@Composable
fun BottomNavigationBar(items: List<BottomNavItem>, navController: NavController, onItemClick: (BottomNavItem) -> Unit){
val selectedScreen = navController.currentBackStackEntryAsState()
BottomNavigation(
modifier = Modifier.fillMaxWidth(),
backgroundColor = Color.Transparent,
) {
items.forEach { item ->
val selected = item.route == selectedScreen.value?.destination?.route
BottomNavigationItem(
selected = selected,
onClick = { onItemClick(item) },
selectedContentColor = colorResource(id = R.color.button_background_light_blue),
unselectedContentColor = Color.Gray,
icon = {
Column(horizontalAlignment = CenterHorizontally) {
Icon(imageVector = item.icon, contentDescription = item.name)
if(selected) {
Text(text = item.name, textAlign = TextAlign.Center, fontSize = 10.sp)
}
}
}
)
}
}
}
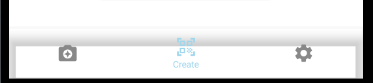
tbh I haven't found anything about (that's just what I assume) a box that contains icons or anything close to that, what could I add to remove that "box"?
CodePudding user response:
Just set the elevation to 0.dp. I don't know the exact method for BottomNavigation, but if there is a parameter named elevation, set it to 0.dp. If there is no parameter value with that name, apply the elevation Modifier.
Modifier.elevation(0.dp)