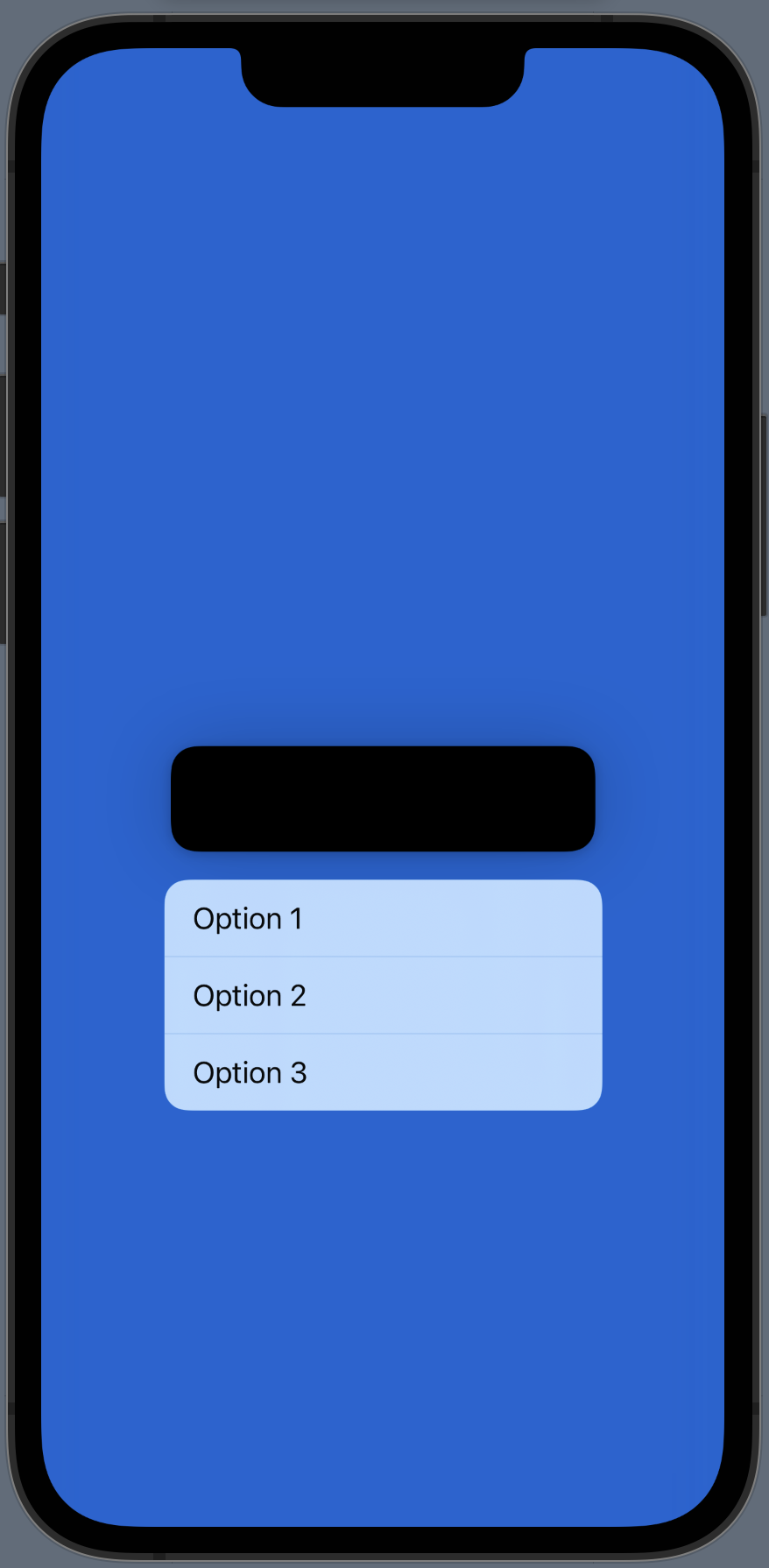
Interestingly it works correctly in dark mode:

CodePudding user response:
The order of modifiers matters. To avoid this darkening, simply swap the modifiers, so that the .contextMenu is applied before the .background:
Text("Press for Context Menu")
.padding()
.contextMenu {
Button("Option 1", action: {})
Button("Option 2", action: {})
