I have these sessions and I wanted to retrieve the data of these users with:
session1 == true
session2 == false
and also get the data of those that did not choose meeting2 or selected !== meeting2:
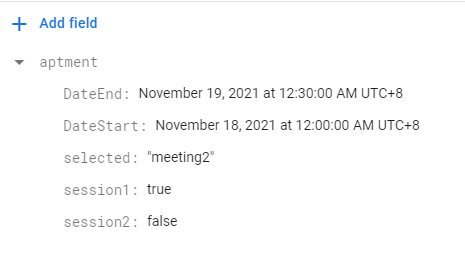
This is the firestore document:

And how can I query it where DateEnd is greater than the date of today .
This is how I query it in firestore. So far, it isn't working.
componentDidMount() {
firestore
.collection("users")
.where("aptment.session2", "==", false)
.where("aptment.selection", "!=", "meeting2")
//DateEnd greater than today's date
.get()
.then((snapshot) => {
const users = [];
snapshot.forEach((doc) => {
const data = doc.data();
users.push({
"User ID": doc.id,
Address: data.address,
});
});
this.setState({ users: users });
})
.catch((error) => console.log(error));
}
CodePudding user response:
From the Firebase documentation on query limitations:
In a compound query, range (<, <=, >, >=) and not equals (!=, not-in) comparisons must all filter on the same field.
So you can't have a >= condition on the DateEnd field when you already have a != condition on the aptment.selection field. You will have to do one of these condition in the query, and then perform the rest of the filtering in your application code.
