Trying to build a Facebook like button inside of a listview builder ,but does not appear when I run my project. I get this error every time but it doesn't show me which widget is causing the error
Incorrect use of ParentDataWidget.
The ParentDataWidget Flexible(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type BoxParentData.
Usually, this means that the Flexible widget has the wrong ancestor RenderObjectWidget. Typically, Flexible widgets are placed directly inside Flex widgets.
The offending Flexible is currently placed inside a Padding widget.
The ownership chain for the RenderObject that received the incompatible parent data was:
Row ← Flexible ← Padding ← ColoredBox ← Container ← Listener ← _GestureSemantics ← RawGestureDetector ← GestureDetector ← Padding ← ⋯
When the exception was thrown, this was the stack:
#0 RenderObjectElement._updateParentData.<anonymous closure> (package:flutter/src/widgets/framework.dart:5723:11)
#1 RenderObjectElement._updateParentData (package:flutter/src/widgets/framework.dart:5739:6)
#2 RenderObjectElement.attachRenderObject (package:flutter/src/widgets/framework.dart:5761:7)
#3 RenderObjectElement.mount (package:flutter/src/widgets/framework.dart:5440:5)
#4 MultiChildRenderObjectElement.mount (package:flutter/src/widgets/framework.dart:6228:11)
Here's my code :
SingleChildScrollView(
child: GestureDetector(
child:Column(
children: <Widget>[
// Just a top space
// main content
Container(
child: Stack(
children: <Widget>[
// Box and icons
Stack(
children: <Widget>[
// Box
renderBox(),
// Icons
renderIcons(),
],
alignment: Alignment.bottomCenter,
),
// Button like
renderBtnLike(),
// Icons when jump
// Icon like
whichIconUserChoose == 1 && !isDragging
? Container(
child: Transform.scale(
child: Image.asset(
"assets/icons/close.png",
width: 40.0,
height: 40.0,
),
scale: this.zoomIconWhenRelease.value,
),
margin: EdgeInsets.only(
top: processTopPosition(this.moveUpIconWhenRelease.value),
left: this.moveLeftIconLikeWhenRelease.value,
),
)
: Container(),
// Icon love
whichIconUserChoose == 2 && !isDragging
? Container(
child: Transform.scale(
child: Image.asset(
"assets/icons/nowork.png",
width: 40.0,
height: 40.0,
),
scale: this.zoomIconWhenRelease.value,
),
margin: EdgeInsets.only(
top: processTopPosition(this.moveUpIconWhenRelease.value),
left: this.moveLeftIconLoveWhenRelease.value,
),
)
: Container(),
// Icon haha
whichIconUserChoose == 3 && !isDragging
? Container(
child: Transform.scale(
child: Image.asset(
"assets/icons/sunny.png",
width: 40.0,
height: 40.0,
),
scale: this.zoomIconWhenRelease.value,
),
margin: EdgeInsets.only(
top: processTopPosition(this.moveUpIconWhenRelease.value),
left: this.moveLeftIconHahaWhenRelease.value,
),
)
: Container(),
],
),
margin: EdgeInsets.only(left: 20.0, right: 20.0),
// Area of the content can drag
// decoration: BoxDecoration(border: Border.all(color: Colors.grey)),
width: double.infinity,
height: 350.0,
),
],
),
onHorizontalDragEnd: onHorizontalDragEndBoxIcon,
onHorizontalDragUpdate: onHorizontalDragUpdateBoxIcon,
),
),
renderBtnlike widget :
Widget renderBtnLike() {
return Container(
child: GestureDetector(
onTapDown: onTapDownBtn,
onTapUp: onTapUpBtn,
onTap: onTapBtn,
child: Container(
child: Flexible(
child: Row(
children: <Widget>[
// Icon like
Expanded(
child: Transform.scale(
child: Transform.rotate(
child: Image.asset(
getImageIconBtn(),
width: 25.0,
height: 25.0,
fit: BoxFit.contain,
color: getTintColorIconBtn(),
),
angle:
!isLongPress ? handleOutputRangeTiltIconLike(tiltIconLikeInBtn2.value) : tiltIconLikeInBtn.value,
),
scale:
!isLongPress ? handleOutputRangeZoomInIconLike(zoomIconLikeInBtn2.value) : zoomIconLikeInBtn.value,
),
),
// Text like
Expanded(
child: Transform.scale(
child: Text(
getTextBtn(),
style: TextStyle(
color: getColorTextBtn(),
fontSize: 14.0,
fontWeight: FontWeight.bold,
),
),
scale:
!isLongPress ? handleOutputRangeZoomInIconLike(zoomIconLikeInBtn2.value) : zoomTextLikeInBtn.value,
),
),
],
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
),
),
padding: EdgeInsets.all(10.0),
color: Colors.transparent,
),
),
width: 100.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4.0),
color: Colors.white,
border: Border.all(color: getColorBorderBtn()),
),
margin: EdgeInsets.only(top: 190.0),
);
}
would appreciate a little help been stuck for a while now and I don't know how to fix this ,thank u in advance.
