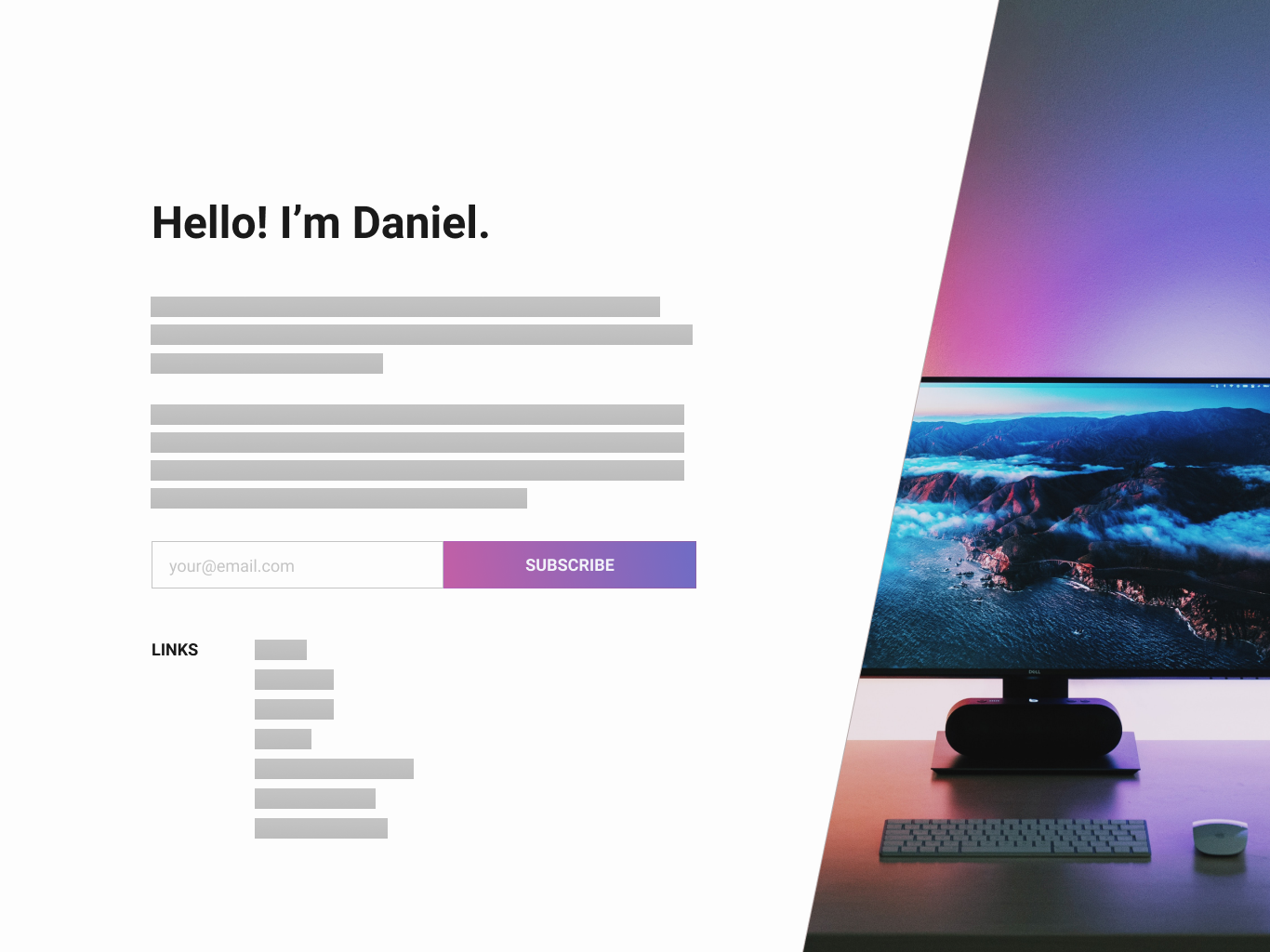
I'm working on a small web project and I'm currently trying to show a background image as a shaped object. Is it possible to display a regular square background image as a transformed shape like in the image below?
I tried to rotate a div, but then the image itself would be rotated as well.
What are other options that could help me archive an effect like in the image using html/css or js?
Thank you very much in advance.
CodePudding user response:
You can use clip-path in css to build custom shapes. Use this website from Benett Feely as a cheatsheet.
article {
width: 30vw;
height: 100vh;
margin-left: auto;
background: url(https://picsum.photos/200) center/cover no-repeat;
clip-path: polygon(24% 0, 100% 0, 100% 100%, 0 100%);
}<article></article>