I am trying to replicate the list view below. It's a list view(or containers), that you can select, and it will make the border colored and apply a background with no padding between the containers, but there is a thing, they share the same divider line. I have already given a shot on this, but didn't quite work as I expected. Because the dividers lines got doubled (thicker), and it's kinda annoying.
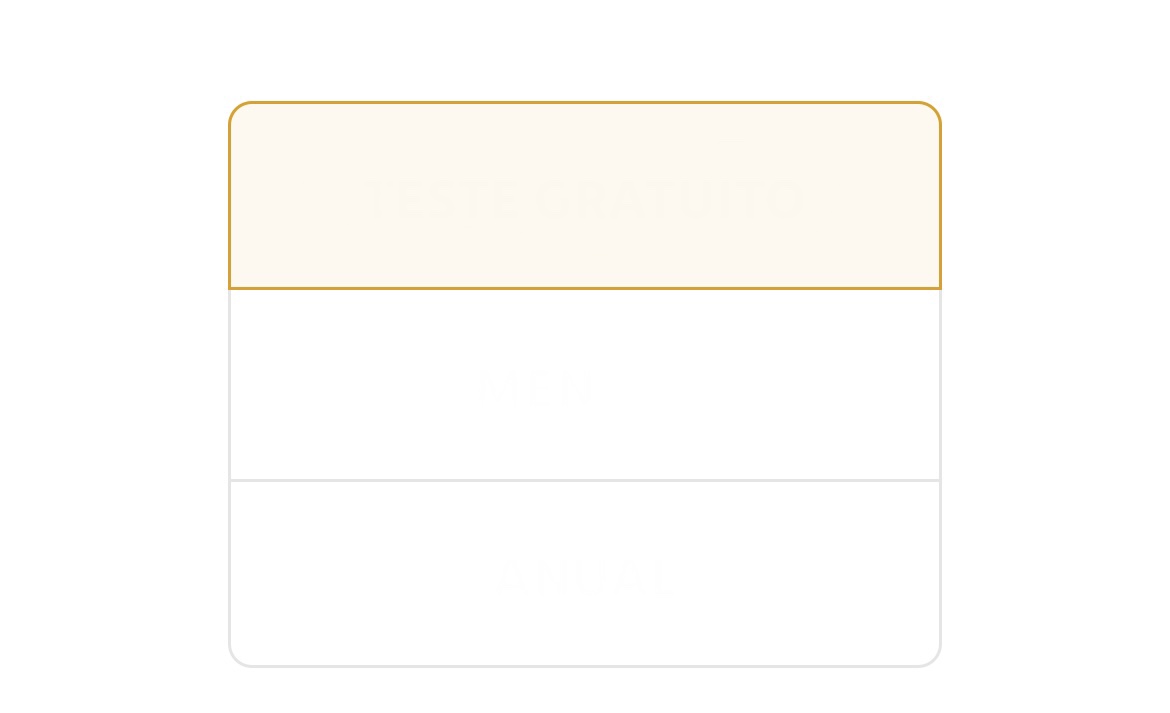
What I want:
EDIT:
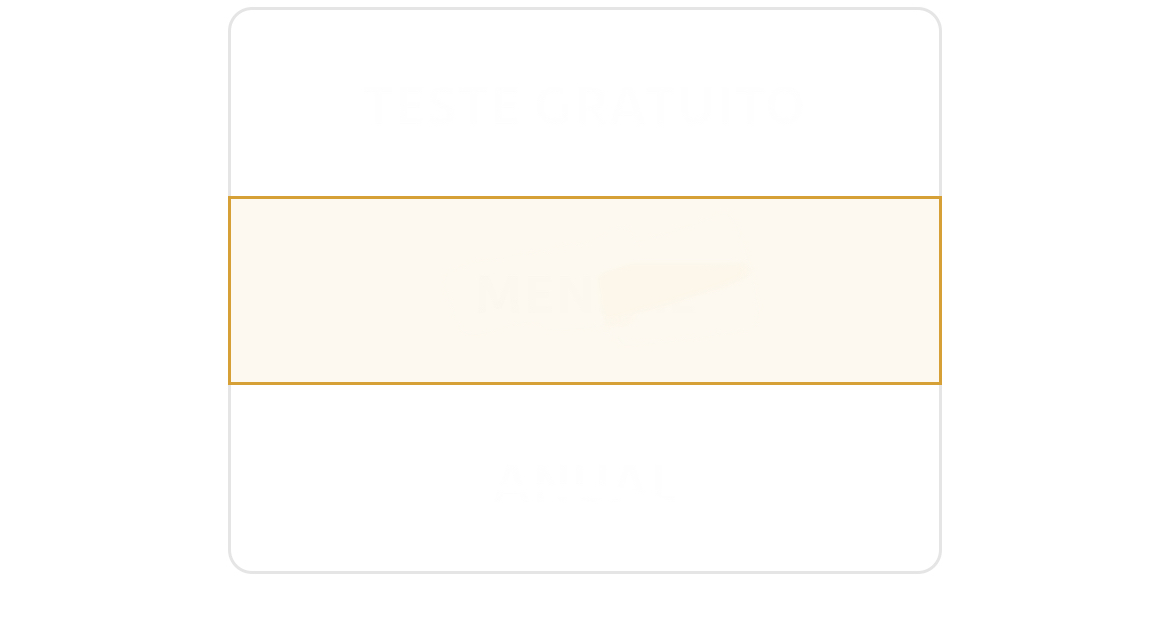
They are selectable containers, so you can click on each one and it will highlight the borders, so if you are thinking of making the middle container one with borders only at the right and left side, it will not work because you will not be able to highlight the top and bottom border.
See the example below:
I was trying to make the first container with the bottom border transparent ( bottom: BorderSide(width: 1, color: Colors.transparent), ), so it would not get doubled. But it seems that you can not have a radius container in flutter with different border colors.
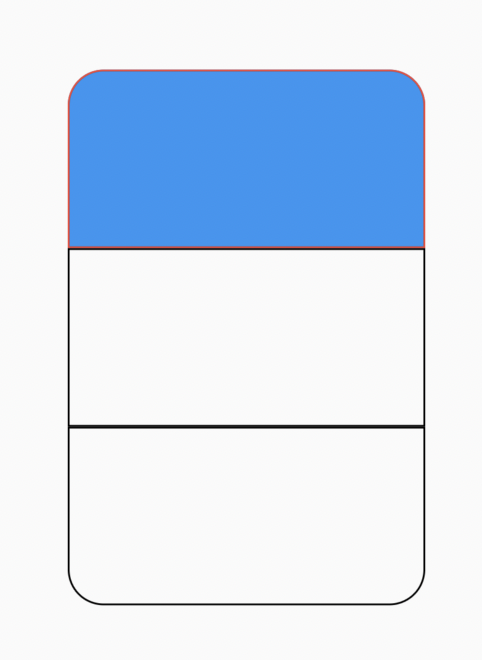
What I have made:
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.only(
topRight: Radius.circular(20),
topLeft: Radius.circular(20),
),
border: Border.all(width: 1, color: Colors.red),
),
),
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
