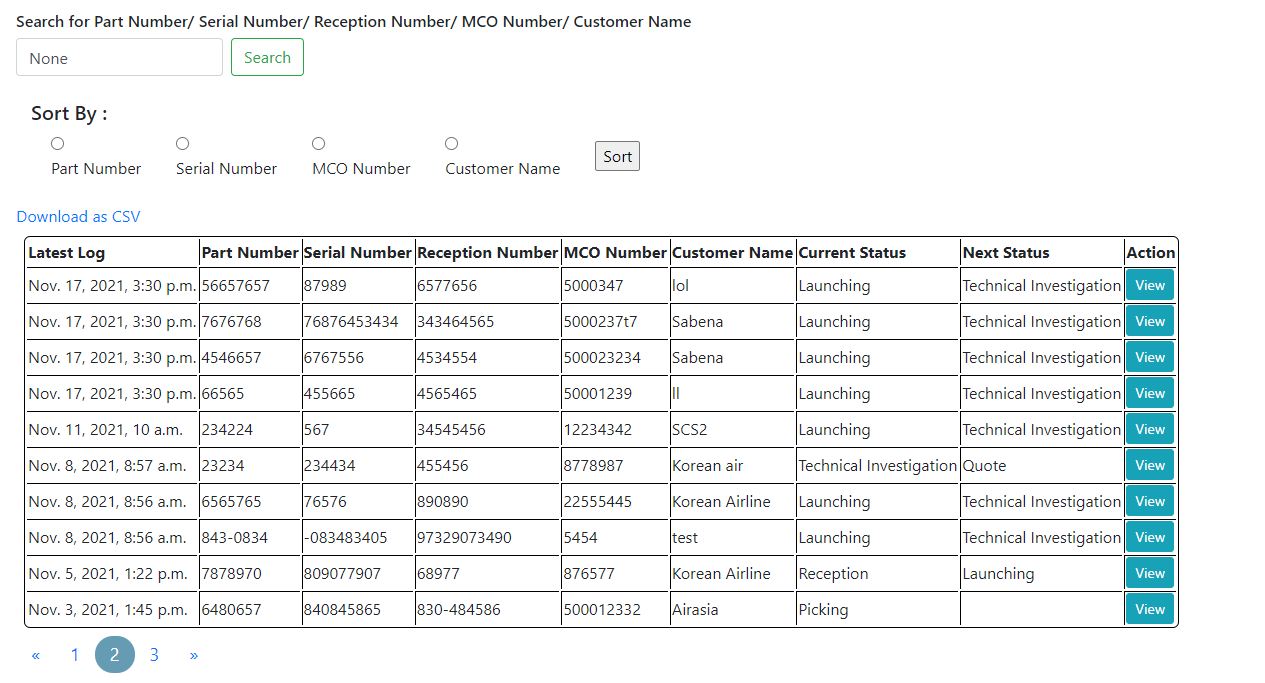
I have a webpage with pagination, but when I click on the second button, all the data from my database will appear, I only want to paginate according to the the filter I set, like technical investigation will only appear the status as technical investigation.
The sort by in ascending order is working, but the moment i click on the part number or the other 3, it will show all the data from the database also, how to prevent that and only show the data base on the filtering of the next status?
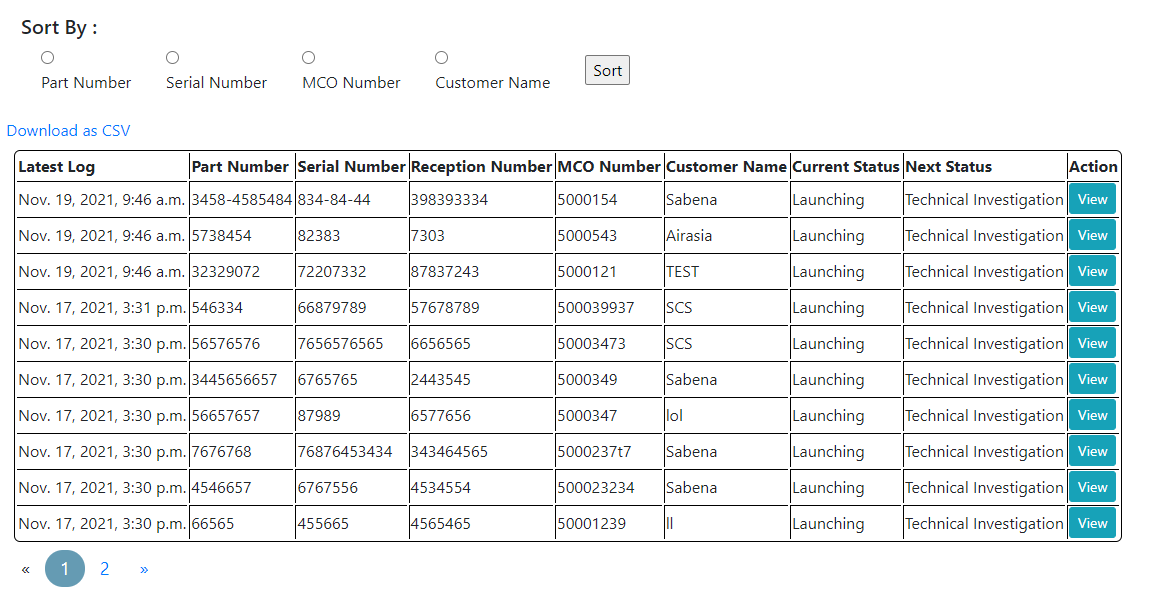
This is my current page, but when I click on the number 2, all the data will appear and my filtering of the next status technical investigation wont work anymore.
