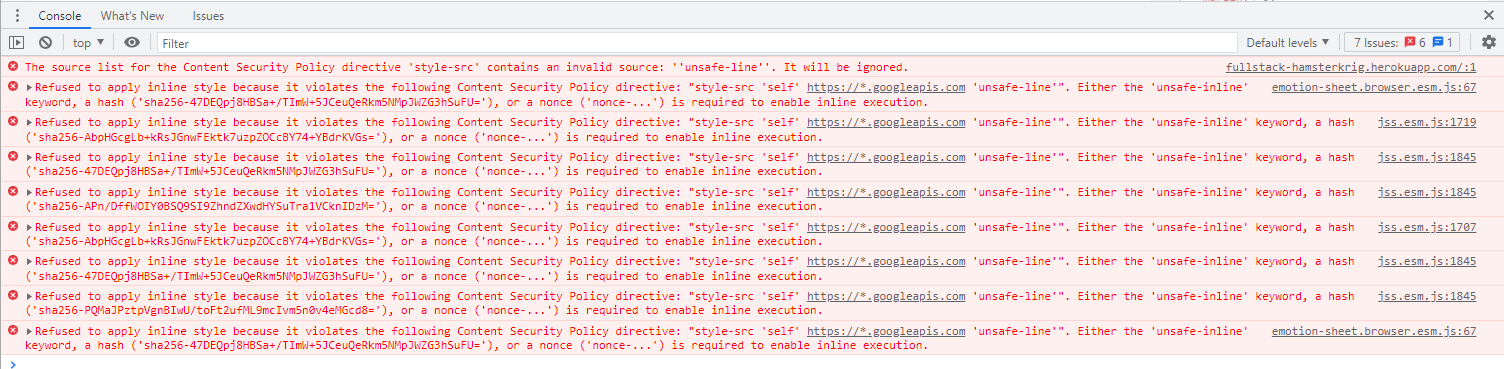
Now i ran into such a time consuming error. My CSP policy includes errors and i've tried to remove them but all in vain. Its a reactjs running on Heroku under an expressjs application. So my folder structure is;
ExpressApp
|-client_folder
|-Reactjs-App
I use a  I'm using Material-UI in my project plus all its fonts but it can't seem to include everything i need in the CSP policy. I really need help because i've been stuck on this problem for a while now
I'm using Material-UI in my project plus all its fonts but it can't seem to include everything i need in the CSP policy. I really need help because i've been stuck on this problem for a while now
CodePudding user response:
it's unsafe-inline not unsafe-line
CodePudding user response:
Errors in the console you showed said that you use wrong token 'unsafe-line' in the style-src directive. Change in to 'unsafe-inline'.
Note that single quotes are mandatory for 'self' and 'unsafe-inline'.
