I am working on an ASP.Net Core MVC website where I have a page with datatable which has a button for every record which leads to further details of that record. When I click that details button, it works fine but when I refresh the details page, I encounter the above mentioned error. There are no any debugging errors as per my knowledge. Please help me out!!
Here is the code for the page with the datatable :
@model Derawala.Models.ViewModels.ParentForApply
@{
Layout = "_Layout";
}
<form method="post">
<div class="container p-3">
<div class="row pt-4">
<div class="col-6">
<h2 class="text-success">Application List</h2>
</div>
</div>
<br /><br />
@if (Model.AppList.Any())
{
<table id="myTable" class="table table-hover align-middle table-bordered table table-striped" style="width:100%">
<thead>
<tr>
<th class="text-center">
Applicant Name
</th>
<th class="text-center">
Contact No
</th>
<th class="text-center">
Institute Name
</th>
<th class="text-center">
Institute Contact
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var obj in Model.AppList)
{
<tr>
<td class="text-center text-primary" style="font-weight:bold;">@obj.FirstName</td>
<td class="text-center text-primary" style="font-weight:bold;">@obj.Contact</td>
<td class="text-center text-primary" style="font-weight:bold;">@obj.Institute</td>
<td class="text-center text-primary" style="font-weight:bold;">@obj.InstCnt</td>
<td class="text-center">
<div class="w-75 btn-group" role="group">
<button type="submit" asp-action="Details" asp-route-Id="@obj.Id" class="btn btn-primary mx-2">
