I am new to asp.net core razor pages. I need to display data from multiple tables on a single page. I can only access one model class from the page. Can you please help me figure out how can I have access to multiple tables from a single page (cshtml).
I need to display User_Profile (Table/model) in Class-> create.cshtml (Class is attached to Class table by default). Following is the code from Class -> create.cshtml
@page
@model TestProject.Pages.Class.CreateModel
@{
ViewData["Title"] = "Create";
Layout = "~/Pages/Shared/_Layout.cshtml";
}
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
@*<label asp-for="Class.ID" class="control-label"></label>
<input asp-for="Class.ID" class="form-control" />*@
@*<label asp-for="User_Profile.ID" class="control-label"></label>
<select asp-for="User_Profile.ID" class="form-control" >
<option value="">Select Student</option>
<option value="Female">Female</option>
<option value="Male">Male</option>
</select>
<span asp-validation-for="Class.ID" class="text-danger"></span>*@
</div>
<div class="form-group">
<label asp-for="Class.Description" class="control-label"></label>
<input asp-for="Class.Description" class="form-control" />
<span asp-validation-for="Class.Description" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.userprofile[0].FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.userprofile[0].LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.userprofile[0].ProfileType)
</th>
<th>
@Html.DisplayNameFor(model => model.userprofile[0].Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.User_Profile) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.ProfileType)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
</tr>
}
</tbody>
</table>
</form>
</div>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
I am getting the error where I am writing Model.User_profile. For example:
@foreach (var item in Model.User_Profile)
I would really appreciate your help.
Thank you!
CodePudding user response:
model
public class Class
{
public int ID { get; set; }
public string Description { get; set; }
}
public class User_Profile
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string ProfileType { get; set; }
public string Status { get; set; }
}
page model
public class CreateModel : PageModel
{
public Class cla { get; set; }
public List<User_Profile> up = new List<User_Profile>()
{
//I write these hard-code just for testing convenience
new User_Profile()
{
FirstName ="mike",
LastName ="A",
ProfileType="a",
Status="aaa"
},
new User_Profile()
{
FirstName ="Lucy",
LastName ="B",
ProfileType="b",
Status="YES"
},
new User_Profile()
{
FirstName ="Nacy",
LastName ="C",
ProfileType="c",
Status="NO"
}
};
public void OnGet()
{
}
public void OnPost(Class cla)
{
}
}
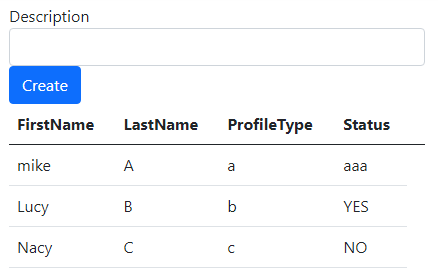
page view
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="cla.Description" class="control-label"></label>
<input asp-for="cla.Description" class="form-control" />
<span asp-validation-for="cla.Description" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.up[0].FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.up[0].LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.up[0].ProfileType)
</th>
<th>
@Html.DisplayNameFor(model => model.up[0].Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.up) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.ProfileType)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
</tr>
}
</tbody>
</table>
</form>
</div>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
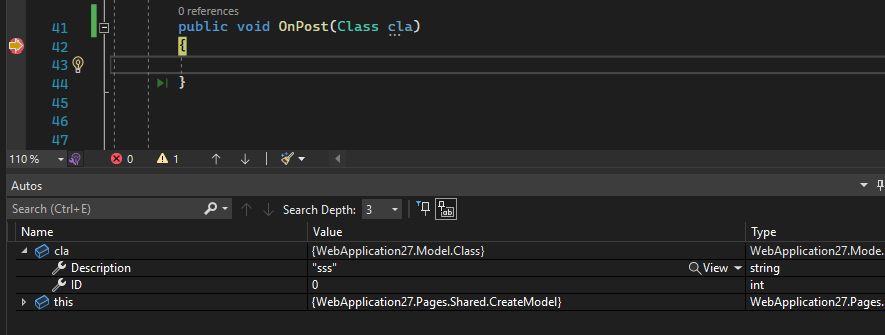
page
when you input some value and click the submit button , you can receive it in the Post method.
when you want to get value from database,you can change some code like this:
DbContext
public class Pagecontext : DbContext
{
public Pagecontext(DbContextOptions<Pagecontext> options) : base(options)
{
}
public DbSet<User_Profile> UpTable { get; set; }
}
page model
public class CreateModelModel : PageModel
{
public readonly Pagecontext _db;
public CreateModelModel(Pagecontext db)
{
_db = db;
}
public Class cla { get; set; }
public List<User_Profile> up{ get; set; }
public async Task OnGetAsync()
{
up= await _db.UpTable.ToListAsync();
}
public async Task OnPostAsync(Class cla)
{
//.......
}
}