I roughly know how to implement directly the Card ListView, there is no such problem. But, i do not know how to make ListView open by clicking on the TextButton. Here is some examples:
CodePudding user response:
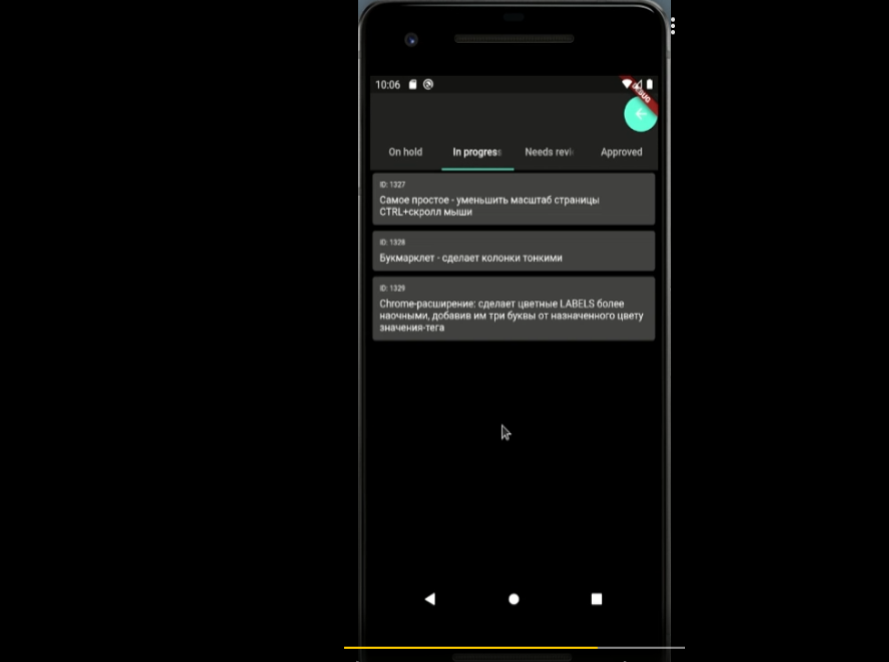
Demo Widget,
class TabBarDemo extends StatelessWidget {
const TabBarDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 4,
child: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.black,
actions: [
GestureDetector(
onTap: () {},
child: Container(
padding: EdgeInsets.all(8),
decoration:
BoxDecoration(color: Colors.blue, shape: BoxShape.circle),
child: Icon(
Icons.add,
color: Colors.white,
)),
)
],
bottom: TabBar(
tabs: [
Tab(
icon: Text(
"On hold",
style: TextStyle(color: Colors.grey[300]),
)),
Tab(
icon: Text(
"In progress",
style: TextStyle(color: Colors.grey[300]),
)),
Tab(
icon: Text(
"Needs review",
style: TextStyle(color: Colors.grey[300]),
)),
Tab(
icon: Text(
"Approved",
style: TextStyle(color: Colors.grey[300]),
)),
],
),
title: const Text('Tabs Demo'),
),
body: TabBarView(
children: [
const Center(
child: Text(
"On hold",
),
),
const InProgressBody(), // your listView here
Text(
"Needs review",
style: TextStyle(color: Colors.grey[300]),
),
Text(
"Approved",
style: TextStyle(color: Colors.grey[300]),
)
],
),
),
);
}
}
class InProgressBody extends StatelessWidget {
const InProgressBody({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView.builder(
itemBuilder: (context, index) => Container(
height: 100,
child: Text(
"$index",
style: TextStyle(color: Colors.white, fontSize: 33),
),
),
);
}
}
CodePudding user response:
Why dont you use tabbar and tabbarview ? See: https://flutter.dev/docs/cookbook/design/tabs