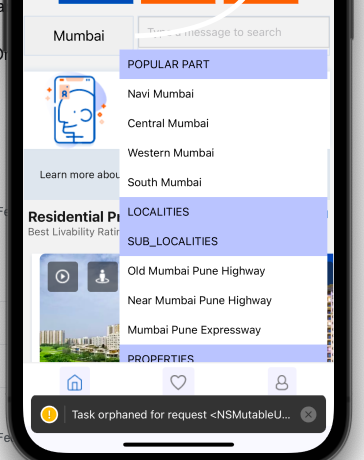
i have create on custom dropdown list View that i am showing on click of TextInput.user can search as well as select item from that list.now i want to close that window on click outside of that textInput How to set visibility false on touch outside of textInput
{modalVisible ?
(
<View style={styles.emailItem}>
<ShowCustomDropdown globalsearchdata={globalsearchdata} />
</View>
) : null}
<View style={styles.textinputstyle}>
<TextInput
onTouchStart={()=> setModalVisible(true)}
onChangeText={handleChange}
style={styles.searchInput}
placeholder="Type a message"
value={search_term}
/>
</View>
CodePudding user response:
You don't need onTouchStart prop, you can use below props in TextInput, like:
<TextInput
onFocus={() => setModalVisible(true) } //focus received
onBlur={() => setModalVisible(false) } //focus lost
onChangeText={handleChange}
style={styles.searchInput}
placeholder="Type a message"
value={search_term}
/>
onFocus prop will let you know if TextInput is focussed and onBlur prop will let you know when you click outside TextInput or it isn't focussed.
Hope this works for you.