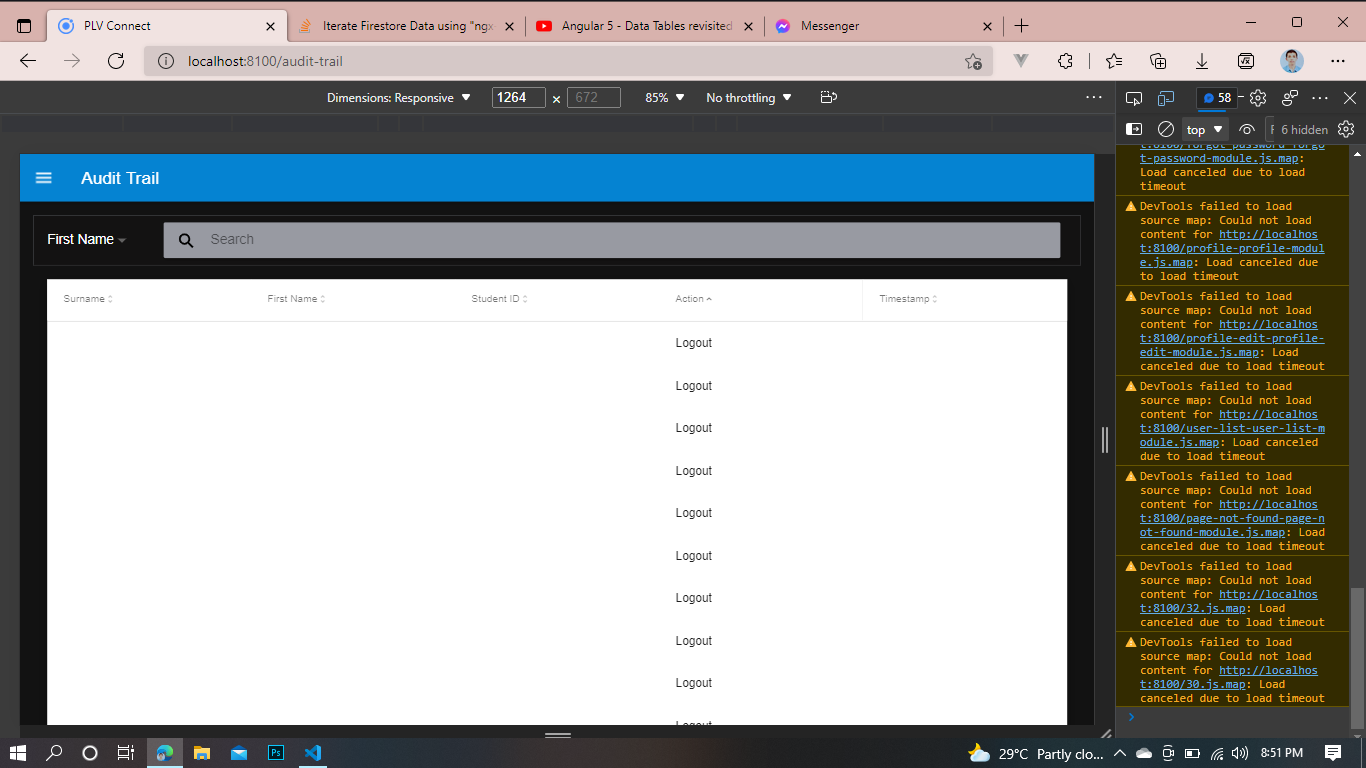
I want to use ngx-datatable to make the table responsive in my website.
I try this tutorial on Youtube (
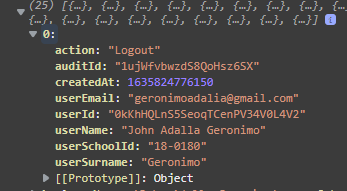
I try to console.log the records in Subscription method, fortunately it fetched the correct data:

audit-trail.html
<div class="ion-padding">
<ngx-datatable
class="material"
[limit]="8"
[rows]="rows"
[rowHeight]="50"
[columns]="columns"
[columnMode]="'force'"
[headerHeight]="50"
[footerHeight]="50"
[scrollbarV]="true"
[scrollbarH]="true">
<ngx-datatable-column name="Surname">
<ng-template ngx-datatable-cell-template let-value="value">{{ value }}</ng-template>
</ngx-datatable-column>
<ngx-datatable-column name="First Name">
<ng-template ngx-datatable-cell-template let-value="value">{{ value }}</ng-template>
</ngx-datatable-column>
<ngx-datatable-column name="Student ID">
<ng-template ngx-datatable-cell-template let-value="value">{{ value }}</ng-template>
</ngx-datatable-column>
<ngx-datatable-column name="Action">
<ng-template ngx-datatable-cell-template let-value="value">{{ value }}</ng-template>
</ngx-datatable-column>
<ngx-datatable-column name="Timestamp">
<ng-template ngx-datatable-cell-template let-value="value">{{ value }}</ng-template>
</ngx-datatable-column>
</ngx-datatable>
</div>
audit-trail.ts
export class AuditTrailPage implements OnInit, OnDestroy {
rows;
columns;
constructor(private menu: MenuController,
private afs: AngularFirestore,
private auditService: AuditTrailService
)
{
this.getData();
}
ngOnInit() {
}
getData() {
this.afs.collection('audit').valueChanges().subscribe((records) => {
this.rows = records;
console.log(records);
});
}
Is there a way to iterate the data in Firestore using ngx-datatable
CodePudding user response:
To iterate the data in Firestore using ngx-datatable, user must set a prop attribute to the column.
More info: https://swimlane.gitbook.io/ngx-datatable/api/column/inputs#prop-string
Option 1 - in HTML file
<ngx-datatable-column name="Surname" prop="userSurname">
<ng-template ngx-datatable-cell-template let-value="value">{{ value }}</ng-template>
</ngx-datatable-column>
Option 2 - in TS file
getData() {
this.afs.collection('audit', ref => ref.orderBy("createdAt", "desc")).valueChanges().subscribe((records) => {
this.rows = records;
this.columns = [
{ prop: 'userSurname', name: 'Surname'},
{ prop: 'userName', name: 'First Name'},
{ prop: 'userSchoolId', name: 'School ID'},
{ prop: 'action', name: 'Action'},
{ prop: 'createdAt', name: 'Timestamp'}
];
});
