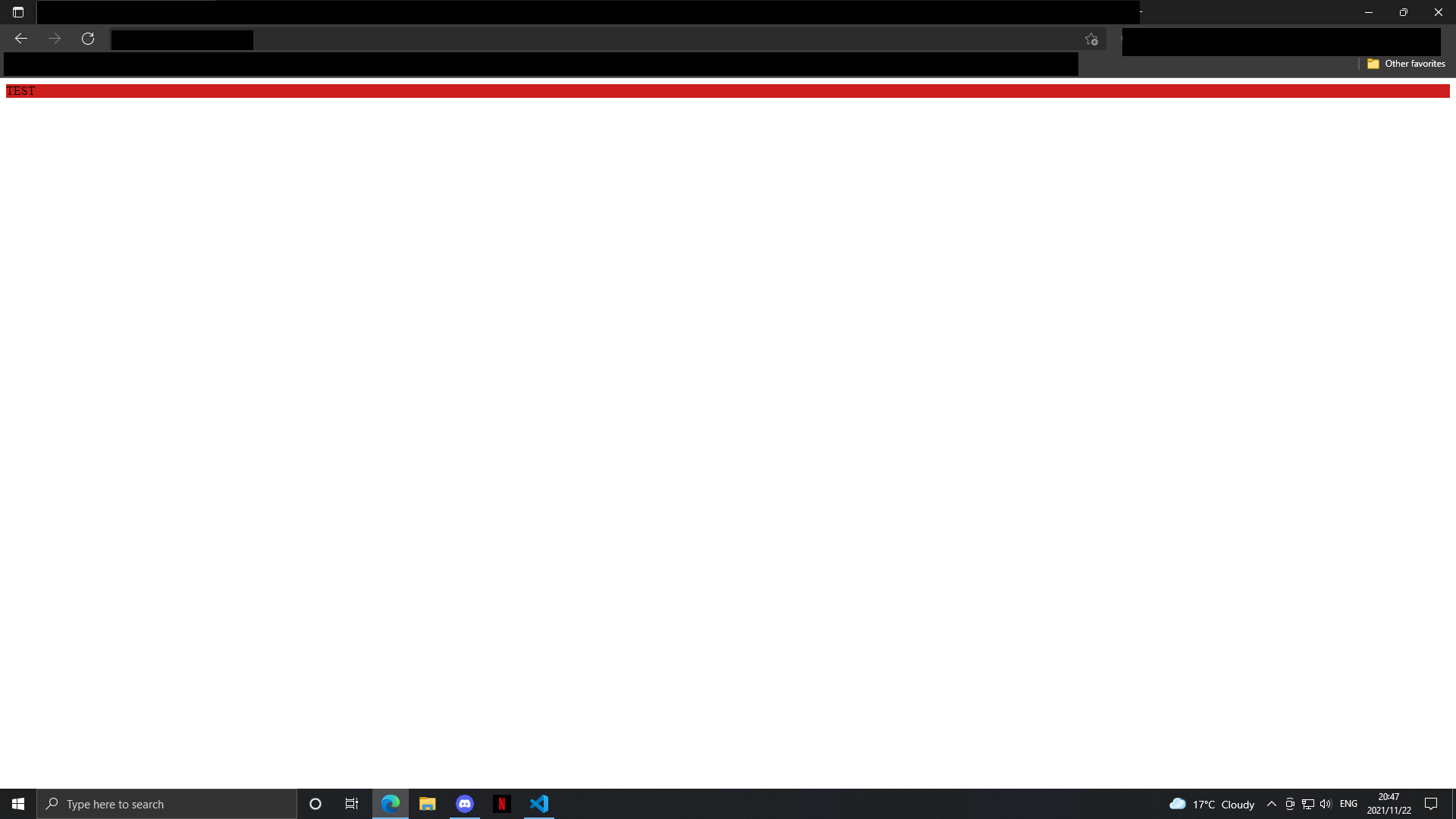
So all I have is a single line of text with a background color in red. Margin and padding are set to 0. Theres no children causing indentures as far as I know but I still get a gap all around my container.
My CSS
{
width: auto;
height: 100%;
margin:0px;
padding:0px;
background-color: rgb(207, 30, 30);
}
My HTML
<div class="main-container">
TEST
</div>
Please someone tell me what I'm doing wrong with something so simple
CodePudding user response:
The body element actually has a default margin of 8px. So setting it to 0 should fix the problem.
body { margin: 0 }
CodePudding user response:
Browsers tend to have default settings for elements - especially margin - so depending on your browser there may be settings for parent elements' margins - if nothing else maybe html and body so a setting of
- { margin: 0; padding: 0; }
is quite often seen at the top of stylesheets to remove these defaults.
CodePudding user response:
Your wrapped entire element would be body? Then you have apply padding and margin 0 to it. You can write in your Style:
body {
margin: 0;
padding: 0;
}
That will be remove this space.