How to access Redux store when it is an object?
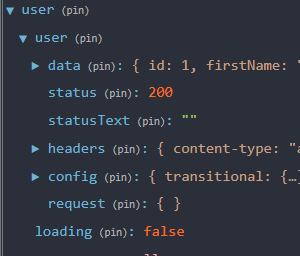
In Redux DevTools structure is:

In FC I'm trying to access it:
const user = useSelector((state) => state.user.user.data);
But first there is a hint: Property 'user' does not exist on type 'DefaultRootState'.ts(2339) although the code is in .jsx. console.log("user: " user) shows [object Object].
Including it in return (<h1>user: {user.firstName}</h1) throws an error that Objects are not valid as a React child.
Also I would like to store user in local storage but it saves as [object Object]
localStorage.setItem('user', user);
CodePudding user response:
You should do console.log("user", user) to see the user object instead of [Object object] and to save it to the localStorage you need to convert it to a string (read the docs) like this
localStorage.setItem("user", JSON.stringify(user));
and to retrive it
const user = JSON.parse(localStorage.getItem("user"));
The error you are getting on
return (<h1>user: {user.firstName}</h1>) // Here you missed a ">" in the question
is because inside the user object there is a property called firstName that is and object instead of a string, but we can't be sure because you cut that in the screen.
