I want to wait until the second OnCreate its finished for triger a notification. The thing is that the second OnCreate depends on the first OnCreate document.
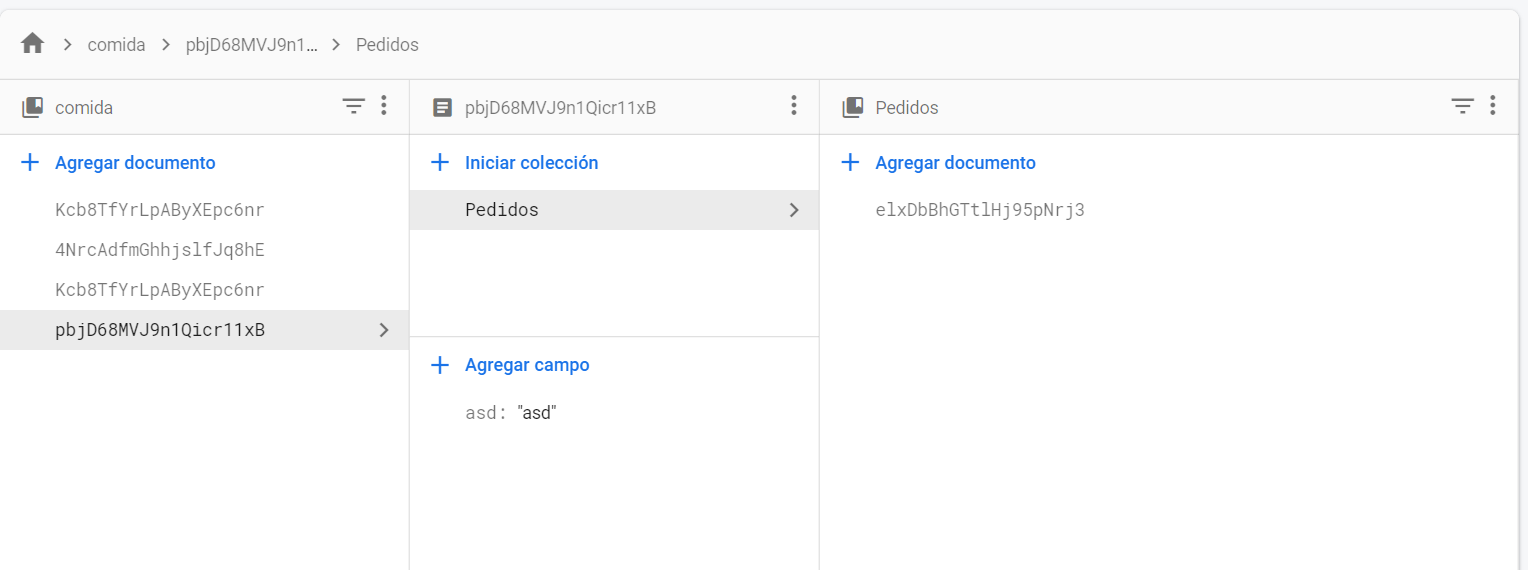
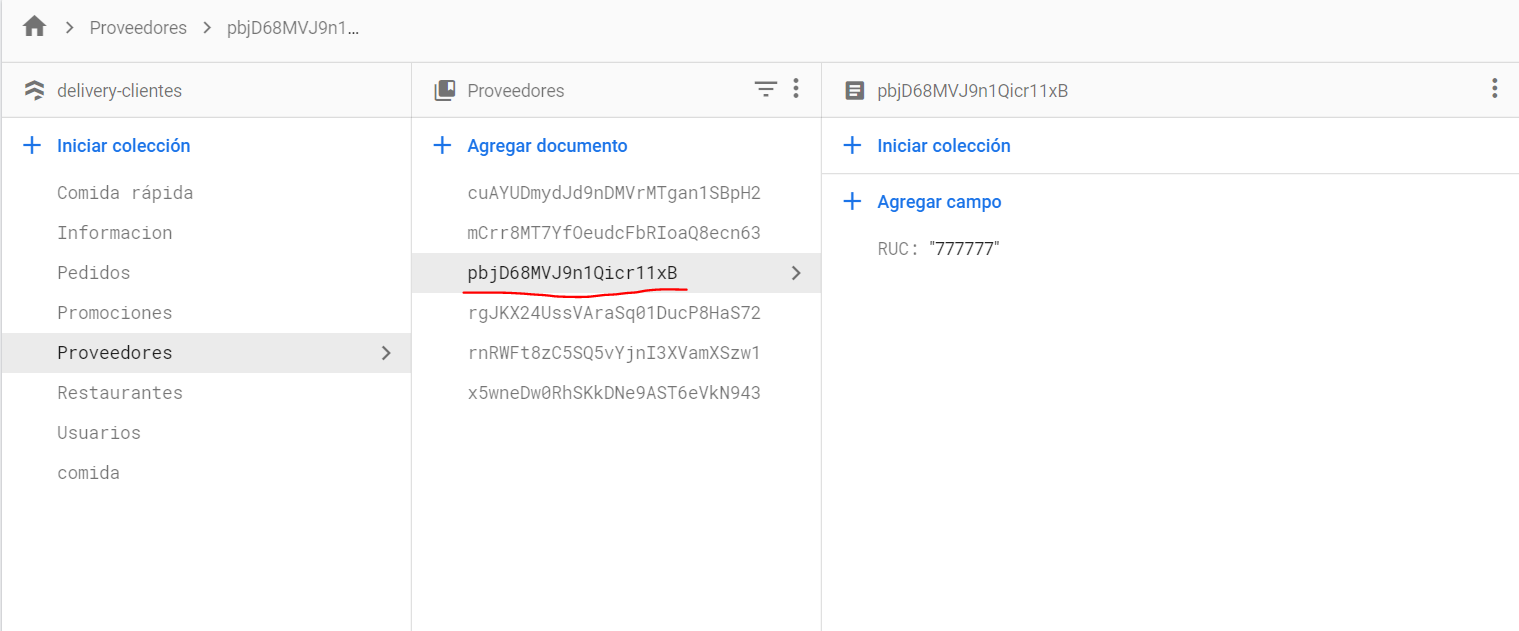
Because I dont know the document id at "comida" until it is created in "Proveedores". Here is my database:

 I want to trigger when a new document at "Pedidos" from that document id that is in "comida" is created.
I want to trigger when a new document at "Pedidos" from that document id that is in "comida" is created.
This is what I have try:
export const newProveedorAdd = functions.firestore
.document("Proveedores/{proveedorID}")
.onCreate(async (snapshot) => {
const idProveedor = snapshot.id;
const infoProveedor = snapshot.data();
if (infoProveedor) {
const RUC = infoProveedor.RUC;
console.log("Proveedor nuevo id: " idProveedor " RUC: " RUC);
console.log("Ruta doc: " "comida/" idProveedor "{proveedoID}/Pedidos/{pedidoID}");
await functions.firestore
.document("comida/" idProveedor "/Pedidos/{pedidoID}")
.onCreate((snapshot) => {
const numPedido = snapshot.id;
console.log("ENTRO 2 " numPedido);
return Promise;
});
}
});
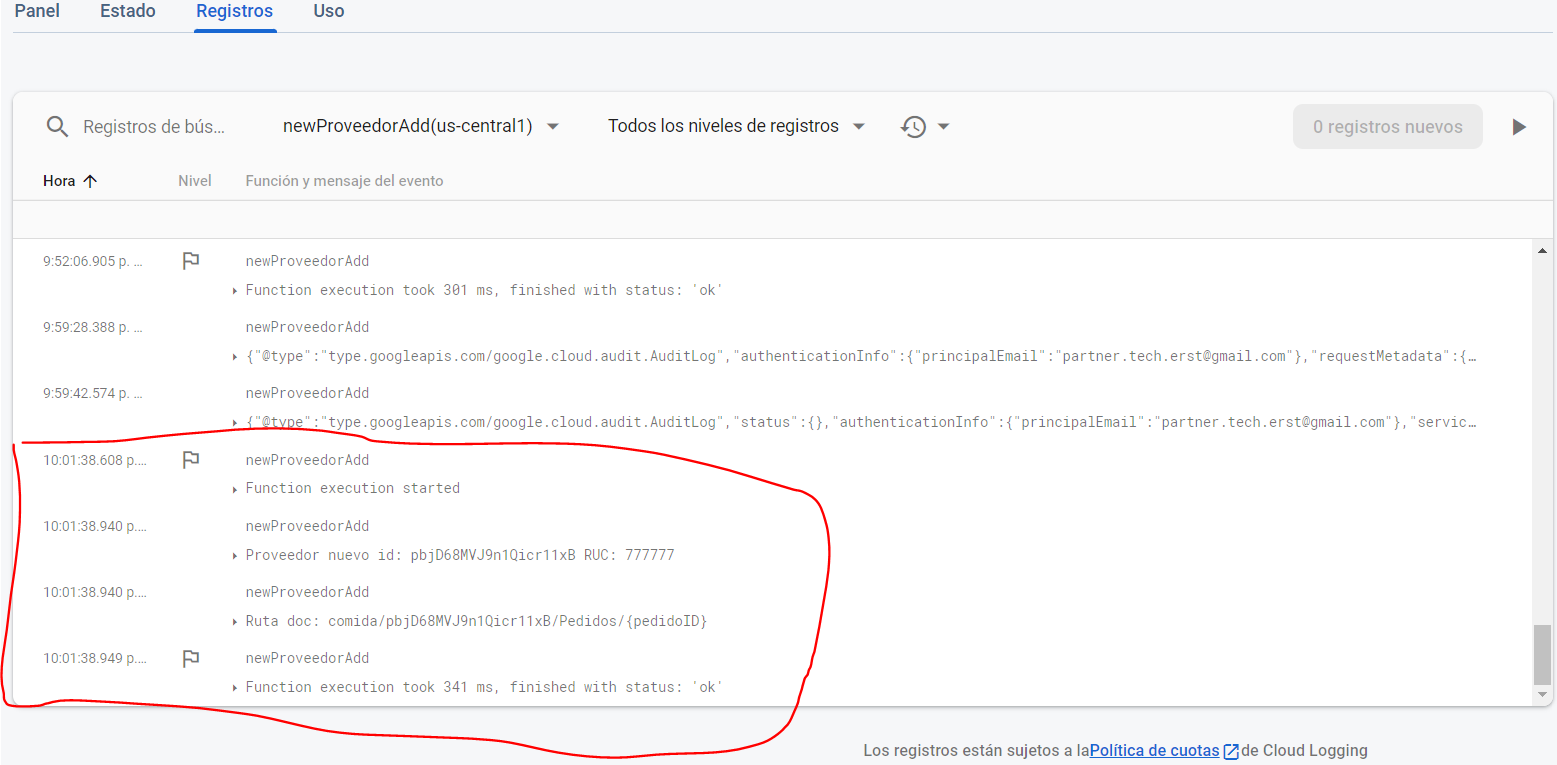
