I followed the Getting Started guide 
.bootstrap-select>select.bs-select-hidden, select.bs-select-hidden, select.selectpicker {
display: none!important;
}
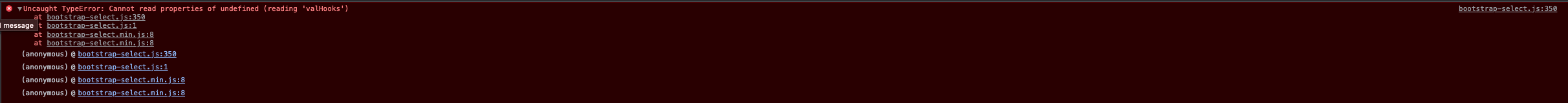
And I am getting this error:
Caused by this JS:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap-select.min.js"></script>
What I've tried:
- Even if I change the code to
display: blockbootstrap-select it is still not working. - Changing the order of the imports as suggested in another SO question
I already checked this previous SO question and I changed the order of the imports but still, it is not working.
CodePudding user response:
Solved, apparently the version I was using is not compatible with BS5
What I did:
script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.14.0-beta2/js/bootstrap-select.min.js"></script>
Use version 1.14.0-beta2 instead of 1.13.14