I have a component called ListScheduleComponent it has a function that opens a mat-dialog with CreateScheduleComponent view:
handleDateSelect(selectInfo: DateSelectArg) {
this.fileNameDialogRef = this.dialog.open(CreateScheduleComponent, {
data: {
startdate: this.datePipe.transform(selectInfo.start, 'yyyy-M-dd'),
enddate: this.datePipe.transform(selectInfo.end, 'yyyy-M-dd'),
},
});
}
and a function that loads all events:
getAllEvents(){
//Events are loaded and displayed in the calendar
}
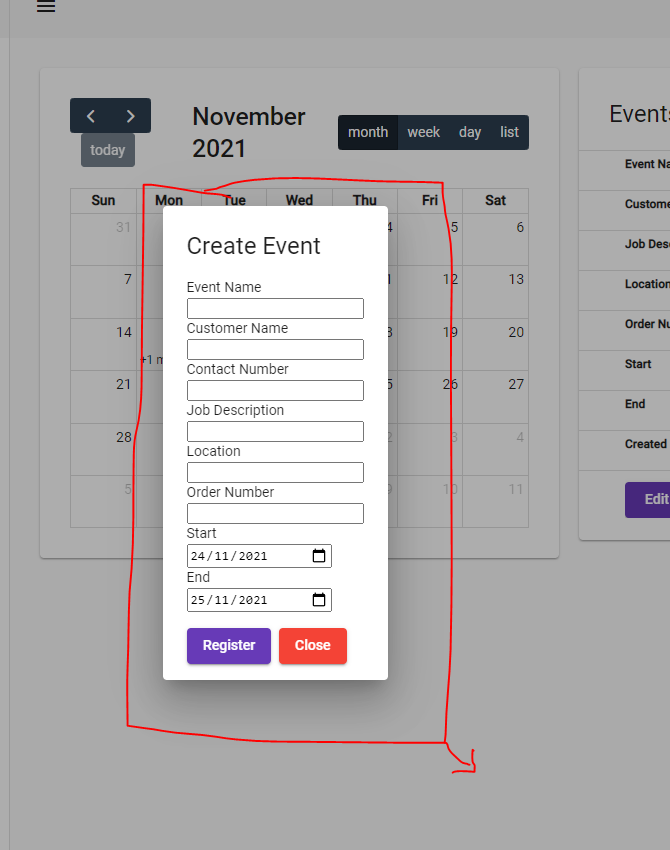
so it looks like this:
Now in my CreateScheduleComponent I have a submit function:
onSubmit(): void {
this.calendarService
.createNewEvent(this.eventForm.value)
.subscribe((response) => {
if (response.statuscode===201) {
//Call getAllEvents();
} else {
console.log(response.message);
}
});
}
I know how to close this dialog just by this.dialogRef.close() but my problem is, How can I call the getAllEvents(); function from ListScheduleComponent component after form onSubmit()?
CodePudding user response:
Subscribe afterClosed() method on dialog and do your stuff here which you want to do after dialog has been closed -
handleDateSelect(selectInfo: DateSelectArg) {
this.fileNameDialogRef = this.dialog
.open(CreateScheduleComponent, {
data: {
startdate: this.datePipe.transform(selectInfo.start, "yyyy-M-dd"),
enddate: this.datePipe.transform(selectInfo.end, "yyyy-M-dd"),
},
})
.afterClosed()
.subscribe((res) => {
// call getAllEvents() here
});
}