Button("Option 3", action: {})
}
.background(.regularMaterial)
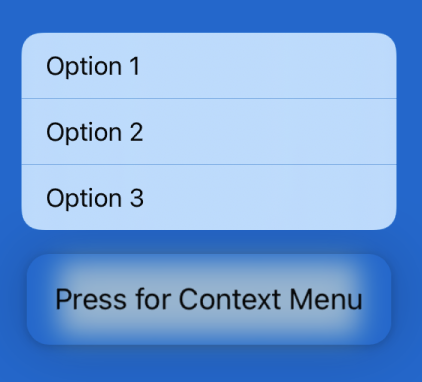
It should look like this:
CodePudding user response:
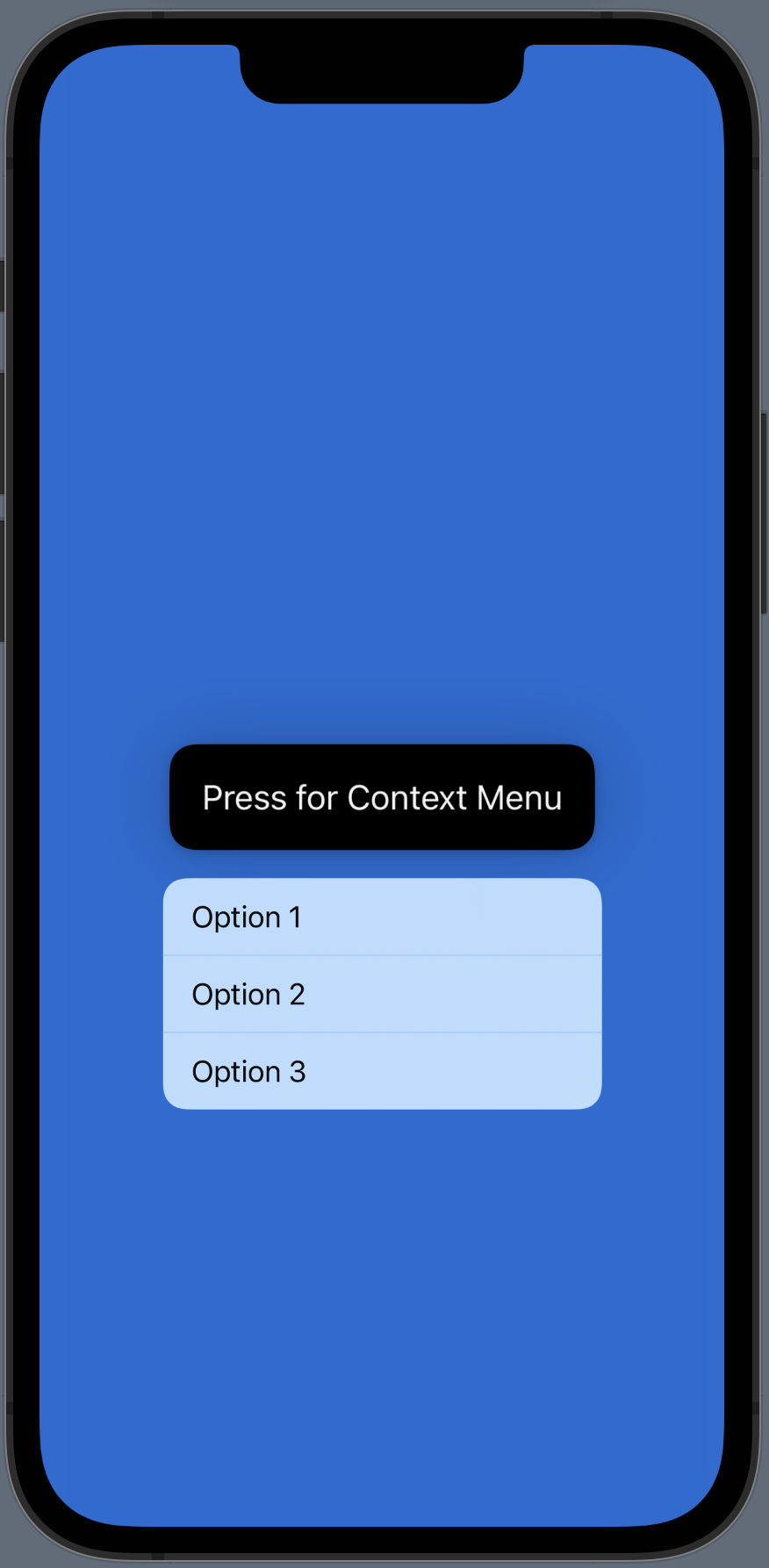
Add the background with the material after the contextMenu modifier. You're still gonna get a weird appearance when opening the contextual menu though, cause another material is applied on top of it.