CodePudding user response:
Flexible and Expanded widget are supposed to use inside Column and Row , you just need to remove Flexible from Container's child
Widget renderBtnLike() {
return Container(
child: GestureDetector(
onTapDown: onTapDownBtn,
onTapUp: onTapUpBtn,
onTap: onTapBtn,
child: Container(
child: Row(
children: <Widget>[
// Icon like
Expanded(
child: Transform.scale(
child: Transform.rotate(
child: Image.asset(
getImageIconBtn(),
width: 25.0,
height: 25.0,
fit: BoxFit.contain,
color: getTintColorIconBtn(),
),
angle:
!isLongPress ? handleOutputRangeTiltIconLike(tiltIconLikeInBtn2.value) : tiltIconLikeInBtn.value,
),
scale:
!isLongPress ? handleOutputRangeZoomInIconLike(zoomIconLikeInBtn2.value) : zoomIconLikeInBtn.value,
),
),
// Text like
Expanded(
child: Transform.scale(
child: Text(
getTextBtn(),
style: TextStyle(
color: getColorTextBtn(),
fontSize: 14.0,
fontWeight: FontWeight.bold,
),
),
scale:
!isLongPress ? handleOutputRangeZoomInIconLike(zoomIconLikeInBtn2.value) : zoomTextLikeInBtn.value,
),
),
],
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
),
padding: EdgeInsets.all(10.0),
color: Colors.transparent,
),
),
width: 100.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4.0),
color: Colors.white,
border: Border.all(color: getColorBorderBtn()),
),
margin: EdgeInsets.only(top: 190.0),
);
}
CodePudding user response:
The issue occurred because of the incorrect use of the Flexible widget. You can remove the Flexible widget from your renderBtnLike widget and try running again.
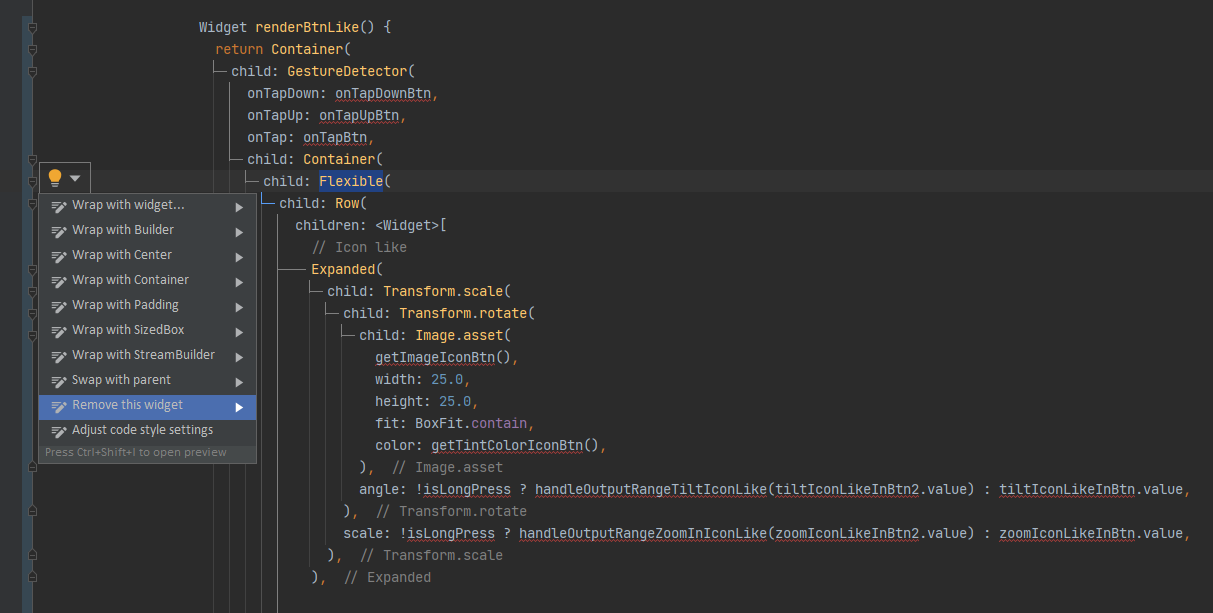
- Mark/Select/Highlight Felixible
- Alt Enter (Android Studio shortcut) or Click on the bulb icon appears left side of the IDE
- Remove this widget