I'm trying to implement a document tree using a RecyclerView. Because the tree is expandable, I'm using a custom adapter for it. All of the layout items in the RecyclerView are set to WRAP_CONTENT width, along with the RecyclerView itself. Because the labels in the items can be long and nested, I want the list to be horizontally scrollable to see the clipped items, and the list orientation to be vertical. Comment if you need anything else.
branch.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:padding="10dp"
android:id="@ id/title"
android:gravity="center"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@ id/arrow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_keyboard_arrow_down_24"/>
</LinearLayout>
activity
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".TreeActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/list"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</HorizontalScrollView>
Binding the view(The adapter is separately managed)
class BranchViewHolder(val branchBinding: BranchBinding) : TreeViewBinder.ViewHolder(branchBinding.root)
override fun getLayoutId(): Int = R.layout.branch
override fun provideViewHolder(itemView: View?): BranchViewHolder = BranchViewHolder(BranchBinding.bind(itemView!!))
override fun bindView(p0: BranchViewHolder?, p1: Int, p2: TreeNode<*>?) {
Log.i(TAG, "bindView: ${p2?.isExpand}")
val rotateDegree = if (p2?.isExpand == true) -90 else 0
p0?.branchBinding?.arrow?.rotation = rotateDegree.toFloat()
with(p2?.content as Branch) {
p0?.branchBinding?.title?.text = this.name
p0?.itemView?.layoutParams= RecyclerView.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)
}
}
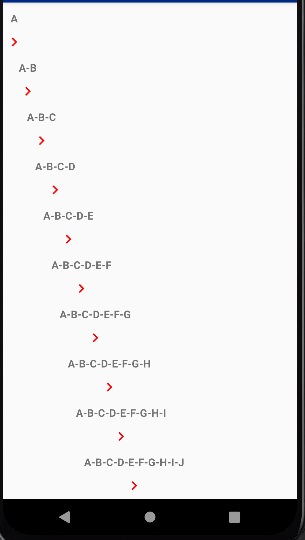
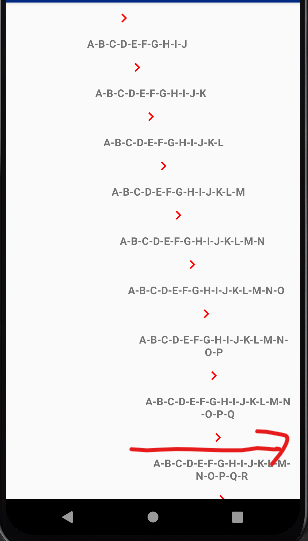
Screenshot
Problem - Want to horizontally scroll
CodePudding user response:
Add app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" to your RecyclerView.
For example if you want to scroll the items horizontally, try this one :
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"/>
Don't forget to add the orientation for the vertical / horizontal scroll.
CodePudding user response:
The main important thing is to add android:maxLines="1" to your TextView.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:padding="10dp"
android:id="@ id/title"
android:gravity="center"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
android:maxLines="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@ id/arrow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_keyboard_arrow_down_24"/>
</LinearLayout>
Update your recyclerview as below
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/list"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
tools:listitem="@layout/item"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</HorizontalScrollView>