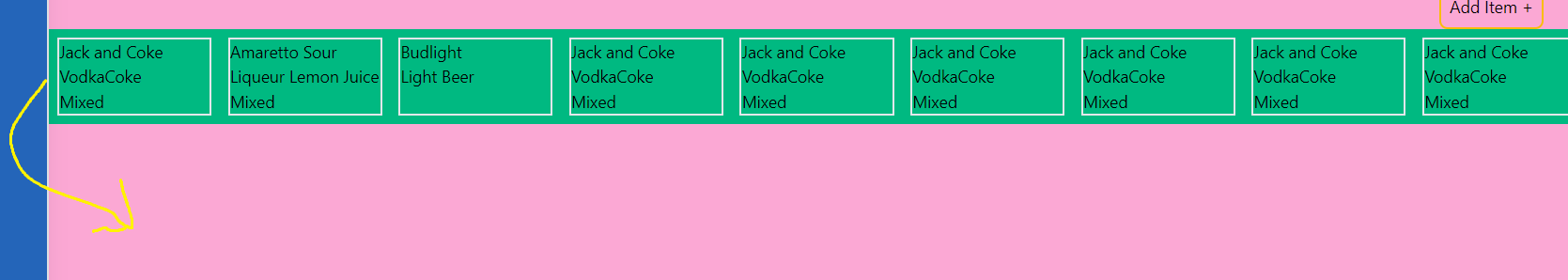
I am trying to get a map of a component to go to the next line (see yellow arrow). However, right now instead of going below it is squishing the Component (the Cards). I have made bg-colors to help assist. Any guidance would be great!
<div className="border-2 h-screen bg-pink-300 ">
<div className="flex justify-end px-10 ">
<button className="border-2 border-secondary p-2 rounded-lg hover:border-opacity-20">Add Item </button>
</div>
<div className="flex overflow-x-auto bg-green-500 ">
{data.map((data) => (
<MenuCard title={data.title} ingredients={data. ingredients}
category={data.category} onSpecial={data.onSpecial} />
))}
</div>
</div>
CodePudding user response:
Add the flex-wrap class into the MenuCard's parent div element. Also remove the overflow-x-auto class as this will make the container scroll vertically.
Should look like this.
<div className="flex flex-wrap bg-green-500 ">
{data.map((data) => (
<MenuCard title={data.title} ingredients={data. ingredients}
category={data.category} onSpecial={data.onSpecial} />
))}
</div>
You might also need to add flex-shrink-0 class in each MenuCard instances if it tries to shrink.