This is also the console from firebase function. It seems that is not waiting for the second OnCreate to finish
CodePudding user response:
You are using a Cloud Firestore onCreate() trigger within a triggered Cloud Function code which will not work. Because the Cloud Firestore events are intended to be used for Cloud Functions and it will only listen to an exported object of functions.firestore. Also one Cloud Function can listen to one trigger. So, for multiple triggers one has to use multiple Cloud Functions.
In your case you have a Proveedores collection and a comida collection. You want to trigger a Cloud Function when a document inside the Proveedores collection is created. Now again you also want to send notifications when a document is created inside the Pedidos subcollection which is inside the document having the document id same as that of the document in the Proveedores collection which was created earlier.
To implement the above I would suggest you use two Cloud Functions.
Function-1 is triggered when a document is created inside the Proveedores collection. Inside this Function you can create an empty document inside Pedidos subcollection, which is inside a document, having the document id same as the document created in the Proveedores collection, within the comida collection. When the document is created it will trigger Function-2 as it is created to listen to the onCreate() event on comida/{comidaID}/Pedidos/{pedidosID}, where the logic to send notification can be implemented.
Function : 1
const admin = require("firebase-admin");
const functions = require("firebase-functions");
admin.initializeApp();
const db=admin.firestore();
exports.newFunction = functions.firestore.
document("Proveedores/{proveedorID}").onCreate((snapshot)=>{
const idProveedor = snapshot.id;
const infoProveedor = snapshot.data();
if (infoProveedor) {
const name = infoProveedor.name;
console.log("Proveedor nuevo id: " idProveedor " Name: " name);
db.collection("comida").doc(idProveedor).
collection("Pedidos").doc().set({});
}
});
Function : 2
const admin = require("firebase-admin");
const functions = require("firebase-functions");
admin.initializeApp();
// const db=admin.firestore();
exports.newFunction = functions.firestore.
document("comida/{comidaID}/Pedidos/{pedidosID}").onCreate((snapshot)=>{
const idPedidos = snapshot.id;
console.log("The document has been created with document Id: " idPedidos);
// implement logic to send notifications here
});