Extremely new to web servers:
I'm trying to configure my web server to serve WebAssemblies (Edit: .wasm) as aplication/wasm I'm on a Hostinger host which uses an Apache as I understand. I'm also using gzip
(Edit #3 The webpage is a Unity 'WebGL' build and the WebAssemblies are being streamed)
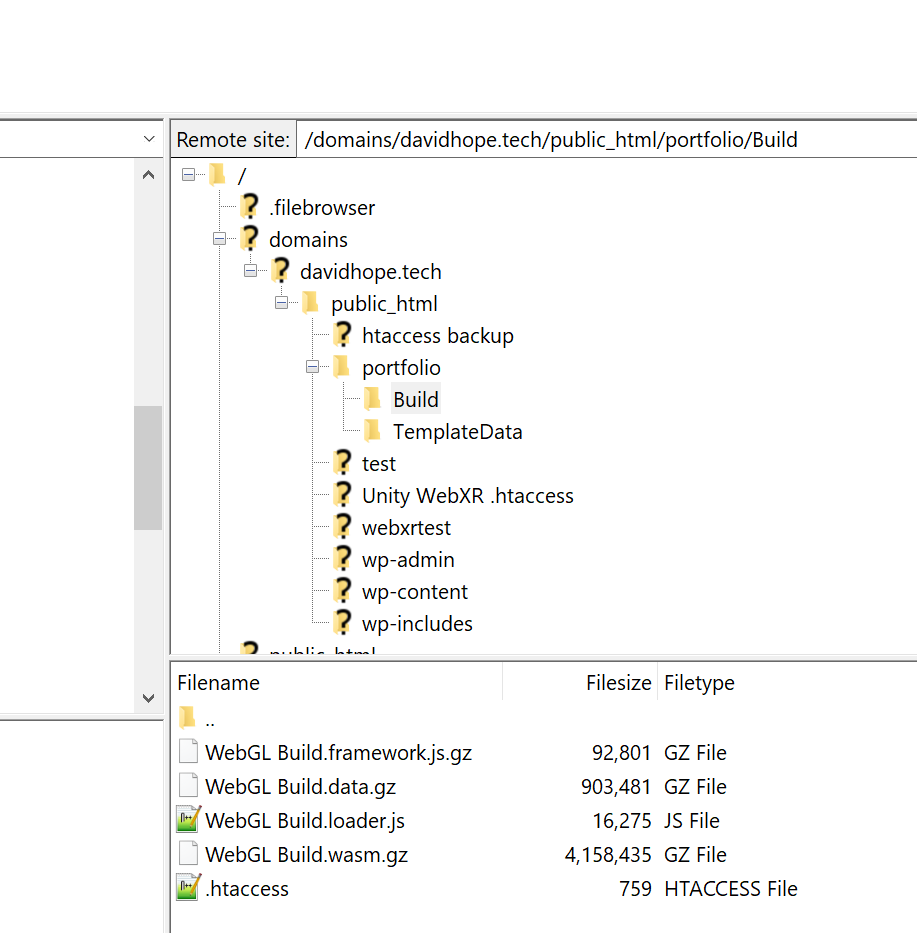
My webpage is on a subdomain and this is my directory structure on the server:

(Edit #2)
This is my public_html .htaccess file:
# BEGIN LSCACHE
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
<IfModule LiteSpeed>
RewriteEngine on
CacheLookup on
RewriteRule .* - [E=Cache-Control:no-autoflush]
RewriteRule \.litespeed_conf\.dat - [F,L]
### marker CACHE RESOURCE start ###
RewriteRule wp-content/.*/[^/]*(responsive|css|js|dynamic|loader|fonts)\.php - [E=cache-control:max-age=3600]
### marker CACHE RESOURCE end ###
### marker FAVICON start ###
RewriteRule favicon\.ico$ - [E=cache-control:max-age=86400]