<i class="fas fa-list"></i>
</button>
<a asp-action="Delete" asp-route-Id="@obj.Id" class="btn btn-danger mx-2">
<i class="fas fa-trash-alt"></i>
</a>
</div>
</td>
</tr>
}
</tbody>
</table>
}
else
{
<p>No Application Exists!</p>
}
</div>
</form>
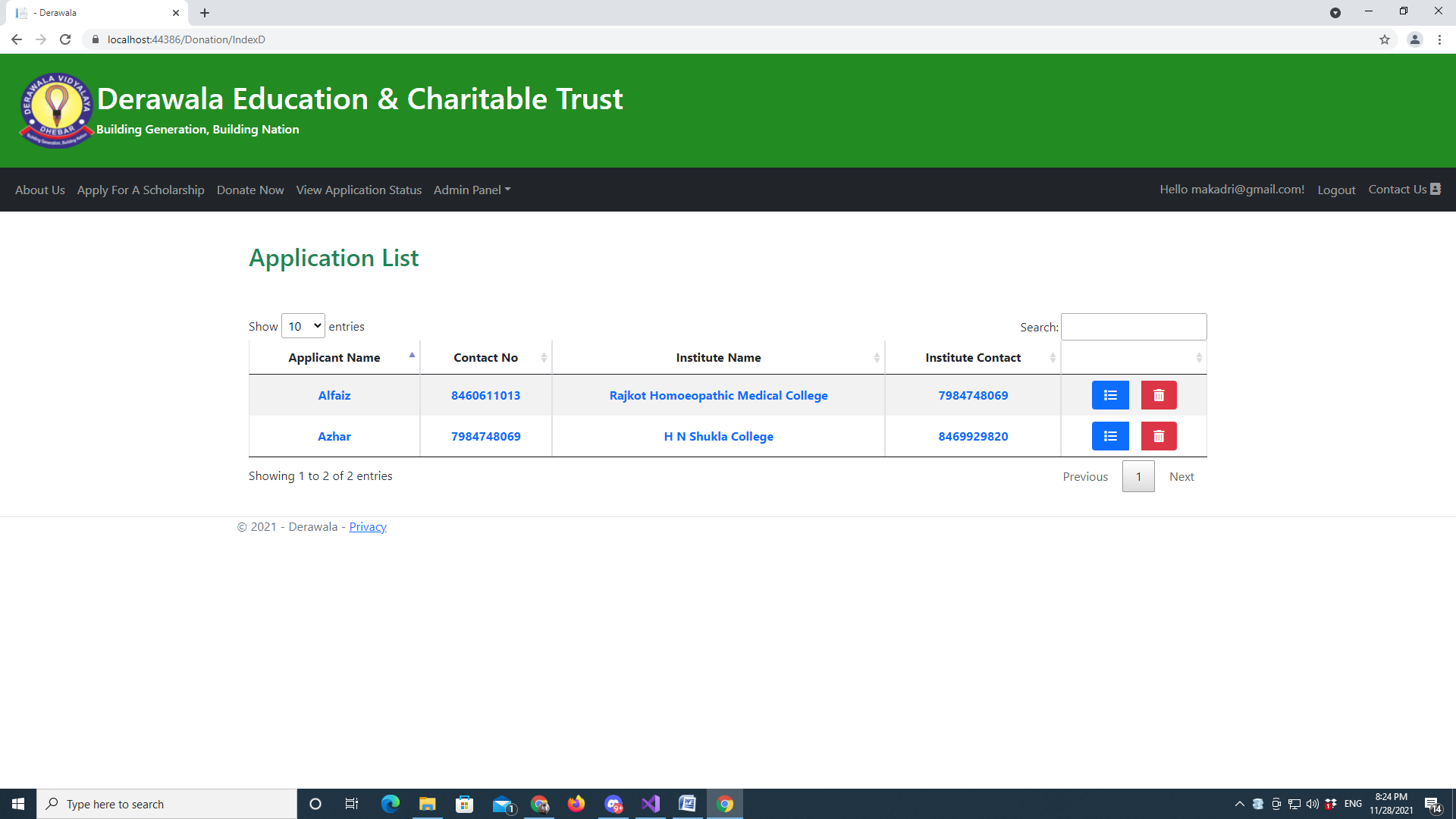
This is the view of page with the datatable
 When I click on the Details button(blue button), it leads to the details page shown below :
Here is the code for the Details Page :
When I click on the Details button(blue button), it leads to the details page shown below :
Here is the code for the Details Page :
@model Derawala.Models.ViewModels.ParentForApply
@{
ViewData["Title"] = "Details";
Layout = "_Layout";
}
<form method="post">
<input asp-for="@Model.Apply.PofId" hidden />
<div class="container backgroundWhite pt-4">
<div class="card" style="border:1px solid #000000; ">
@*<div class="card-header bg-dark text-light ml-0 row container" style="border-radius: 0px;">*@
<div class="card-header" style="background-color:black;">
<div class="row">
<div class="col-12 col-md-6 align-self-start">
<h1 class="text-white">@Model.Apply.FirstName @Model.Apply.LastName</h1>
</div>
<div class="col-12 col-md-6 align-self-end">
<h1 class="text-warning">Application Id :@Model.Apply.AppId</h1>
</div>
</div>
</div>
<div class="card-body">
<div class="container rounded p-2">
<div class="row">
<div class="col-12 col-lg-4 p-1 text-center">
<img src="@WC.ImagePath[0]@Model.Apply.Photo" class="rounded w-25" />
</div>
<div class="col-12 col-lg-8">
