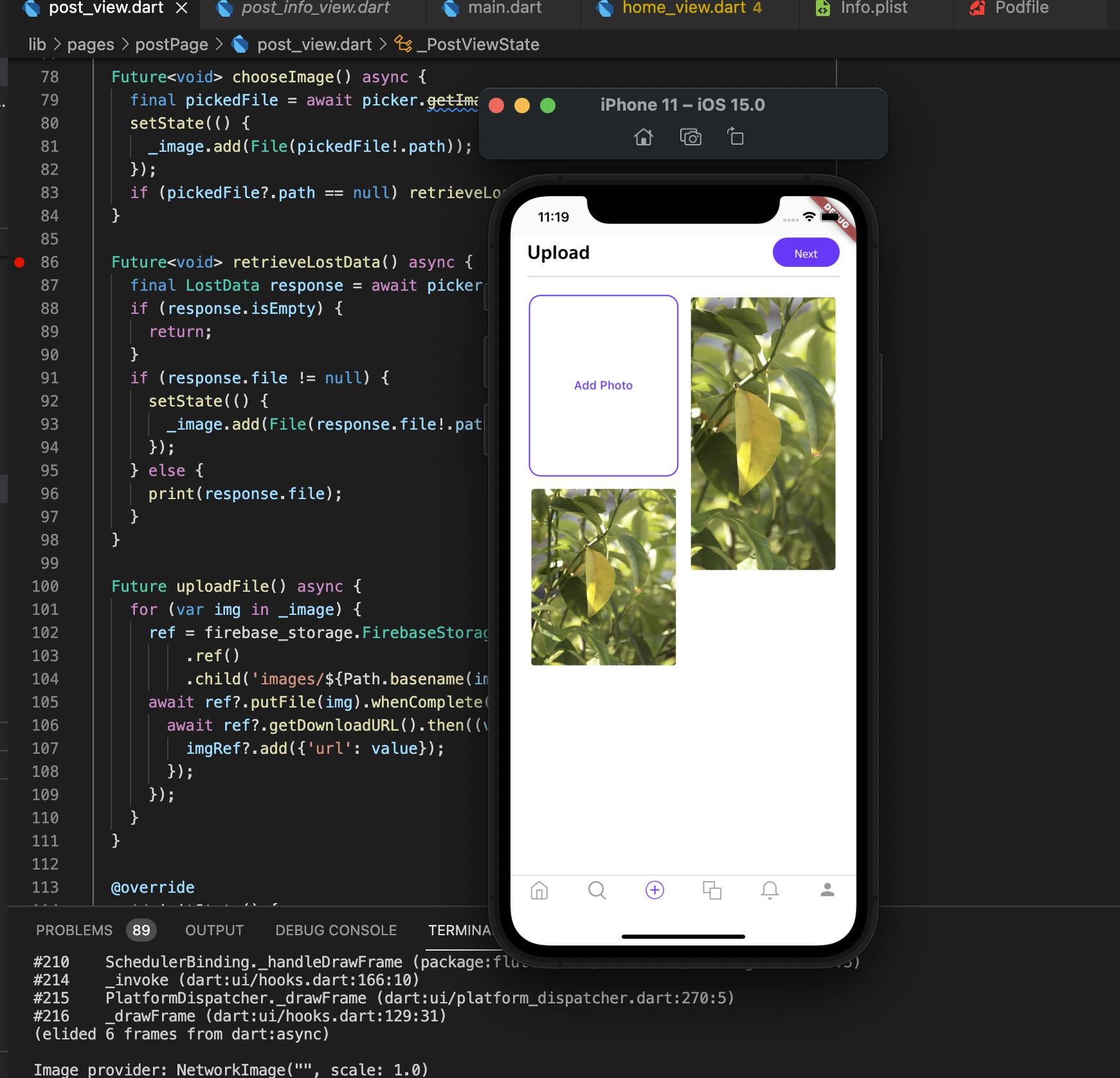
and here is pick image function
Future<void> chooseImage() async {
final pickedFile = await picker.getImage(source: ImageSource.gallery);
setState(() {
keepImage.add(File(pickedFile!.path));
});
if (pickedFile?.path == null) retrieveLostData();
}
Future<void> retrieveLostData() async {
final LostData response = await picker.getLostData();
if (response.isEmpty) {
return;
}
if (response.file != null) {
setState(() {
keepImage.add(File(response.file!.path));
});
} else {
print(response.file);
}
}
CodePudding user response:
There are several ways you can do this.
The easiest is using shared preferences to store the image url in cache and so you can retrieve it wherever you want. Another is using arguments, when navigating to the other page, pass the id of this image for it.