I have got a html form, designed with bootstrap classes. I would like to reduce the distance between the <label> (more pricesly the text) and the <input> element, as they are aranged horizontally at a breakpoint smaller than sm (576px).
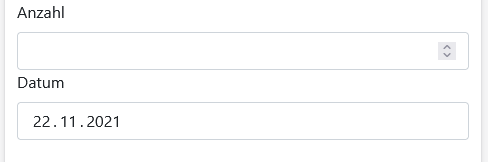
The distance between "Anzahl" and the numeric input should be smaller.
This is my current code:
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 d-flex justify-content-md-end">
<label for="numAmount" class="form-label">Anzahl</label>
</div>
<div class="col-12 col-sm-6 col-lg-3">
<input type="number" class="form-control" id="numAmount" required>
</div>
</div>
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 d-flex justify-content-md-end">
<label for"datDate" class="form-label">Datum</label>
</div>
<div class="col-12 col-sm-6 col-lg-3 ">
<input type="date" class="form-control" id="datDate" value="<? echo date("Y-m-d"); ?>" required>
</div>
</div>
CodePudding user response:
A label is an inline element. For that reason, you should add display: block; then you can add margin: 0;
label {
display: block; /* add this */
margin: 0;
padding: 0;
}
You can also try:
input[type=number] {
margin-top: 0rem;
}
CodePudding user response:
Just use in the label the class mb-0 that means margin-bottom: 0px; in your labels like this:
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 d-flex justify-content-md-end">
<label for="numAmount" class="form-label mb-0">Anzahl</label>
</div>
<div class="col-12 col-sm-6 col-lg-3">
<input type="number" class="form-control" id="numAmount" required>
</div>
</div>
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 d-flex justify-content-md-end">
<label for"datDate" class="form-label mb-0">Datum</label>
</div>
<div class="col-12 col-sm-6 col-lg-3 ">
<input type="date" class="form-control" id="datDate" value="<? echo date("Y-m-d"); ?>" required>
</div>
</div>
Also, you can use this class with different numbers 1-5 to specify any margin-bottom as you needed, see also this about the other helper classes like this:
https://getbootstrap.com/docs/4.6/utilities/spacing/
CodePudding user response:
just zero out margin-bottom on the form-label class
.form-label{
margin-bottom:0!important;}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 d-flex justify-content-md-end">
<label for="numAmount" class="form-label">Anzahl</label>
</div>
<div class="col-12 col-sm-6 col-lg-3">
<input type="number" class="form-control" id="numAmount" required>
</div>
</div>
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 d-flex justify-content-md-end">
<label for"datDate" class="form-label">Datum</label>
</div>
<div class="col-12 col-sm-6 col-lg-3 ">
<input type="date" class="form-control" id="datDate" value='<? echo date("Y-m-d"); ?>' required>
</div>
</div>