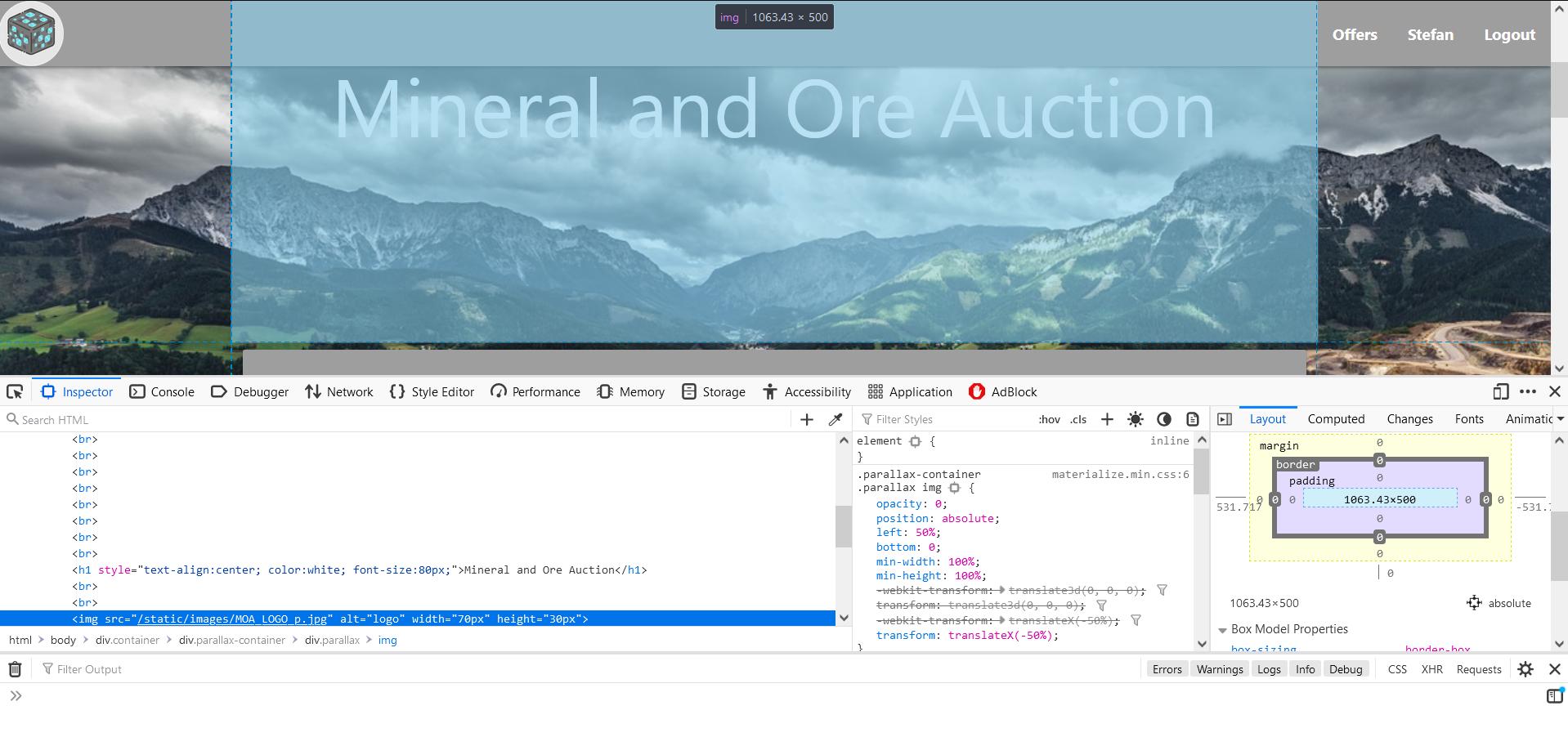
in the following HTML, I want to load an image but as you can see below the image has been sent but not displayed. Any ideas? maybe a problem with CSS? (I am using materialized CSS)
<html>
{% extends "main/header.html" %}
{% load static %}
{% block content %}
<img src="{% static 'images/MOA_LOGO_p.jpg' %}" alt="logo" >
{% endblock %}
CodePudding user response:
Your Opacity is set to 0 in your CSS.
Set Opacity to 1 and you should see your image
.parallax-container .parallax img {
opacity: 1;
width: 100%;
height: 100%;
}
That should show the image, then change the CSS to your need but be sure to leave Opacity set to 1.