views.py
@login_required()
def investigation(request):
search_post = request.GET.get('q')
# Code for the users to search for reception, partno, serialno, mconum, customername
if (search_post is not None) and search_post:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) | Q(partno__icontains=search_post) | Q(
Customername__icontains=search_post) | Q(mcoNum__icontains=search_post) | Q(
serialno__icontains=search_post))
if not allusername:
allusername = Photo.objects.all().order_by("-Datetime")
else:
allusername = Photo.objects.all().filter(Q(nextstatus='Technical Investigation')).order_by("-Datetime")
# Sort BY:
part = request.GET.get('sortType')
valid_sort = ["partno", "serialno", "Customername", "mcoNum"] # Sort the workshop data in ascending order acording to the part number, serial number, customer name and the MCO Number
if (part is not None) and part in valid_sort:
allusername = allusername.order_by(part)
page = request.GET.get('page')
paginator = Paginator(allusername, 10) # 1 page will only show 10 data, if more than 10 data it will move it to the next page.
try:
allusername = paginator.page(page)
except PageNotAnInteger:
allusername = paginator.page(1)
except EmptyPage:
allusername = paginator.page(paginator.num_pages)
context = {'allusername': allusername, 'query': search_post, 'order_by': part}
return render(request, 'workshop/investigation.html', context)
investigation.html
{% extends "workshop/workshopbase.html" %}
{% block content %}
<meta http-equiv="refresh" content="60">
<style>
table {
border-collapse:separate;
border:solid black 1px;
border-radius:6px;
-moz-border-radius:6px;
}
td, th {
border-left:solid black 1px;
border-top:solid black 1px;
}
th {
border-top: none;
}
td:first-child, th:first-child {
border-left: none;
}
ul.pagination li a {
display: block;
padding: 5px 15px;
}
ul.pagination li.active {
padding: 5px 15px;
background-color: hsla(199, 34%, 55%, 1);
border-radius: 30px;
color: white;
}
ul.pagination li.disabled {
padding: 5px 15px;
}
ul.pagination li {
display: block;
//border: 1px solid hsla(199, 34%, 64%, 0.74);
}
ul.pagination li a:hover,
ul.pagination li a:active {
border-radius: 30px;
background-color: hsla(199, 34%, 64%, 0.74);
}
@media only screen and (min-width: 268px) {
ul.pagination {
display: flex;
justify-content: left;
align-items: right;
font-size: 18px;
}
.sort {
display: inline;
margin: 0 15px 0 20px;
}
</style>
<script>
// Function to download table data into csv file
function download_table_as_csv(table_id, separator = ',') {
var rows = document.querySelectorAll('table#' table_id ' tr');
var csv = [];
for (var i = 0; i < rows.length; i ) {
var row = [], cols = rows[i].querySelectorAll('td, th');
for (var j = 0; j < cols.length; j ) {
var data = cols[j].innerText.replace(/(\r\n|\n|\r)/gm, '').replace(/(\s\s)/gm, ' ')
data = data.replace(/"/g, '""');
row.push('"' data '"');
}
csv.push(row.join(separator));
}
var csv_string = csv.join('\n');
var filename = 'export_' table_id '_' new Date().toLocaleDateString() '.csv';
var link = document.createElement('a');
link.style.display = 'none';
link.setAttribute('target', '_blank');
link.setAttribute('href', 'data:text/csv;charset=utf-8,' encodeURIComponent(csv_string));
link.setAttribute('download', filename);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
if (urlParams.has('sortType')) {
var checked = urlParams.get('sortType')
$(`#${checked}`).prop("checked", true);
}
else {
$(`#current_log`).prop("checked", true);
};
//Whenever sortType checkboxes is selected/unselected, add it to the url or remove it
});
$("input[name='sortType']").change(function () {
var selected = $('input[name="sortType"]:checked').val();
changeParams('sortType', selected)
});
</script>
<div style="padding-left:16px">
<br>
<div class="form-block">
<h6>Search for Part Number/ Serial Number/ Reception Number/ MCO Number/ Customer Name</h6>
<form class="form-inline my-2 my-lg-0" action="{% url 'investigation' %}" method='GET' value='{{ request.GET.q }}'>
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search" name="q" value='{{ request.GET.q }}'/>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
<div class="sort">
