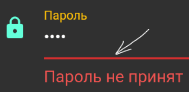
How to change for the TextFormField underline error color? When validator returns not null the underlying color for the text field is getting red (when theme brightness is dark).
TextFormField(
decoration: InputDecoration(
labelText: AppLocalizations.key(context, 'formPassword'),
icon: Icon(Icons.lock
hintText: AppLocalizations.key(context, 'enterYourPassword'),
),
validator: (val) {
val = val.trim();
if (validatePassword(val) == false) {
return AppLocalizations.key(context, 'passwordNotAccepted');
}
password = val;
return null;
},
initialValue: '',
onSaved: (val) => {},
keyboardType: TextInputType.visiblePassword,
obscureText: true,
),
CodePudding user response:
Please refer below code
class MainScreen extends StatelessWidget {
MainScreen({Key key}) : super(key: key);
final TextEditingController addressController = TextEditingController();
final FocusNode addressFocus = FocusNode();
int validateAddress(String address) {
String patttern = r'(^[a-zA-Z0-9 ,.-]*$)';
RegExp regExp = new RegExp(patttern);
if (address.isEmpty || address.length == 0) {
return 1;
} else if (address.length < 10) {
return 3;
} else {
return 0;
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightBlue,
automaticallyImplyLeading: true,
leading: Icon(
Icons.arrow_back,
),
title: Text("Example"),
centerTitle: true,
),
body: Container(
padding: EdgeInsets.all(15.0),
child: Center(
child: TextFormField(
autovalidate: true,
controller: addressController,
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r"\s\s")),
FilteringTextInputFormatter.deny(RegExp(
r'(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff])')),
],
keyboardType: TextInputType.text,
maxLength: 60,
onChanged: (val) {},
maxLines: 1,
validator: (value) {
int res = validateAddress(value);
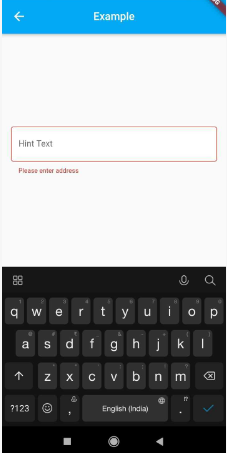
if (res == 1) {
return "Please enter address";
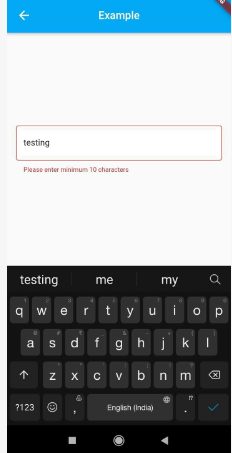
} else if (res == 3) {
return "Please enter minimum 10 characters";
} else {
return null;
}
},
focusNode: addressFocus,
autofocus: false,
decoration: InputDecoration(
errorMaxLines: 3,
counterText: "",
filled: true,
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
disabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
)),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
),
),
hintText: "Hint Text" ?? "",
),
),
)),
);
}
}
CodePudding user response:
Try below code hope its help to you.
InputDecoration(
errorBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.amber,
),
),
errorStyle: TextStyle(
color: Colors.blue,
),
),
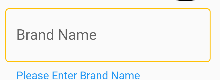
Your complete widget.
TextFormField(
validator: (value) {
if (value!.isEmpty) {
return 'Please Enter Brand Name';
}
return null;
},
decoration: InputDecoration(
errorBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.amber,
),
),
errorStyle: TextStyle(
color: Colors.blue,
),
border: OutlineInputBorder(),
labelText: 'Brand Name',
hintText: 'Brand Name',
),
),