border: Border.all(width: 1, color: Colors.black)),
),
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(20),
bottomLeft: Radius.circular(20),
),
border: Border.all(width: 1, color: Colors.black),
),
),
CodePudding user response:
For the middle Container use just border:Border(left:,right:)
Container(
height: 100,
width: 200,
decoration: const BoxDecoration(
border: Border(
left: BorderSide(
color: Colors.green,
width: 1,
),
right: BorderSide(
color: Colors.green,
width: 1,
),
),
),
),
CodePudding user response:
try this:
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.only(
topRight: Radius.circular(20),
topLeft: Radius.circular(20),
),
border: isTopSelected ? Border.all(width: 1, color: Colors.red) :
Border(
top: BorderSide(
color: Colors.black,
width: 1,
),
left: BorderSide(
color: Colors.black,
width: 1,
),
right: BorderSide(
color: Colors.black,
width: 1,
),
),
),
),
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
border: isMiddleSelected ? Border.all(width: 1, color: Colors.red) :
Border.all(width: 1, color: Colors.Black),
),
),
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(20),
bottomLeft: Radius.circular(20),
),
border: isBottomSelected ? Border.all(width: 1, color: Colors.red) :
Border(
bottom: BorderSide(
color: Colors.black,
width: 1,
),
left: BorderSide(
color: Colors.black,
width: 1,
),
right: BorderSide(
color: Colors.black,
width: 1,
),
),
),
),