Here's a sample code:
#top {
background: lightGreen;
}
#content {
outline: 1px solid red;
}
#bottom {
background: lightBlue;
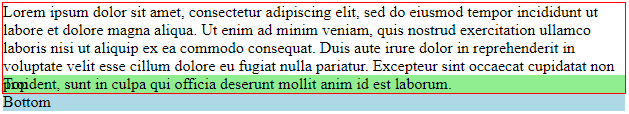
}<div id="top">Top</div>
<div id="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div id="bottom">Bottom</div>How can I pull up the content div 100% its height in the document flow? As you know, margin-top: -100% doesn't work since the size of the margin as a percentage is relative to the width of the containing block. Positioning and transforming don't seem to help either as they just visually shift the content of the element and its original space is preserved. Any other CSS approach to achieve the following effect?
CodePudding user response:
How about putting the top and content areas in the same grid area and aligning them to the end? Like this:
#top {
background: lightGreen;
}
#content {
outline: 1px solid red;
}
#bottom {
background: lightBlue;
}
/* to overlap the top and content areas and bottom align them */
.wrapper { display: grid; }
#top, #content {
grid-area: 1 / 1;
align-self: end;
}
/* to paint the content outline last */
#content {
position:relative;
}<div class="wrapper">
<div id="top">Top</div>
<div id="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div id="bottom">Bottom</div>
</div>CodePudding user response:
Hope it's work for you !!!
.wrapper { display: flex; flex-direction: column;}
#top {
height: 1em;
background: lightGreen;
order: 2;
}
#content {
outline: 1px solid red;
order: 1;
margin-bottom: -15px;
position: relative;
}
#bottom {
height: 1em;
background: lightBlue;
order: 3;
}<div class="wrapper">
<div id="top"></div>
<div id="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div id="bottom"></div>
</div>