Upon callback I get two errors:
- Property "slidevalue" was used with component ID: "ageslider" in one of the Input items of a callback. This ID is assigned to a dash_core_components.RangeSlider component in the layout, which does not support this property.
- TypeError: 'NoneType' object is not subscriptable
My code is:
dbc.Col([
html.Div(id='Title_Slider', children='''Milo na ena LOLA''',
style={'margin-bottom':'50px', 'text-align':'center'}),
html.Div(dcc.RangeSlider(id='**ageslider**',min=18,max=60,step=1,value=[18,60],
marks={str(Age): str(Age) for Age in data.Age.unique()}
), style={'width': '100%', 'padding': '0px 20px 20px 20px'}),
and
@app.callback(
Output('bar-1', 'figure'),
Input('dropdown1','value'),
Input('ageslider','slidevalue'),
Input('binat','bivalue'))
def update_line_chart(filter_metric, **vage** , bi_value):
v_min = **vage**[0]
v_max = **vage**[1]
#age_filter is a custom func that works
datac_ = age_filter(data, v_min, v_max)
a=datac_.groupby([filter_metric,'Attrition']).apply(lambda x:x[filter_metric].count()).reset_index(name='Counts')
fig = px.line(a, x=filter_metric, y="Counts", color='Attrition',markers=True,height=500, width=700)
fig.update_layout(plot_bgcolor=colors['background'],paper_bgcolor=colors['background'], font_color=colors['text'])
return fig
Does anyone know why RangeSlider faces this issue??
CodePudding user response:
It should be value instead of slidevalue
Input('ageslider','value'),
I can't test second problem but I think value should also resolve it.
Minimal working example:
import dash
from dash import dcc, html
from dash.dependencies import Input, Output
import dash_bootstrap_components as dbc
import plotly.graph_objs as go
import pandas as pd
data = pd.DataFrame({
'Age': list(range(18, 61, 5))
})
app = dash.Dash(__name__)
app.layout = dbc.Col([
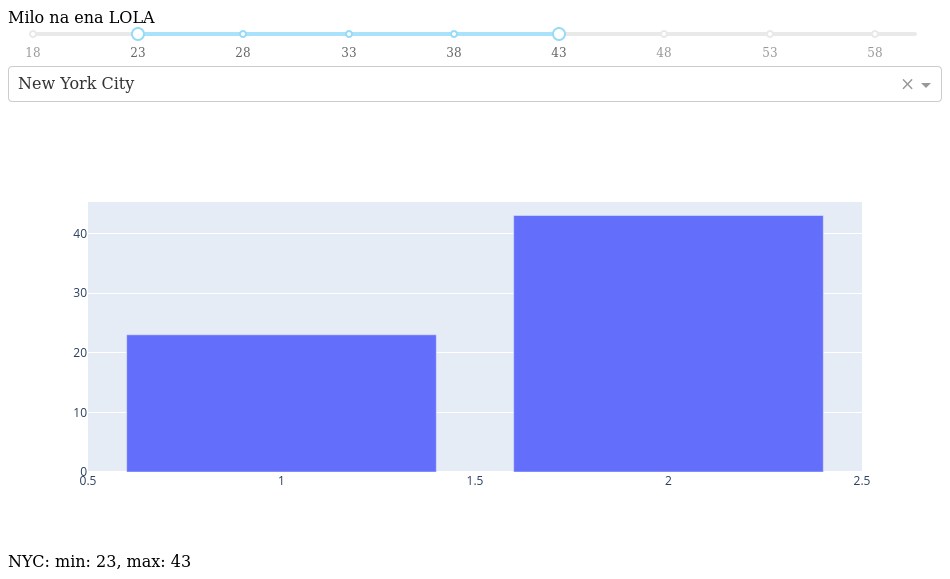
html.Div(id='Title_Slider', children='''Milo na ena LOLA'''),
dcc.RangeSlider(id='ageslider', min=18, max=60, step=1, value=[18,60],
marks={str(Age): str(Age) for Age in data.Age.unique()}
),
dcc.Dropdown(id='dropdown1',
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': 'Montreal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='NYC'
),
dcc.Graph(id='bar-1'),
html.Div(id='output-text'),
])
@app.callback(
Output('bar-1', 'figure'),
Output('output-text', 'children'),
Input('dropdown1','value'),
Input('ageslider','value'),
#Input('binat','value')
)
def update_line_chart(dropdown_value, slide_value): #, bi_value):
print('min_val:', slide_value[0])
print('max_val:', slide_value[1])
fig = go.Figure(data=[go.Bar(x=[1, 2], y=slide_value)])
text = f"{dropdown_value}: min: {slide_value[0]}, max: {slide_value[1]}"
return fig, text
if __name__ == '__main__':
app.run_server(debug=True)