const Navigation =()=>{
return (
<>
<Menu mode={"horizontal"} style={{
display: 'flex',
justifyContent: 'space-around'}} theme={"light"}>
<Menu.Item key={"home"} >
홈
</Menu.Item>
<Menu.Item key={"message"}>
쪽지
</Menu.Item>
<Menu.Item key={"post"}>
게시판
</Menu.Item>
<Menu.Item key={"homepage"}>
홈페이지
</Menu.Item>
</Menu>
</>
)}
I use react js and antd.
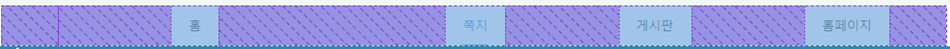
I want to give the items Menu.Item justify-content as space-around. But it doesn't work like the picture. What should I do?
Menu.Item should be spaced evenly, but it doesn't.

CodePudding user response:
you can just set the width of each Menu.Item to 25% and remove the styles from Menu.
but changing this is not a good idea i think, as it will break some menu behavior of antd. maybe leading to some unexpected behaviour.
const Navigation =()=>{
return (
<>
<Menu mode={"horizontal"} theme={"light"}>
<Menu.Item key={"home"} style={{ width: '25%' }}>
홈
</Menu.Item>
<Menu.Item key={"message"} style={{ width: '25%' }}>
쪽지
</Menu.Item>
<Menu.Item key={"post"} style={{ width: '25%' }}>
게시판
</Menu.Item>
<Menu.Item key={"homepage"} style={{ width: '25%' }}>
홈페이지
</Menu.Item>
</Menu>
</>
)}
