I'm using MUI v5 for a table. The table has two columns where cells contain multiline TextFields. I want the TextFields to completely fill the cell area. The problem is that once you start entering lines into the text field in one column, the height of the textfield in the other column remains the same, it doesn't fill out the table cell.
Image:

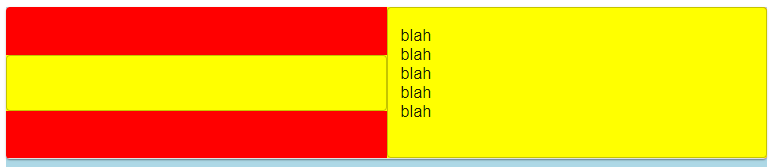
Red is the backgroundColor of the TableCell, yellow is the backgroundColor of the TextField. I don't want to see any red, I want the textfield in the left column to increase its height as data in the right textfield is added.
I've tried different CSS combinations with height 100% and positions. I also can't use flexbox on the TableCell and flexGrow on the Input because that breaks the TableCell and stops it from filling up the height of the row.
Code example: https://codesandbox.io/s/mui-playground-forked-xst8h?file=/src/containers/app.js
import React from "react";
import * as material from "@material-ui/core";
const App = () => (
<material.TableContainer component={material.Paper}>
<material.Table aria-label="simple table" stickyHeader={true} size="small">
<material.TableBody>
<material.TableRow>
<material.TableCell
align="center"
style={{
backgroundColor: "red",
padding: 0,
height: "100%"
}}
>
<material.TextField
multiline
variant="outlined"
style={{
flexGrow: 1,
height: "100%",
width: "100%",
backgroundColor: "yellow"
}}
/>
</material.TableCell>
<material.TableCell
align="center"
style={{
backgroundColor: "red",
padding: 0
}}
>
<material.TextField
multiline
variant="outlined"
style={{
height: "100%",
width: "100%",
backgroundColor: "yellow"
}}
/>
</material.TableCell>
</material.TableRow>
</material.TableBody>
</material.Table>
</material.TableContainer>
);
export default App;
CodePudding user response:
You need to set height: 0 to the td element and then set height: 100% to the textarea element. Also need to set for .MuiOutlinedInput-inputMultiline class height: 100%
