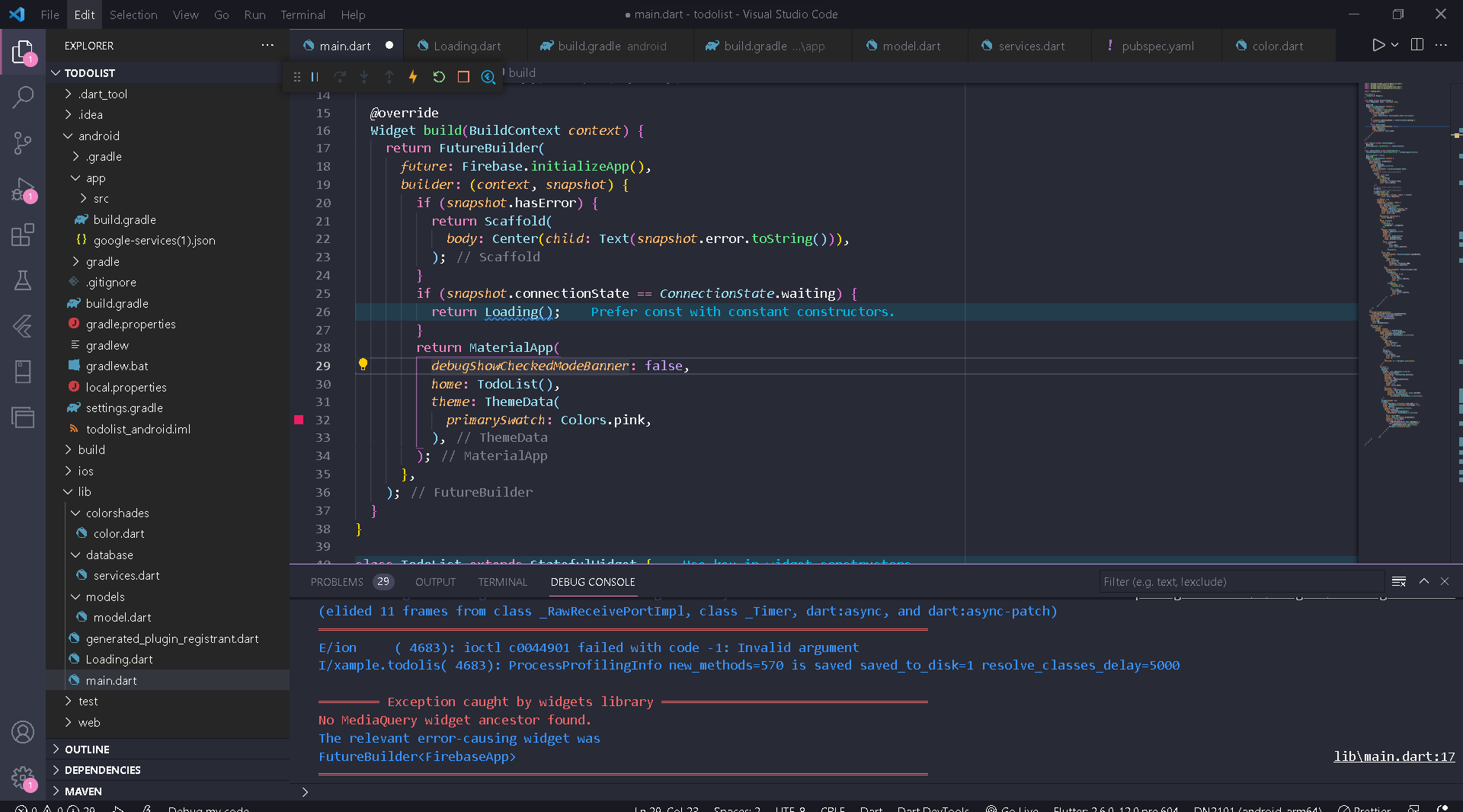
No MediaQuery widget ancestor found. The relevant error-causing widget was FutureBuilder Scaffold widgets require a MediaQuery widget anchester.The Specific widget that could not find a Mediaquery anchester was: Scaffold
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'package:todolist/colorshades/color.dart';
import 'package:todolist/database/services.dart';
import 'Loading.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: Firebase.initializeApp(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Scaffold(
body: Center(child: Text(snapshot.error.toString())),
);
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Loading();
}
return MaterialApp(
debugShowCheckedModeBanner: false,
home: TodoList(),
theme: ThemeData(
primarySwatch: Colors.pink,
),
);
},
);
}
}
CodePudding user response:
This error indicates that MediaQuery was referenced before it was provided to the widget tree (which happens in MaterialApp widget in your case). You might want to move your MaterialApp widget to the top of your widget tree, above Scaffold widget (preferably to the very top, above your FutureBuilder).
So it would looke like this (assuming your TodoList and Loading widgets both contain Scaffold, otherwise wrap your FutureBuilder in Scaffold):
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.pink,
),
home: FutureBuilder(
future: Firebase.initializeApp(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Scaffold(
body: Center(child: Text(snapshot.error.toString())),
);
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Loading();
}
return TodoList();
},
),
);
CodePudding user response:
Please make sure you have implemented following steps:
1: Add dep in pubspecs.yaml
firebase_core: // latest version
2: Add dependency & service in the app build.gradle file.
dependencies {
implementation platform('com.google.firebase:firebase-bom:26.5.0')
}
apply plugin: 'com.google.gms.google-services'
3: register android app and add google-service.json under app directory only
4: Initialization in main.dart
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}