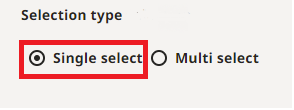
I am trying to assert on an element to see if the checkbox is checked or not. Please find the image below:
Now, this is the dom structure to target this element:
<pds-radio class data-v-1234bb3c model="singleSelection" checked>
#shadow-root (open)
<div class="wrapper">
<div >
<div >
<div tabindex="0">
::before
Right now when I click on it, I get this 'checked' attribute in 'pds-radio' and in the shadow the class becomes if not checked it's
I will really appreciate your help on this. Thanks
CodePudding user response:
You can use .shadow() to access the shadow DOM.
cy.get('pds-radio')
.shadow()
.find('.radio')
.should('have.class', 'active')
Alternatively, you could include the includeShadowDom option in the find command.