For example I have this code, that sends data to the asp.net core 6 web api controller.
const formData = new FormData();
formData.append("Id", 1);
formData.append("PhotoNames", ["name1", "name2", "name3"]);
formData.append("Photos", [file1, file2, file3)];
axios.post("/api/MyController", formData);
file1, file2, file3 are the photos, which I received form <input type="file"/>.
I handled the same request, but without arrays, by using this code in MyController.cs:
public class Item
{
public int Id { get; set; }
public string PhotoName{ get; set; }
public IFormFile Photo { get; set; }
}
[HttpPost]
public IActionResult Post([FromForm] ImageModel file)
{
//Using all the data from the request here
}
The request looked like:
const formData = new FormData();
formData.append("Id", 1);
formData.append("PhotoName", "name1");
formData.append("Photo", file1);
axios.post("/api/MyController", formData);
How can I handle post request with arrays in it? What kind of class and function I need to use in MyController.cs?
CodePudding user response:
try making PhotoNames nad Photos form data an array
const formData = new FormData();
formData.append("Id", 1);
formData.append("PhotoNames[]", ["name1", "name2", "name3"]);
formData.append("Photos[]", [file1, file2, file3)];
axios.post("/api/MyController", formData);
CodePudding user response:
Before coding, you need know the following knowledge:
The formData key name should match the model property name.
The model property should be a List or an Array.
formData.append("PhotoNames", ["name1", "name2", "name3"]);post one item to the List by FormData instead of list item. You need post like below:formData.append("PhotoName", "name1"); formData.append("PhotoName", "name2"); formData.append("PhotoName", "name3");
Here is a whole working demo you could follow:
Model:
public class ImageModel
{
public int Id { get; set; }
public string[] PhotoName { get; set; }
public IFormFile[] Photo { get; set; }
}
View:
<input type="file" multiple name="FileList" />
@section Scripts
{
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
$("input[name='FileList']").change(function () {
const formData = new FormData();
$("input[name='FileList']").each(function () {
var ReadyToUpload = $(this)[0].files;
if (ReadyToUpload.length > 0) {
$.each(ReadyToUpload, function (i, file) {
formData.append("Photo", file);
});
}
});
formData.append("Id", 1);
formData.append("PhotoName", "name1");
formData.append("PhotoName", "name2");
formData.append("PhotoName", "name3");
//formData.append("Photos", [file1, file2, file3)];
axios.post("https://localhost:44397/api/WeatherForecast", formData);
})
</script>
}
Api:
[ApiController]
[Route("api/[controller]")]
public class WeatherForecastController : ControllerBase
{
[HttpPost]
public void Post([FromForm] ImageModel file)
{
//Using all the data from the request here
}
}
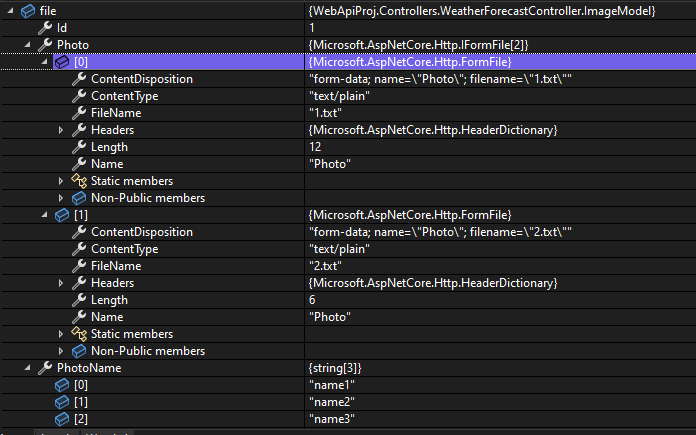
Result: