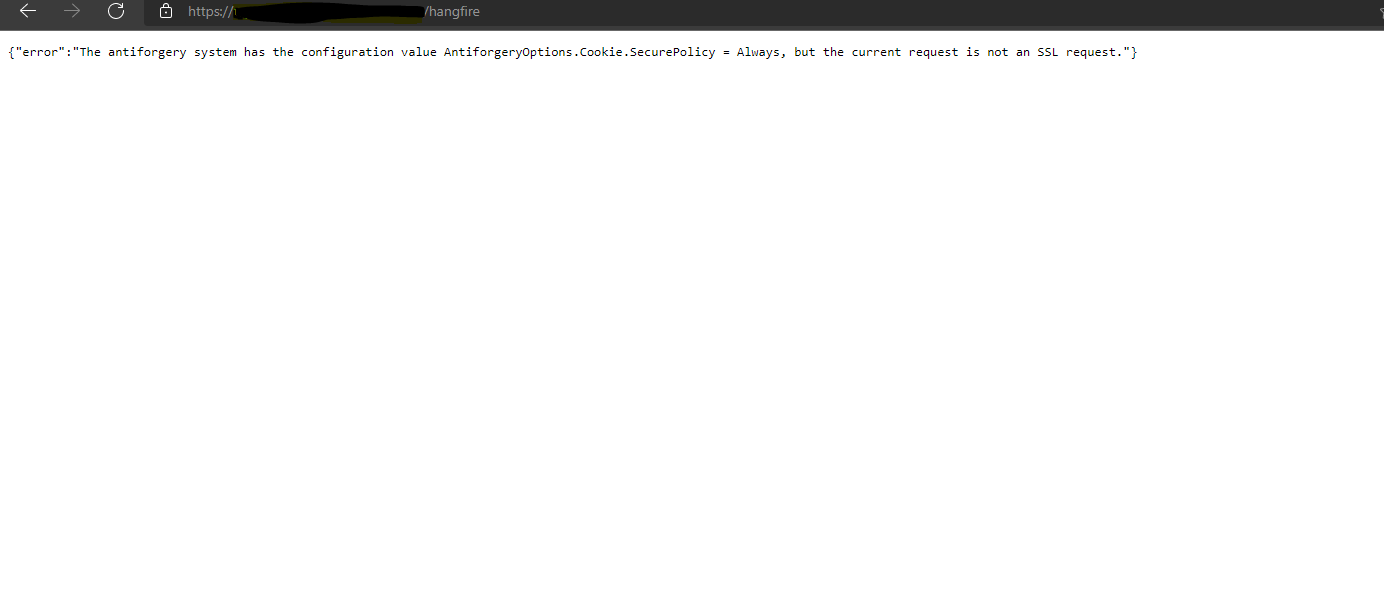
this is response when access on hangfire dashboard production

{"error":"The antiforgery system has the configuration value AntiforgeryOptions.Cookie.SecurePolicy = Always, but the current request is not an SSL request."}
this is configuration used
services.AddHangfire(config => config
.SetDataCompatibilityLevel(CompatibilityLevel.Version_170)
.UseSimpleAssemblyNameTypeSerializer()
.UseRecommendedSerializerSettings()
.UseDefaultTypeSerializer()
.UseSqlServerStorage(configuration.GetConnectionString("BackOffice")));;
var sqlStorage = new SqlServerStorage(configuration.GetConnectionString("BackOffice"));
JobStorage.Current = sqlStorage;
services.AddHangfireServer();
services.AddHttpClient();
CodePudding user response:
You need to add app.UseHangfireDashboard("/hangfire") setting to your startup.cs file.
CodePudding user response:
Pay close attention to the order here its very important!
// This method gets called by the runtime. Use this
method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IBackgroundJobClient backgroundJobs,
IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json",
"TheHockeyLabMn.WebApi v1"));
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseElmah();
app.UseHangfireDashboard("/hangfire", new
DashboardOptions
{
Authorization = new[] { new MyAuthorizationFilter() }
});
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapHangfireDashboard();
});
}
Your filter should be bare in mind im just setting true here as a test.
public class MyAuthorizationFilter :
IDashboardAuthorizationFilter
{
public MyAuthorizationFilter()
{
}
public bool Authorize(DashboardContext context)
{
var httpContext = context.GetHttpContext();
// Allow all authenticated users to see the Dashboard (potentially dangerous).
return true;//httpContext.User.Identity.IsAuthenticated;
}
}