I am using Blazor server side to do subscribe to a newsletter. When I press the subscribe button, I see that the system has not bound the EmailAddress to the user entered email address. What am I missing?
@inherits InstaTranscribeServerSide.Layouts.SubscribeToNewsletterComponent
<div class="container">
<form class="mt-4">
<input type="email" name="email" placeholder="Enter your email address" text="@EmailAddress">
<button type="button" @onclick="SubscribeToNewsletterClick">
</button>
</form>
</div>
public class SubscribeToNewsletterComponent : InstaTranscribeComponentBase
{
[Inject] protected ILogger<SubscribeToNewsletter> logger { get; set; }
protected string EmailAddress { get; set; } = string.Empty;
protected async Task SubscribeToNewsletterClick()
{
try
{
await this.EmailSender.AddUpdateContactAsync(EmailAddress);
await JSRuntime.NotifySuccess($"You have been subscribed to our newsletter.");
}
catch (Exception exception)
{
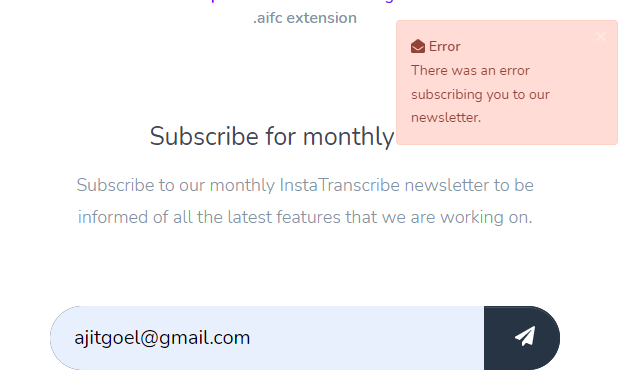
await JSRuntime.NotifyError($"There was an error subscribing you to our newsletter.");
}
}
protected override async Task OnInitializedAsync()
{
}
}
screenshot showing emailaddress is blank:
screenshot showing emailaddress entered by user:
CodePudding user response:
Your page looks a little "un-Blazor" like. FYI here's a fairly classic Blazor version of your page.
It uses the Blazor EditForm components and an in-page status display.
@page "/"
<h3>Subscribe To My Site</h3>
<EditForm EditContext=this.editContext OnSubmit=this.SubmitForm>
<div class="col">
<InputText class="form-control" typeof="email" @bind-Value=this.model.Email placeholder="Enter your email address" />
</div>
<div class="col m-2 p-2 text-end">
<button class="btn btn-primary">Subscribe</button>
</div>
</EditForm>
@if (this.isMessage)
{
<div class="m-2">
<div class="alert @this.alertCss">@this.message</div>
</div>
}
@code {
private NewsLetterCredentials model = new NewsLetterCredentials();
private EditContext? editContext;
private string message = string.Empty;
private bool isMessage => !string.IsNullOrWhiteSpace(message);
private string alertCss => this.success ? "alert-success" : "alert-danger";
private bool success = true;
protected override void OnInitialized()
=> this.editContext = new EditContext(model);
private async Task SubmitForm()
{
await Task.Delay(200);
// emulate save to database
this.success = !this.success;
this.message = this.success
? "Subscribed"
: "Error Subscribing";
}
public class NewsLetterCredentials
{
public string Email { get; set; } = string.Empty;
}
}
CodePudding user response:
try using @bind-value="EmailAddress" this is how two-way data binding works in blazor you can also use value="@EmailAddress" just for one way and you can always get the input as reference and access it's properties