<h5 class="col-md-3">Sort By : </h5>
<div id="sortBlock" class="col-md-9">
<form class="form-inline my-2 my-lg-0" action="" method='GET' value='{{ request.GET.sortType }}'>
<div class="sort">
<input type="radio" id="partno" name="sortType" value="partno">
<label for="partno">Part Number</label>
</div>
<div class="sort">
<input type="radio" id="serialno" name="sortType" value="serialno">
<label for="serialno">Serial Number</label>
</div>
<div class="sort">
<input type="radio" id="mcoNum" name="sortType" value="mcoNum">
<label for="mcoNum">MCO Number</label>
</div>
<div class="sort">
<input type="radio" id="Customername" name="sortType" value="Customername">
<label for="Customername">Customer Name</label>
</div>
<div class="sort">
<input type="Submit" value="Sort"/>
</div>
</form>
</div>
</div>
<br>
<table id="viewTable" class="m-2">
<i class="fa fa-download" aria-hidden="true"></i>
<a href="#" onclick="download_table_as_csv('viewTable');">Download as CSV</a>
<br>
<tr class="header">
<th>Latest Log</th>
<th>Part Number</th>
<th>Serial Number</th>
<th>Reception Number</th>
<th>MCO Number</th>
<th>Customer Name</th>
<th>Current Status</th>
<th>Next Status</th>
<th>Action</th>
</tr>
{% for photo in allusername %}
<tr>
<td>{{photo.Datetime}}</td>
<td>{{photo.partno}}</td>
<td>{{photo.serialno}}</td>
<td>{{photo.reception}}</td>
<td>{{photo.mcoNum}}</td>
<td>{{photo.Customername}}</td>
<td>{{photo.status}}</td>
<td>{{photo.nextstatus}}</td>
<td>
<form action="{% url 'investigationdetails' photo.id %}" method="post">
{% csrf_token %}
<button type="submit" class="btn btn-sm btn-info">View</button>
</form>
</td>
</tr>
{% endfor %}
</table>
{% if allusername.has_other_pages %}
<ul class="pagination pr-3 mr-1 ml-auto">
{% if allusername.has_previous %}
<li><a href="?q={{ query|urlencode }}&sortType={{ order_by }}&page={{ allusername.previous_page_number }}">«</a></li>
{% else %}
<li class="disabled"><span>«</span></li>
{% endif %}
{% for i in allusername.paginator.page_range %}
{% if allusername.number == i %}
<li class="active"><span>{{ i }} <span class="sr-only">(current)</span></span></li>
{% else %}
<li><a href="?q={{ query|urlencode }}&sortType={{ order_by }}&page={{ i }}">{{ i }}</a></li>
{% endif %}
{% endfor %}
{% if allusername.has_next %}
<li><a href="?q={{ query|urlencode }}&sortType={{ order_by }}&page={{ allusername.next_page_number }}">»</a></li>
{% else %}
<li class="disabled"><span>»</span></li>
{% endif %}
</ul>
{% endif %}
</div>
</div>
{% endblock %}
CodePudding user response:
the problem is inside your views.py.you can call allusername = allusername.filter(Q(nextstatus__icontains='Technical Investigation')) before calling Padignator after making all other logic and sorting try it.
@login_required()
def investigation(request):
search_post = request.GET.get('q')
# Code for the users to search for reception, partno, serialno, mconum, customername
if (search_post is not None) and search_post:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) | Q(partno__icontains=search_post) | Q(
Customername__icontains=search_post) | Q(mcoNum__icontains=search_post) | Q(
serialno__icontains=search_post))
if not allusername:
allusername = Photo.objects.all().order_by("-Datetime")
else:
allusername = Photo.objects.all().order_by("-Datetime")
# Sort BY:
part = request.GET.get('sortType')
valid_sort = ["partno", "serialno", "Customername", "mcoNum"] # Sort the workshop data in ascending order acording to the part number, serial number, customer name and the MCO Number
if (part is not None) and part in valid_sort:
allusername = allusername.order_by(part)
page = request.GET.get('page')
allusername = allusername.filter(Q(nextstatus__icontains='Technical Investigation')) # new
paginator = Paginator(allusername, 10) # 1 page will only show 10 data, if more than 10 data it will move it to the next page.
try:
allusername = paginator.page(page)
except PageNotAnInteger:
allusername = paginator.page(1)
except EmptyPage:
allusername = paginator.page(paginator.num_pages)
context = {'allusername': allusername, 'query': search_post, 'order_by': part}
return render(request, 'workshop/investigation.html', context)