<div class="row pl-3">
<div class="col-12">
<span class="badge p-3 border" style="background-color:lightpink">@Model.Apply.Qualification</span>
<span class="badge p-3 border" style="background-color:lightskyblue">@Model.Apply.BankName</span>
<h3 class="text-success"></h3>
<p class="text-secondary">@Model.Apply.Description</p>
</div>
</div>
<div class="row pl-3">
<div class="col-12">
Download Id Proof : <button type="submit" class="btn-primary" asp-route-id="@Model.Apply.PofId" asp-action="DownloadFile">Download</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="card-footer bg-dark">
<div class="row">
<div class="col-12 col-md-6 ">
<a asp-action="RemoveFromCart" class="btn btn-primary btn-square form-control btn-lg" style="height:50px;">Donate Now <i class="fas fa-hand-holding-medical"></i></a>
</div>
<div class="col-12 col-md-6">
<button type="submit" asp-action="" class="btn btn-danger form-control btn-lg" style="height:50px;">Delete This Application <i class="fas fa-trash-alt"></i></button>
</div>
</div>
</div>
</div>
</div>
</form>
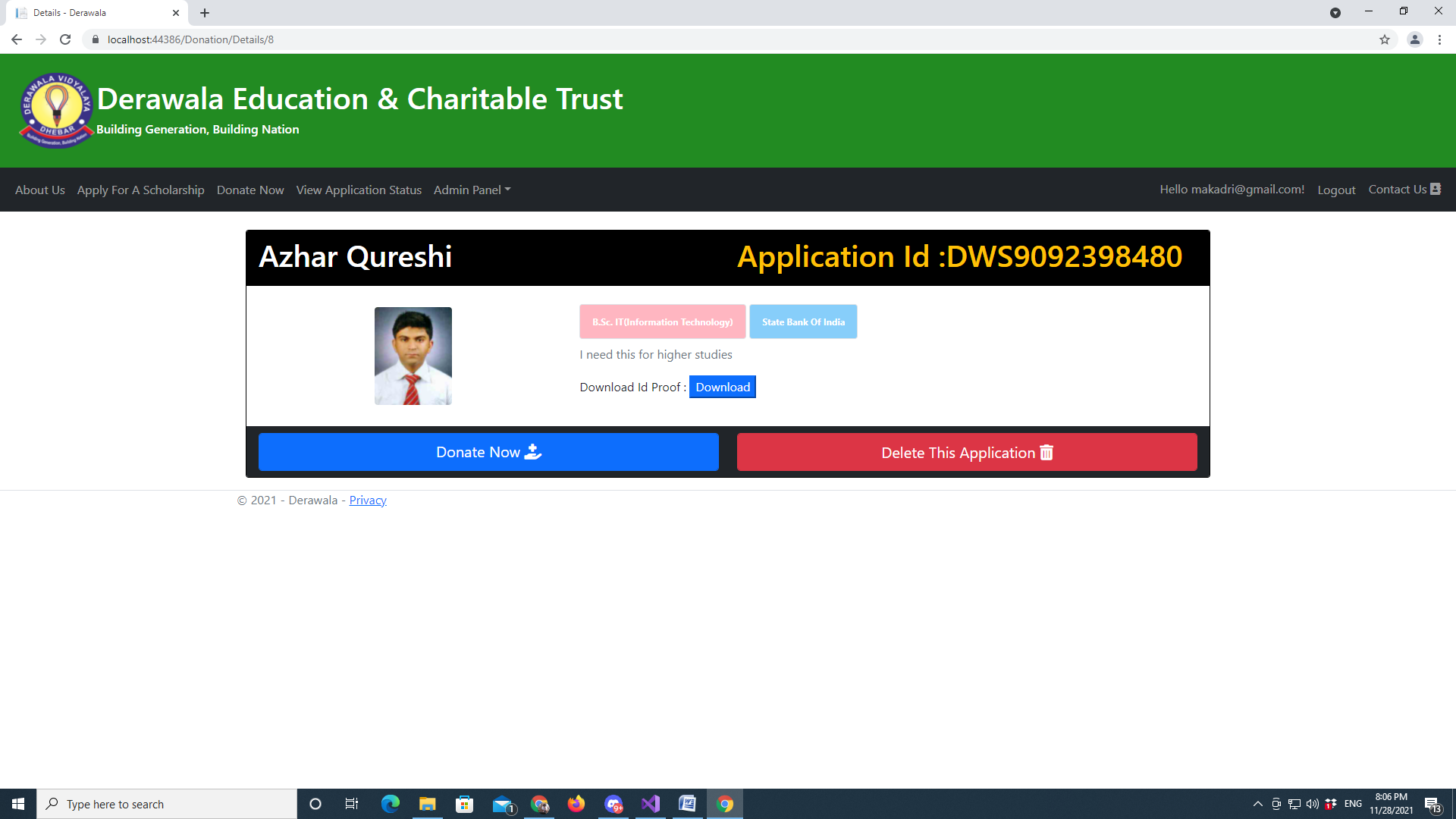
This is the view of details page :
 and when I refresh this details page it gives me this HTTP 405 error :
and when I refresh this details page it gives me this HTTP 405 error :

CodePudding user response:
Your Details action probably has [HttpPost] attribute and you call it using your submit button. But when you are trying to refresh the browser calls Get method. So you have to remove [HttpPost] from the details action, or create another one with [HttpGet].
