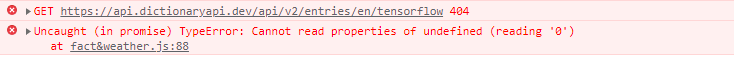
Is there any way to prevent throwing errors on the chrome console if anything goes wrong? I am fetching some data from an API, I want that whenever the user requested data will not exist in the API it just ignore and will not throw red errors on the console, I tried `try-catch but that doesn't work for me... Code:
fetch('https://api.dictionaryapi.dev/api/v2/entries/en/' def)
.then(res =>{
if(res.ok){
return res.json()}
else {
speak(`i don\'t know exactly what is ${def}`)
CodePudding user response:
.catch(err => setTimeout(() => console.clear()))
...should do it. The setTimeout bit is necessary. It needs to be placed at the end of the execution queue.
See it working:
fetch('//non-existent-url')
.catch(err => setTimeout(() => console.clear()))