### marker FAVICON end ###
### marker DROPQS start ###
CacheKeyModify -qs:fbclid
CacheKeyModify -qs:gclid
CacheKeyModify -qs:utm*
CacheKeyModify -qs:_ga
### marker DROPQS end ###
</IfModule>
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
# END LSCACHE
# BEGIN NON_LSCACHE
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ##
# END NON_LSCACHE
# BEGIN WordPress
# The directives (lines) between "BEGIN WordPress" and "END WordPress" are
# dynamically generated, and should only be modified via WordPress filters.
# Any changes to the directives between these markers will be overwritten.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
(End Edit #2)
And this is my .htaccess file in the Build folder:
# This configuration file should be uploaded to the server as "<Application Folder>/Build/.htaccess"
# This configuration has been tested with Unity 2020.1 builds, hosted on Apache/2.4
# NOTE: "mod_mime" Apache module must be enabled for this configuration to work.
# The following lines are required for builds without decompression fallback, compressed with gzip
<IfModule mod_mime.c>
AddEncoding gzip .unityweb
AddEncoding gzip .wasm
AddType application/wasm .wasm
</IfModule>
<IfModule mod_mime.c>
RemoveType .gz
AddEncoding gzip .gz
AddType application/octet-stream .data.gz
AddType application/wasm .wasm.gz
AddType application/javascript .js.gz
AddType application/octet-stream .symbols.json.gz
</IfModule>
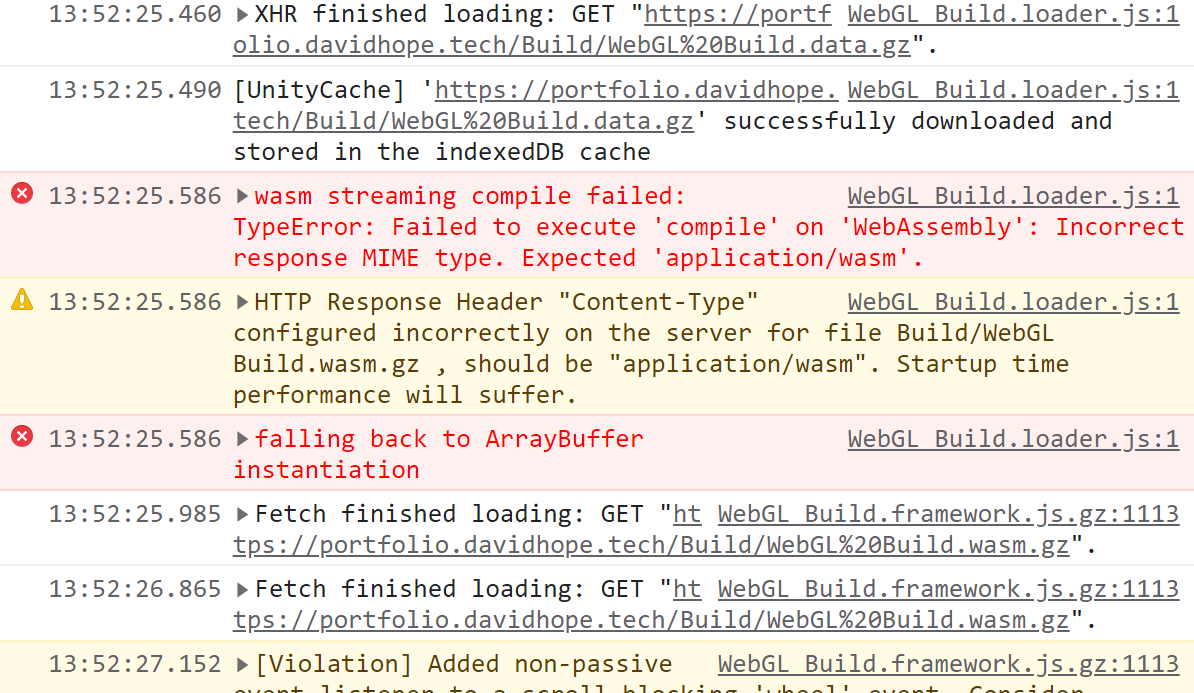
According to the console error it seems my 'Build/WebGL Build.wasm.gz' file doesn't have the right MIME type:

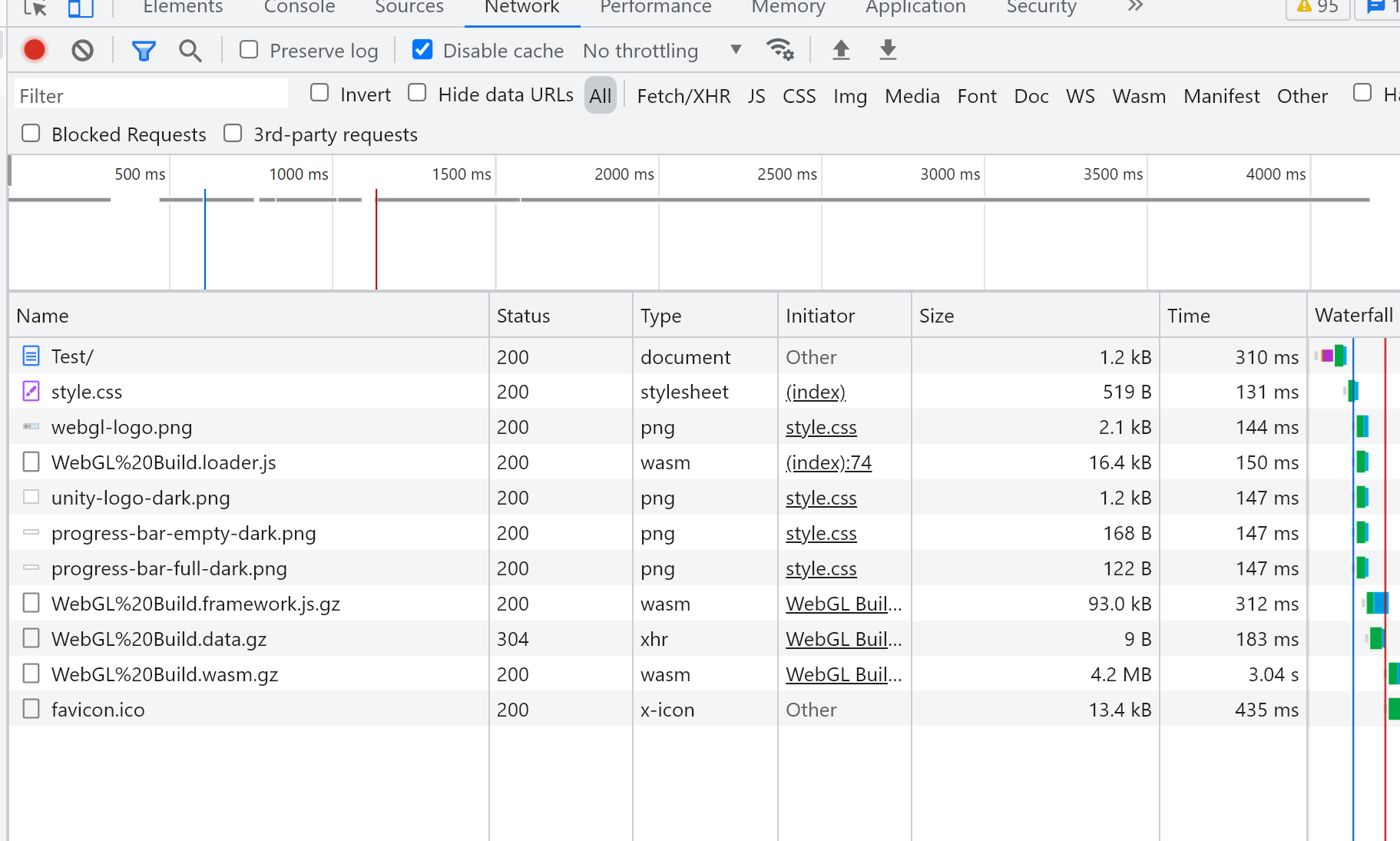
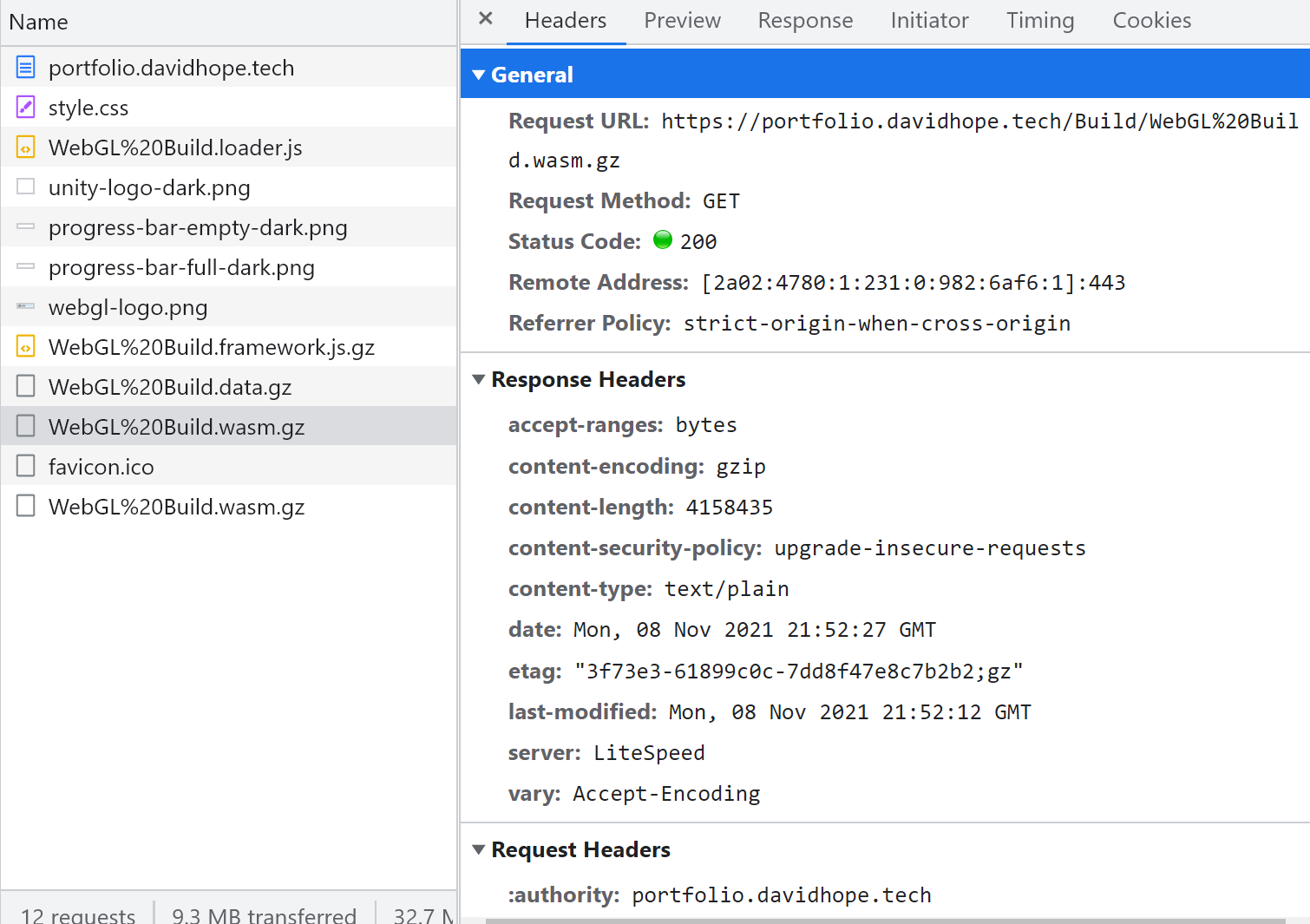
And according to the Network tab it has a MIME type of text/plain:

So of course the question is why is 'Build/WebGL Build.wasm.gz' not being served with the application/wasm MIME-type?
CodePudding user response:
Turns out there was a couple of problems here:
#1 Spaces are required between extensions. So for instance, if you use:
'AddType application/javascript .data.gz'
the command is ignored (I assume because it's a syntax error.) However if you use:
'AddType application/javascript .data .gz'
it will work.
#2 The second problem seems to be old Unity documentation. The '.htaccess' in the documentaion does not seem to work anymore. This '.htaccess' file seems to work correctly:
# This configuration file should be uploaded to the server as "<Application Folder>/Build/.htaccess"
# This configuration has been tested with Unity 2020.1 builds, hosted on Apache/2.4
# NOTE: "mod_mime" Apache module must be enabled for this configuration to work.
# The following lines are required for builds without decompression fallback, compressed with gzip
<IfModule mod_mime.c>
AddEncoding gzip .unityweb
AddEncoding gzip .wasm
AddType application/wasm .wasm
</IfModule>
<IfModule mod_mime.c>
RemoveType .gz
AddEncoding gzip .gz
AddType application/wasm .wasm .gz
AddType application/wasm .js .gz
</IfModule>
'WebGL Build.wasm.gz' is now type 'wasm' as indicated by the Network panel:
Evidence that WebAssembly streaming is now working is that there are no longer wasm errors and the page loads TWICE as fast.
I am EXTREMELY new to servers so if anyone can confirm my analysis I would GREATLY appreciate it!!!